It goes without saying that if you are a WordPress designer, you want your design or theme to stand out. The more attractive and functional your site or theme is, the more likely it will be purchased. To the extent that you are a designer, you undoubtedly know how to utilize CSS codes for optimal visual presentation. What, though, if you want to change the design of your site but are not a coder and do not know how to do so via the CSS language? To what extent can you alter the visual presentation of your site or theme without making any changes to the theme’s source code? You can do it without touching a single line of CSS code by utilizing one of the many available WordPress Custom CSS Code Adding Plugins. The stylesheet that comes with your theme does not need to be modified in any way.
Using a WordPress plugin with a built-in CSS editor, you may make style changes to your site without touching any code. You have complete control over the look and feel of your site, down to the fonts, layout, background, background colors, animations, scrolling effects, and content transitions.
Table of Contents
ToggleWordPress Plugins For Adding Custom CSS Code
Today’s article will introduce you to the finest accessible and premium 9 WordPress CSS editor plugins to help you visually change your site’s stylesheet without having to write a single line of CSS code.
1. CSS Hero- Custom CSS Code Adding Plugin

The CSS Hero plugin is one of WordPress’s most cutting-edge CSS code editors, giving you unprecedented control over your site’s visual presentation. CSS Hero’s live customizer is the easiest-to-use editor out there. Any part of the site can be edited with a single click.
To make any adjustments you like, CSS Hero puts you in charge. You can see instantaneously how your modifications will look across all devices. You can use the default responsive breakpoint or specify a new one to suit your needs. CSS Hero will be at your fingertips with color schemes and fonts, two crucial aspects of any website. If you’re interested in how the popular Divi Theme can be customized, this is the place to do it.
2. YellowPencil

The YellowPencil plugin for WordPress is another high-quality CSS editor that allows you to make quick adjustments even if you don’t know any CSS. It’s a plugin for visual design that lets you make changes with a single click. In this case, coding is unnecessary. It’s as easy as dragging a corner to expand a widget’s size. It’s essentially an all-inclusive add-on for handling one’s style. With the YellowPencil plugin, you may control the typefaces used on your site. The plugin provides you with a wide variety of CSS elements beyond the ability to change them. The CSS gradient feature, for instance, is a welcome addition.
3. Simple Custom CSS

It’s exactly what it sounds like a straightforward, no-cost WordPress plugin that lets you incorporate your CSS into your WordPress site. The CSS can be easily modified to alter the theme’s default styling at any moment. One of WordPress’s most popular CSS editing plugins, with over 300,000 active installations.
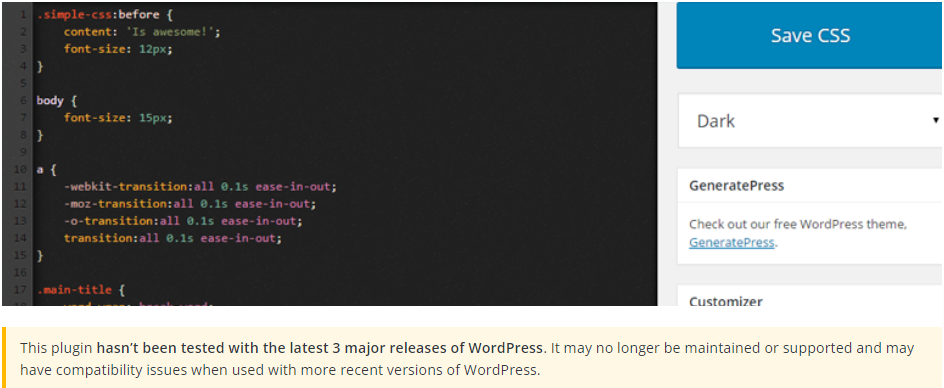
In addition to the standard WordPress customizer, this plugin also provides a clean and straightforward CSS code editor. To aid you further, a code syntax highlighter is available.
4. Simple CSS- Custom CSS Code Adding Plugin

The easy CSS plugin is a popular option for adding custom CSS to websites, with over 100,000 active installations. The streamlined design makes it easy for anyone to pick up and operate. With this plugin, you can easily insert CSS code into the WordPress customizer. As a result, you can incorporate CSS while instantly viewing the results of your work. Another perk is that the CSS may be added to any custom post or page; a handy meta box is provided for that purpose.
Also Read: Most Popular Fully Responsive WordPress Themes That Are Easy To Implement
5. WP Add Custom CSS

Another easy-to-use plugin, WP Add Custom CSS, lets you apply unique formatting to your WordPress site. The formatting can be used globally or just for selected articles and pages. Changes to post or page styles precede those made in the main stylesheet. Thanks to the plugin, you may easily apply custom styling to any post, which makes it easy to do so by putting a custom CSS section directly below the post/page editing section.
6. Advanced CSS Editor- Custom CSS Code Adding Plugin

Using the WordPress Customizer, composing custom CSS for your site is a breeze, thanks to Advanced CSS Editor. Add the appropriate CSS codes to make it look great on all devices. The best feature is that you can see how your changes will look on the live site before you commit to them. You may also minimize the CSS code to speed up the site. This fantastic CSS editor makes the process straightforward for its customers.
Also Read: Hero Images: Trends In Web Design And The Way Of Their Work
7. Genesis Extender Plugin

Regarding WordPress, Genesis is one of the best and most popular theme frameworks. It’s a popular choice among WordPress users because it’s safe and easy to rank in search engines. The primary framework theme and a Genesis Child Theme are required for Genesis to function correctly. To modify Genesis-based themes, you can use a program called Genesis Extender. It provides powerful tools for customizing the appearance of your Genesis-based website.
8. SiteOrigin CSS

Another excellent CSS editor for WordPress blogs is SiteOrigin CSS. The plugin is compatible with all WordPress themes, so you may use the SiteOrigin CSS editor to modify the appearance of your site regardless of where you downloaded the theme.
The plugin’s real-time graphical interface makes editing the site a joy.
Also Read: Hero Images: Trends In Web Design And The Way Of Their Work
9. Modular Custom CSS

If you use WordPress, you should install this custom CSS plugin. Any custom CSS you make will be carried over to future theme modifications, making this a fantastic solution. Because it employs a real-time customizer, you can see how your modifications will look on the live site before you commit them.
Custom CSS Code Adding Plugin-Final Word
Using one of the aforementioned custom CSS WordPress plugins, you can give your site a look that’s uniquely yours, and rest assured that it will retain that look regardless of any future theme updates.
Some of the plugins on this list are PHP function editors, allowing you to extend your site’s functionality without modifying the theme’s core files.
Interesting Reads:
WordPress Frameworks For WordPress Themes Development