Whenever you are visiting any website, what thought comes to your mind for that website? If I am right, then everyone first gets attracted to the front look of the website, content arrangement, and graphic presentation. Well, Everyone in the business world, whether he is a businessman, a creative designer/developer, writer, or a graphic designer, focuses on client satisfaction with the proper work output. And, they want to get all the work to be done in minimum time with fewer efforts. Thankfulness, some unique and interesting designing Tools are available for designers and developers that encourage them to improve their working speed and quality.
In this article, we will study in detail the most popular 13 basic tools for web and graphic designing.
Let’s discuss one by one
Table of Contents
Toggle1. Photoshop – Intensify your Photo and Design quality

Photoshop is one of the most powerful tools for the designer and is now becoming necessary for the IT industry. It gives a lot of options for design prints and patterns. With the help of photoshop, you can create a digital design based on your paper drawing, build your confidence in designing skills, improve your design speed and efficiency and you can execute your ideas in a better way.
Features:
- Reimagine reality.
- Create and enhance the quality of photographs
- Designed for anyone to design anything.
- Use color and effect, get some extraordinary image
- Power to the paintbrush
- User experience improvements
2. ProofHub – Proofing tool

Proofing Tool, also like a Proof Hub, is the embodiment for the designer as we all know that designers are completely overloaded with design work that includes creating a mockup, discussion, or a new amendment. Before final approval, designing is checked at multiple levels and steps. And, in the whole process, a lot of changes and feedbacks are provided by the client.
ProofHub is best for designing team that allows them to manage their work hassle-free. A client can mention their changes and feedback in an easy way and explain each point in the best way possible which reduces the role of emails and feedback. With Proofhub you can put everyone in the loop.
Features:
- Get better control over projects & team communications.
- Task Management, Keep your work organized and in a systematic way
- Simplify your workflow
- Discussion: Which allow proper discussion during projects
- File Management: Keep your file and documents in an organized way
And, many more.
Try Now3. Illustrator – Create logos, icons, and sketches

Illustrator provides an attractive option for 2D or 3D graphics designing which improves the performance of the design pattern.
With the help of an Illustrator graphic designer, you can create creative digital products and it comes with exciting font options, image cropping, and document creation, and many more…
Features:
- Iconic work at any size.
- Gorgeous typography that says it all
- Draw attention everywhere.
- Pro power comes standard.
4. DesignBold

DesignBold is the easiest version of Photoshop in which you can design with the drag and drop option. With this, you can create your website elements like images, logo, and header in the best possible way.
The best part is that it is cost-effective and affordable and suited for both professional guys and beginners.
Features:
- A simple new way to design
- Innovation that works
- Photo-editing with ease
- Design Flexibility
- High-resolution Download
- Upload your own images
- Save your designs directly to Dropbox
- Share & Collaborate With Anyone, Anywhere
5. Fotor – Design Poster and Edit Images Online

Fotor is a good assistant for a designer to make the design more attractive and Magnificent. It enhances the quality of the image and beautifies the photo. You can create your small stuff like posters, promotional cards, and other material. Just need to insert your image or grab images from the library and add text and create your design.
Features:
- Lots of Template to use
- Brilliant Design options
- Basic Edits
- Amazing effects options
- Beautify with photo retouching, wrinkle remover, etc.
- Make funky, artistic or photo stitching collage
- HDR, Text, Clip Art, Frames, and Banner maker
6. Sketch 3 – App for Graphics

Sketch 3 has its installed symbols. You just need to combine them and create flawless multiple purpose design. It comes with a great tool for a designer with its features like Artboards, Text and shared styles, Color picker, Pixel perfection.
Features:
- Magically turn wireframes into UI elements in Sketch
- Speed up your workflow with quick access to all your tools and actions in Sketch
- Work together Stay in sync
- Design with Data at your fingertips
- From ideation to realization
7. Marvel – Prototyping tool

With the Marvel Prototype tool, you can design anything from scratch and sync designs from your server. For any web design workflow, prototyping is an essential tool and it is easy to use. Marvel tool is best for Design, Wireframing, Prototyping, Handoff, User Testing, Collaboration, and Sketch. With the help of this tool create your design interactive and without code.
Features:
- Design: Designing is simple, Not required experienced and any software
- Wireframing: Create your idea and implement via wireframe within few minutes
- Prototyping: Create a realistic prototype without the need for code.
- Handoff: Turn design into code, specification, and assets
- User Testing: Prototype meets User testing
- Collaboration: Create and iterate, together
- Integrations: Connect to a tool which you use daily
8. Webflow – Responsive web design tool

Webflow is the best tool for those who do have not good command of coding. With minimal effort, you can design and develop a website at the same time. Webflow allows the user to create a website in a surprisingly short time.
Just need to export the file and make the changes in HTML/CSS as per client requirements.
Features:
- Design: Start coding of your website directly and stop making a drawing (Designer and Interaction)
- Build: Use CMS and build your blog, portfolio and WooCommerce store
- Launch: Go live with best hosting and enjoy the powerful tool
9. Sublime text – Text editor

Sublime text is the text editor for the coders. It offers you many powerful shortcut and tools and supports many programming languages. You can make edits easily in your code
Features:
– Go To Anything:
- Type part of a file name to open it.
- Type @ to jump to symbols, # to search within the file, and: to go to a line number.
– Go To Definition:
- A popup is displayed when hovering over a symbol
- Pressing F12 when the caret is on a symbol
- The Goto Symbol in Project functionality
– Multiple Sections
– Command Palette
– Customize anything
– Powerful API and package ecosystem
– Split editing
– Instant project switch
– Performance, and cross-platform
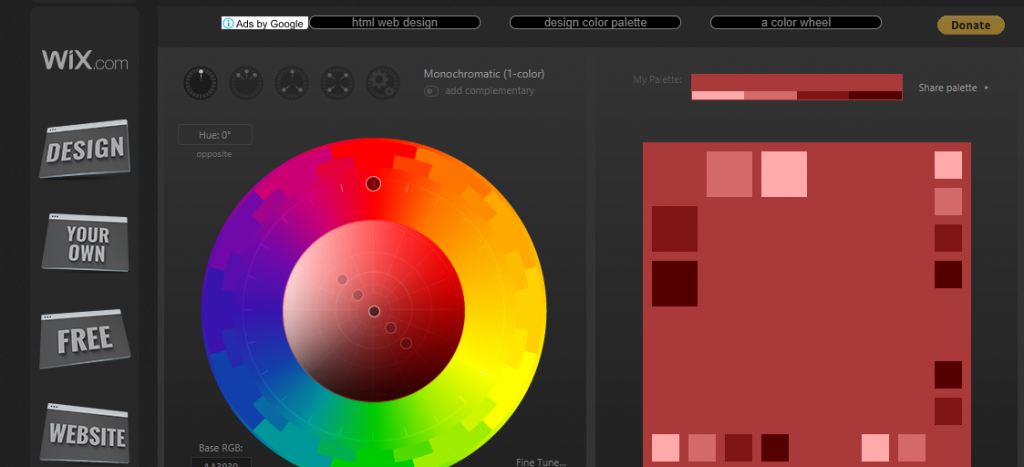
10. Paletton – A color scheme

Palleton is a designer tool for creating a fabulous color combination. If you need help with color combination for your website then you must try Palleton which give a superb color combination option by the colors wheel.
You can choose one base and its matching color comes on the opposite side of the wheel.
Features:
- Design Color Palette
- Logo Design
- App Creator
11. Github – Software development platform

Github is useful for the designer as well. There is a Sketch plugin available for the designer which allows using sketch directly. Git will make your work more enjoyable and the best part with this is that you can access your project from anywhere with another team member.
It brings work together, share ideas and learn from each other as well it helps to improve write better code.
Features:
- Seamless Code review
- Manage your project ideas and management
- Integration, the right tool for a particular job
- Manage and grow your team
- Social Coding
- The quality document is the key to any software
- All your code in one place
12. Diigo

Diigo is a great tool for a web designer. You can add sticky notes and highlight any part of a web page. It is also used for social bookmarking, saving and tagging your online document and access from anywhere, Organise your link and reference to create structured research via outliner, Share with your friends, classmates, and associates.
Features:
Some features make it unique from others like
- Bookmarks your site
- Tags your collected Web pages
- You can Highlights directly on the web page for personal reference
- Personal Library all in one place
- You can add a comment, reminder directly on the website via Sticky Notes
- With Outliner structure your research
- Groups share your researched your fellows
- Archived Web pages.
13. Iconfinder
![]()
Iconfinder is the best place where a designer gets all types of brilliant icons for website design. Here all formats of icons are available like JPEG, PNG, SVG.
Features:
- Different categories and style of icons are available in Iconfinder.
- Styles like Glyph, Outline, Flat, Filled outline, Photorealistic,3D, Hand-drawn, Cartoon, Pixel, Smooth, Long Shadow and Badge.
Final thoughts on Web and Graphic Designing Tools
What’s your favourite Web and Graphic Designing Tools? Leave a comment below and let us know your thoughts on it.
Interesting Reads:
WordPress Database Cleaner Plugins
10 Benefits of Social Logins in eCommerce Websites
Overview of Bare Metal Dedicated Hosting For Business Websites







