Adding a Gutenberg testimonial slider in WordPress is a breeze with the WE Blocks plugin, empowering you to display compelling customer feedback seamlessly on your site.
Table of Contents
ToggleHere’s a step-by-step guide:
Install WE Blocks Plugin:
Log in to your WordPress Dashboard.
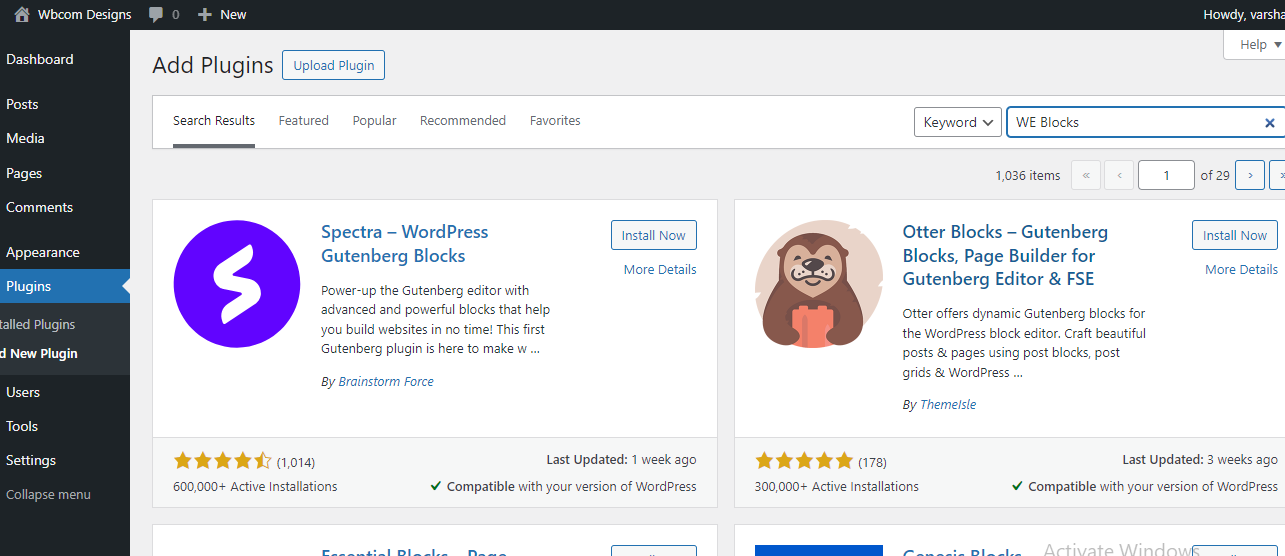
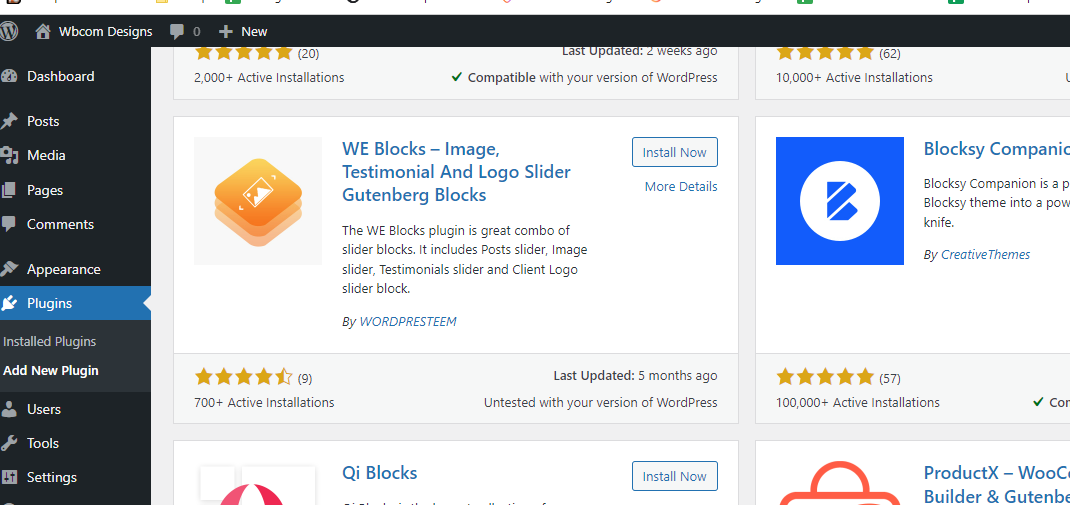
Navigate to “Plugins” > “Add New.”

Search for “WE Blocks.”
Click “Install Now” and then “Activate” the plugin.

Also Read: How to Create an Image Gallery in WordPress? (Step by Step)
Accessing WE Blocks:
After activation, go to the Gutenberg editor of any post or page.
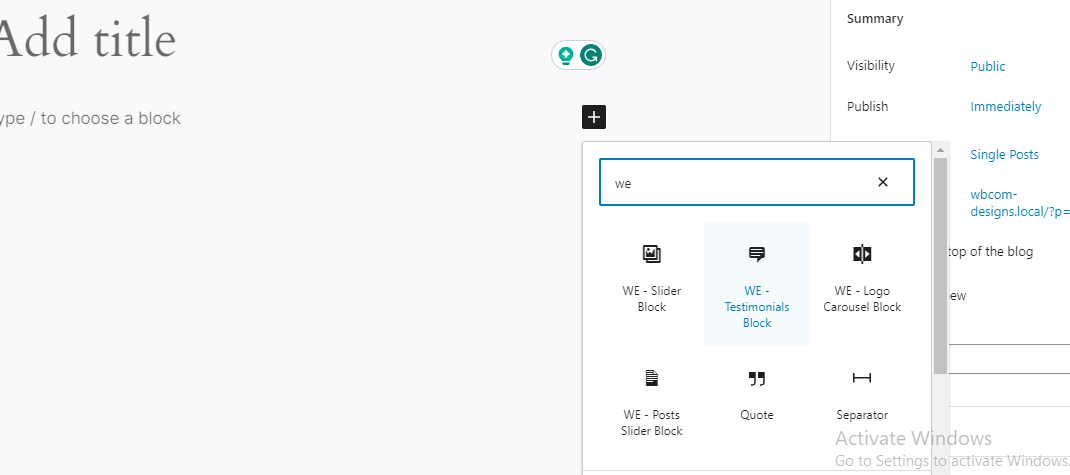
Click on the “+” button to add a new block.

Search for “WE” to find the blocks added by the plugin: “WE – Testimonials,” “WE – Slider (for images),” and “WE – Logo Carousel.”
Also Read: How to Turn Off PHP Errors in WordPress?
Exploring Styles and Settings:
In the left-hand admin panel, locate the “WE Blocks” section.

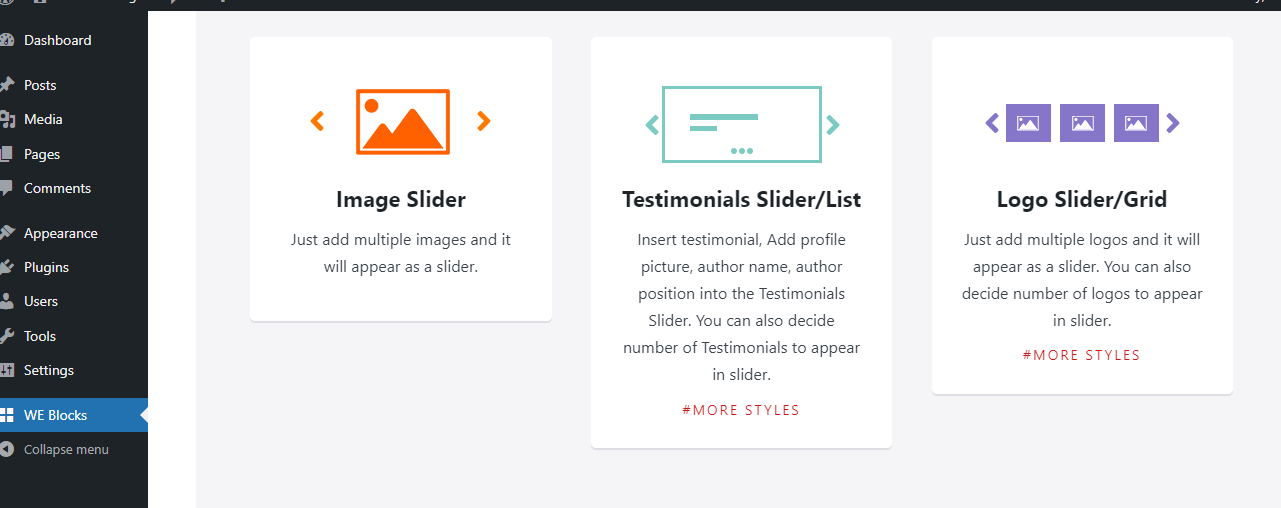
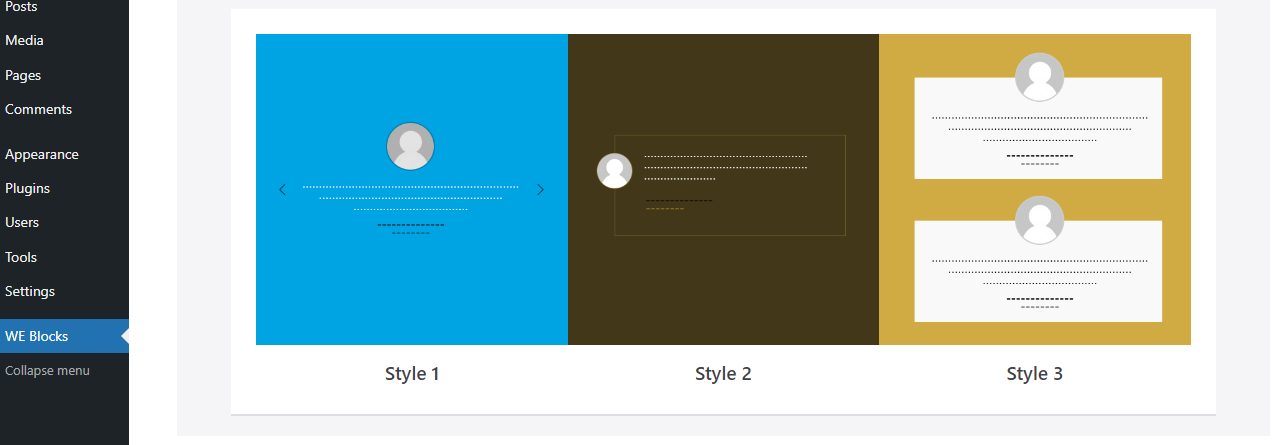
Click on “#More Styles” to preview and choose from available block styles.

Creating Testimonial Slider:
Choose a page or post or create a new one.
Click the “+” button to add a block.

Search for and select the “WE – Testimonials” block.
Also Read: How to Accept Alipay Payments in WordPress?
Adding Testimonials:
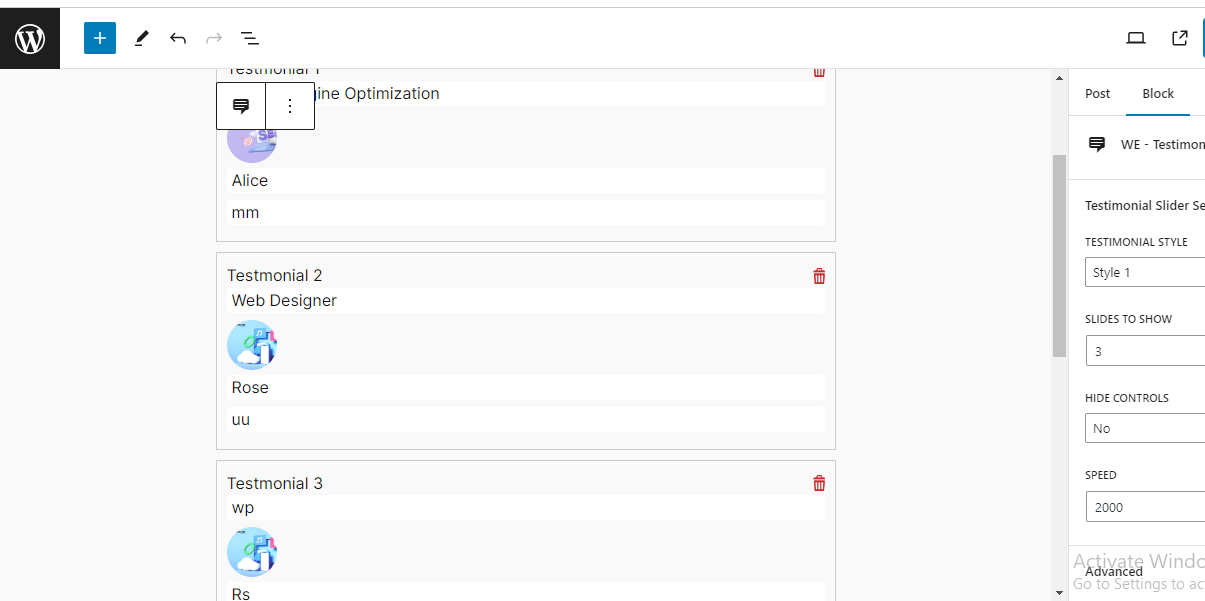
Click on the “+” icon to add a new testimonial within the block.

Provide the testimonial text, an image of the person (if applicable), author’s name, and position. Continue adding testimonials as needed.
Customizing Block Settings:
Click on the three vertical dots at the top of the block and select “Show Block Settings.”
Customize settings like style, number of slides to show, hiding controls, and sliding speed, and add custom CSS in advanced settings.
Also Read: How to Use Accessibility Mode to Add Widgets in WordPress?
Ensure Sufficient Testimonials for Sliding:
Ensure you add more testimonials than the number specified in the “slides to show” setting. Otherwise, they will appear statically rather than in a slider.

Also Read: How to Remove Parent Slug From Child Page URL in WordPress
Preview and Save:
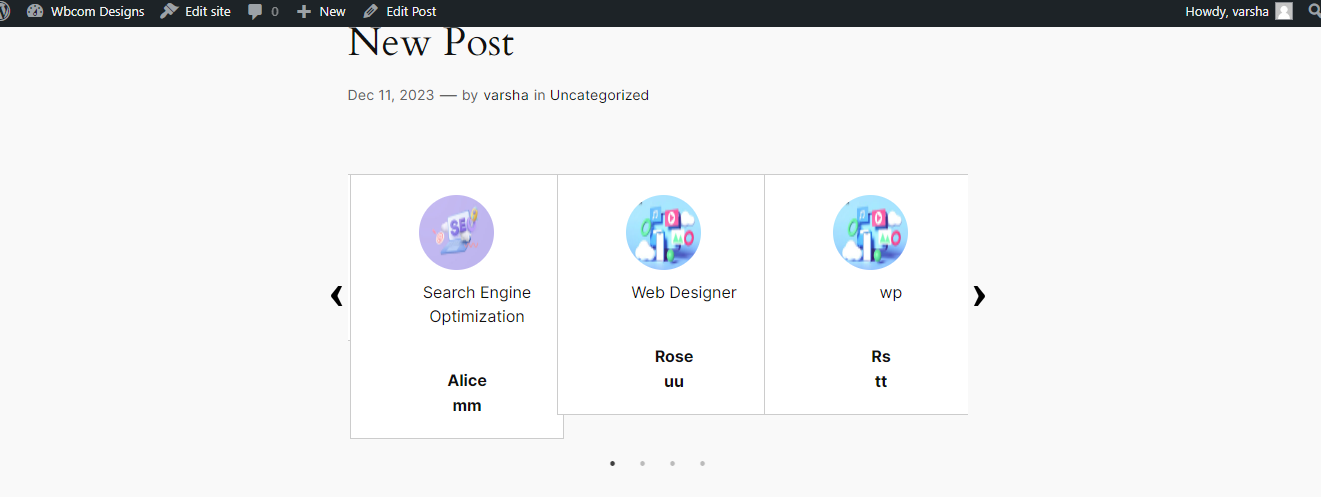
Preview your work and make adjustments as necessary.
Save your changes and view the testimonial slider in action.
Following these steps, you can easily create and customize a Gutenberg testimonial slider using the WE Blocks plugin in WordPress. Adjust the settings according to your preferences for a seamless testimonial display on your website.
Interesting Reads:
WordPress Layer Slider Plugin Review