In this age of reels, tweets, and TikTok videos, where people consume content in small bites, slow web pages that must load several resources are no longer popular. To keep up with the market, companies hire experienced developers employing progressive web app technology to improve user engagement and retention. To show you just how far a mobile app built with Progressive Web Apps technology can go, we’ve listed the six most successful examples of PWA in the market and how the companies used the technology to increase critical metrics.

Table of Contents
ToggleWhat is a Progressive Web Application
A progressive web application (PWA) emulates the looks and feel of a native app using a web page and widespread technologies like JavaScript and HTML.
Progressive web apps provide the elegance, practicality, and ease of use of a native app without any complications, intensive data requirements, or the need for third-party stores like Google Play and Apple’s App Store.
Since progressive web apps are built on a web framework, their compatibility is superb, running on any device, phone, or computer with a supported browser.

Advantages of Using Progressive Web Apps
Many companies have noticed a significant change after releasing a progressive web app to their customers. Businesses report improvements in performance, page load time, SEO score, time spent on the page, revenue, and user conversion rate.
You may be worried that progressive web applications lack crucial functionality found in a mobile app, but they emulate more than just the looks of native apps.
They can send push notifications, work offline, be directly linked, be placed on the home screen of a device, and update automatically. Progressive web applications also employ the most recent security protocols and technologies to keep the web app and its users safe.
The benefits of progressive web apps have made them popular and a viable alternative to full custom native applications.

Successful PWA Examples
If you’re still skeptical about the success and viability of progressive web apps, we’ve compiled a short list of six PWA examples of the most successful apps in the market right now. We hope the list can show you just how powerful and flexible they can be for your business.
1. Google Maps Go
Google released a lightweight progressive web app version that uses considerably less mobile data, CPU, and memory after understanding its user’s data plan constraints using the native app for Google Maps.
This effort was mainly to support users with older devices lacking space to run the much larger native app version and download local maps.
Also Read: PWA vs Native App: What’s the Difference and What Are the Pros and Cons of Each?
2. Uber Lite

At first, Uber wanted to make a Windows 10 app to expand its customer base. However, after seeing the success of other companies like Pinterest, Facebook, and Google, they had a change of heart and decided to invest in building a progressive web app instead.
The Uber PWA is one of the best in the market. With support for push notifications, geolocating, maps, and in-app payment, it offers every key feature of the native app while only taking 50 KB of space, loading in less than 3 seconds, even with 2G network speed.
Also read: How to Manage the applications from the Job dashboard?
3. Twitter Lite
Twitter’s migration to a progressive web app format was required to keep growing the company. With over 80% of the daily active users accessing the website from mobile phones and tablets, they needed to have a faster app with a mobile-friendly interface to increase user engagement.
Most users were accessing the website with spotty 2G/3G networks and experiencing page load issues, causing users to drop the platform altogether. After investing in an elegant and robust mobile web experience, the PWA improved :
- 65% increase in pages per session
- 75% increase in Tweets sent
- 20% decrease in bounce rate
The success of Twitter’s PWA made it one of the most well-known PWA examples in the social network industry.
Also Read: Best 2D Animation Software (Free And Paid)
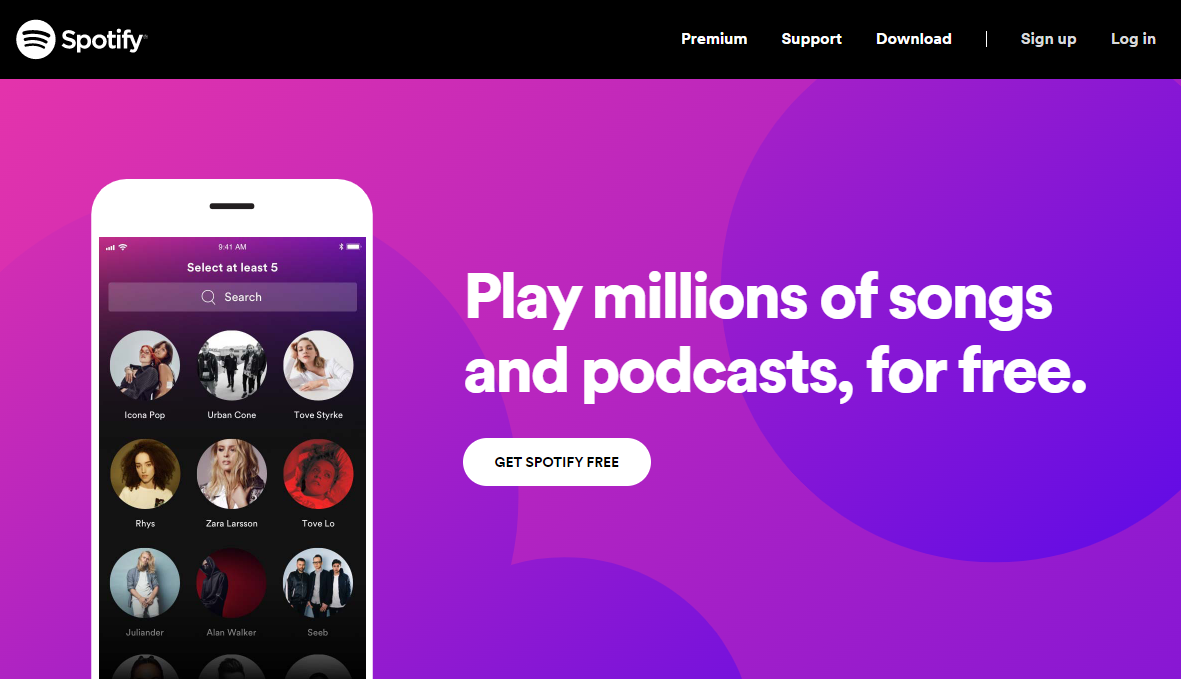
4. Spotify

Spotify developed its PWA after Apple demanded a 30% store commission for the company to keep working with them. Instead of complying, Spotify saw this as an opportunity to break off from Apple and develop a standalone progressive web application that could be accessed and installed without using any third-party app store.
The result was a clean, fast, and highly interactive mobile app well-accepted by existing and new users, increasing the free-to-paid user conversion from 26.6% to 46% between 2015 and 2019. After the PWA was released, Spotify also had an increase in several metrics:
- Increase in 30% of monthly active users
- Over 40% increase in average listening hours
- Number of desktop users improved by 45%
Also Read: Why Website Design Is Crucial for Customer Experience and Revenue
5. Pinterest
At first, Pinterest released its platform for mobile as a native app. However, they quickly realized that it had poor conversion rates, with only a fraction of downloads becoming users that installed, registered, or logged into using the mobile app.
After consultation with mobile experts, they learned that focusing on search engine scores and targeted advertising was the right move. So they chose to pair marketing optimization and progressive web application to increase their user outreach.
After releasing its PWA in 2019, the platform increased over 40% in time spent compared to its website, with ad revenue increasing by 44% and user engagement by 60%.
Data usage to load up the page went from 650KB to just 150KB and page load time went from 4.2 seconds to 1.8 seconds, which is a huge difference in SEO scores and user experience.
Also Read: How To Create An Online Marketplace Like Amazon On WordPress?
6. Instagram Lite

The social media platform planned to release a version for Windows 10 for PC users. However, after witnessing the massive success of Twitter’s PWA, they decided to drop the project and convert their Windows version into a PWA.
The new version was compatible with any mobile phone or PC and offered support for reels, direct messaging, videos, and all loved features from the native app.
Users enjoyed the change, as messaging was much faster and straightforward in the PWA version of the web app. The PWA version of Instagram helped millions of people and content creators connect, even when experiencing a slow connection.

Why Use a Progressive Web App Instead of a Native App?
Progressive web applications offer a vast set of advantages over native applications. They’re fast, extremely cheap to develop, lightweight, have an offline mode, and are innately cross-platform with Android, iOS, and PC.
If your app doesn’t require intensive graphics or high hardware performance, developing a progressive web application may be a quick and efficient way to boost user outreach and engagement.
Are Progressive Web Apps Better?
It depends on your goal with the application. Native apps are better for intensive applications like games and image editing apps, as they can optimize the use of the device’s resources. So if your app needs faster page loads, better SEO scores, or aims to reach more users, progressive web applications are the way to go.
Large companies have already proved time and time again their effectiveness in increasing monthly users, engagement, and retention.
Intersting Reads:
Mobile Websites, Mobile Apps, or Progressive Web Apps?