Are you running a social networking website or planning to create a social networking website with WordPress which is powered by BuddyPress. As we know BuddyPress plugin is the most popular community plugin available and has tons of features and easy customization. But to complement this plugin, there is a need for a perfect WordPress theme that is fully compatible with the BuddyPress plugin. For this, try our amazing free BuddyPress theme- BuddyX theme, rated 5-star in the WordPress theme repository. This theme has amazing layouts and advanced customization settings to help you design your perfect site in few minutes even for non-developers or anyone who is new to the web designing field.
Now, let’s take a look at how to customize/override BuddyPress theme templates.
Table of Contents
ToggleHow to Customize BuddyPress Theme templates
If you want to make changes to the BuddyPress theme default template files, you can do this simply by creating a child theme directory and making all the changes to template files inside that directory.
Here, we have used our BuddyX theme in order to customize and show you how BuddyPress pages look on the front end after changes.
BuddyPress Single Member Page Template
In BuddyX theme, the Single Member page structure is – /buddyx/buddypress/members/single/home.php
If you want to customize this template, then follow the step:
- Create members folder in child theme/buddypress/members
- Generate a single folder in child theme/buddypress/members/single
- Create home.php file in child theme/buddypress/members/single/home.php
- Now Single Members page structure is – /child-theme/buddypress/members/single/home.php
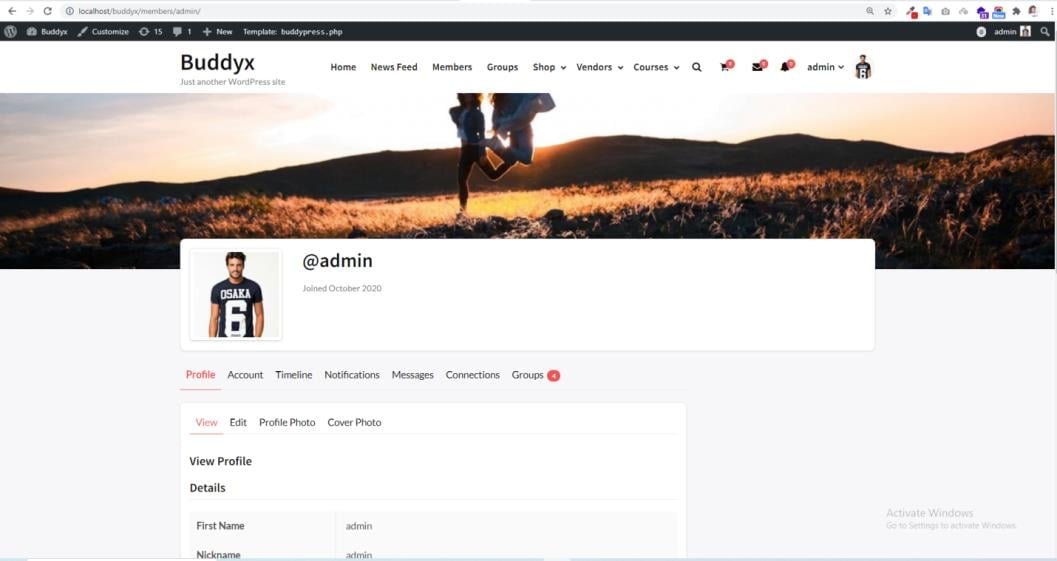
Before creating home.php file in the child theme, single member page looks like this –

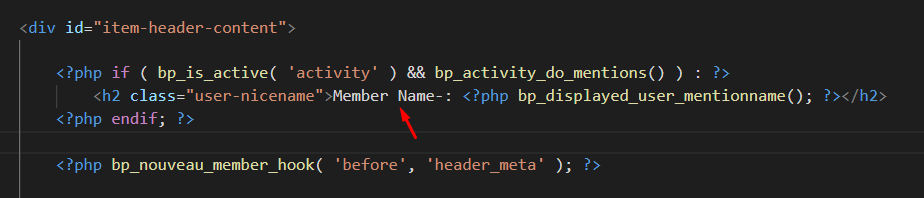
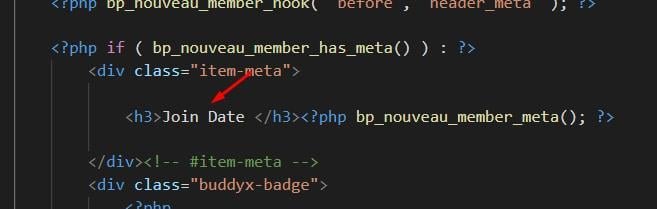
cover-image-header.php functions are used in home.php, so cover-image-header.php file also override in the child theme,
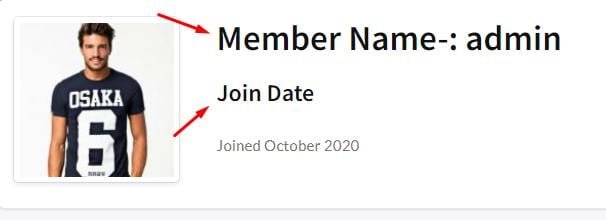
After override cover-image-header.php file, it will look like this:




BuddyPress Members Archive Page Template
In the buddyx theme, Member page structure is – /buddyx/buddypress/members/members-loop.php
If you want to override this template:
- After creating the members’ folder, create members-loop.php file,
- Now template structure is-: /child-theme/buddypress/members/members-loop.php
- create members-loop.php in child theme
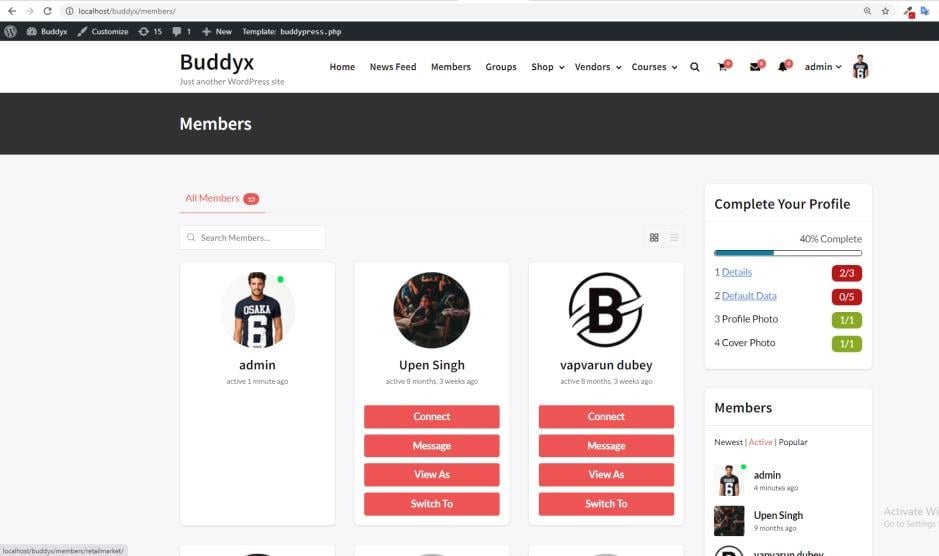
Before Creating members-loop.php in the child theme, member page looks like this –

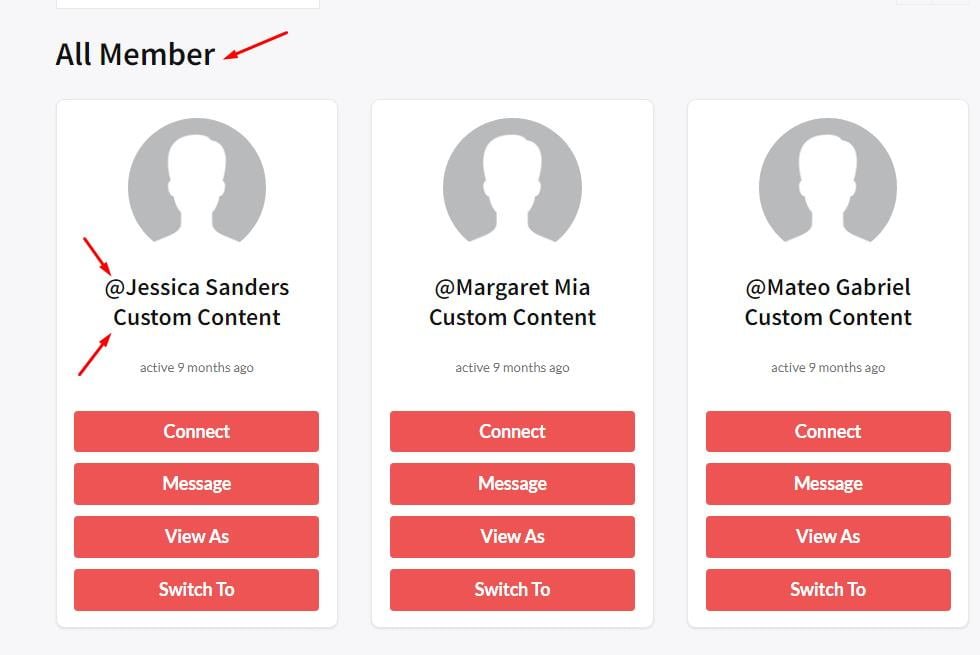
After creating members-loop.php in the child theme, member page looks like this –


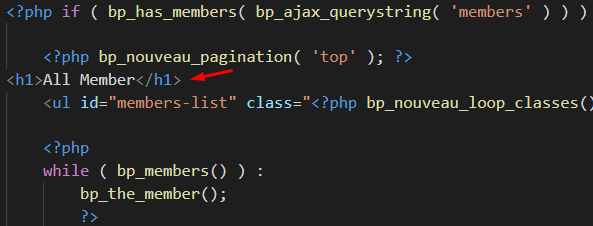
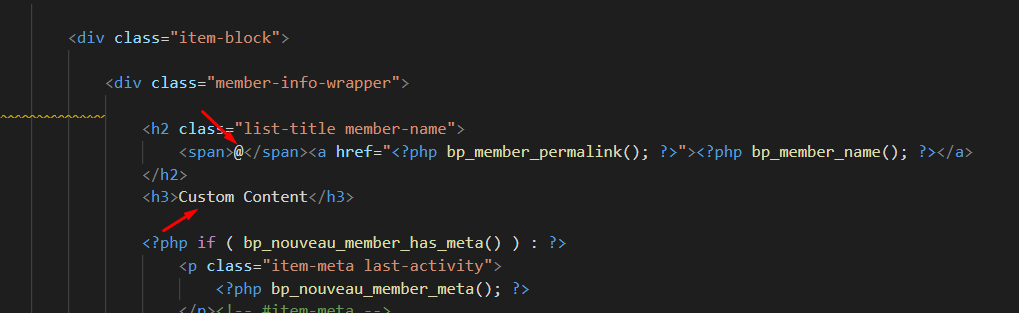
members-loop.php file in child theme



BuddyPress Single Group Page Template
In the buddyx theme, Single Group page structure is – /buddyx/buddypress/groups/single/home.php
If you want to override this template, then follow these steps:
- Create groups folder in child-theme/buddypress/groups
- Create home.php in child theme/buddypress/groups/single
- Now Single Members page structure is – /child-theme/buddypress/groups/single/home.php
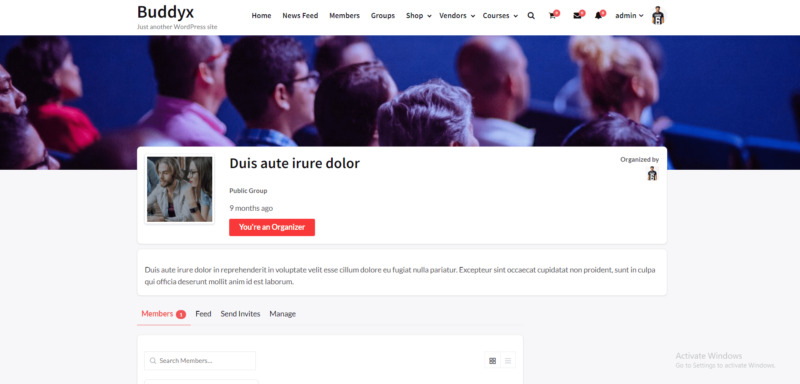
Before creating home.php in child-theme/group/single, single group page look like this –

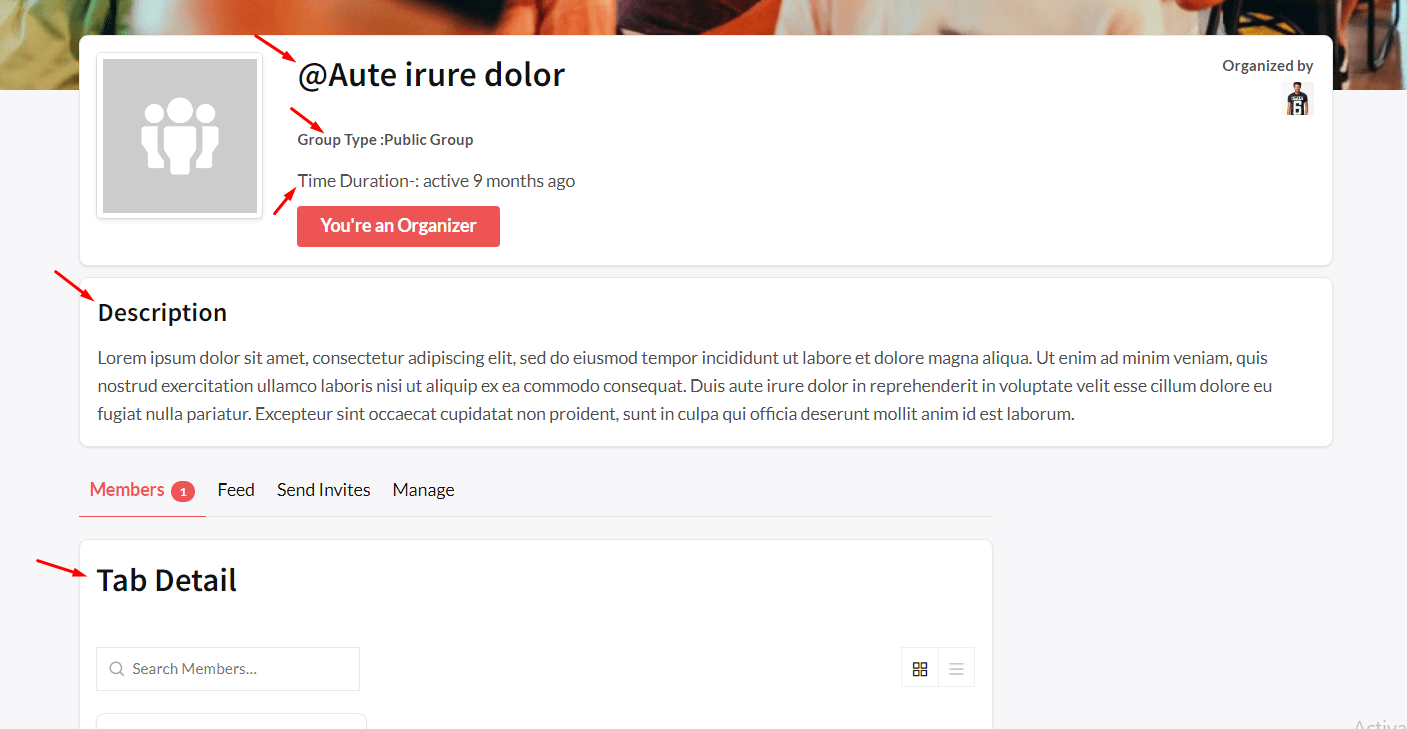
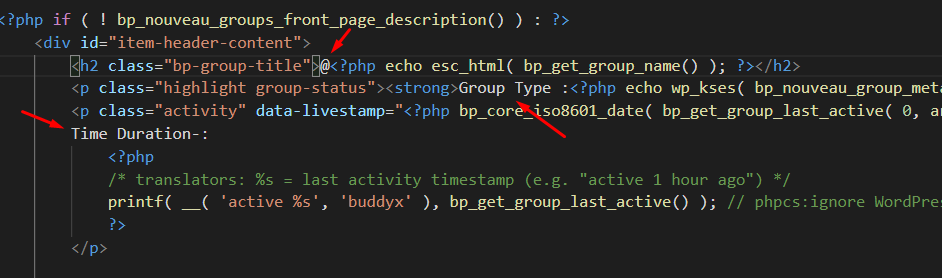
After creating home.php in child-theme/group/single, single group page looks like this –
cover-image-header.php functions are used in home.php, so if you want to override a single group page then you also override cover-image-header.php file in the child theme, after the override.

cover-image-header.php


home.php in child-theme/group/single

BuddyPress Group Archive Page Template
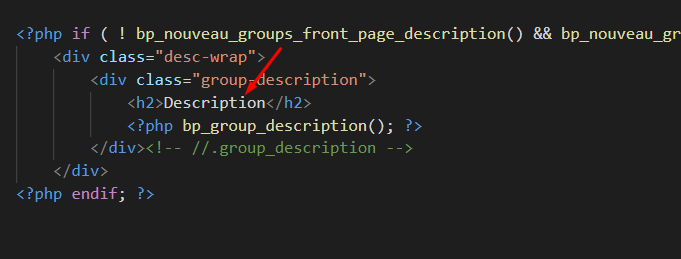
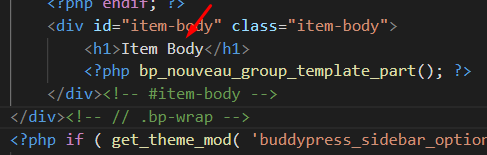
In the buddyx theme, the Group page structure is – /buddyx/buddypress/groups/groups-loop.php
If you want to override this template:
- After creating the group’s folder, create group-loop.php file,
- Now template structure is-: /child-theme/buddypress/groups/groups-loop.php
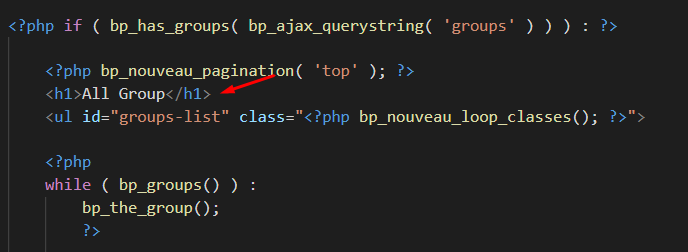
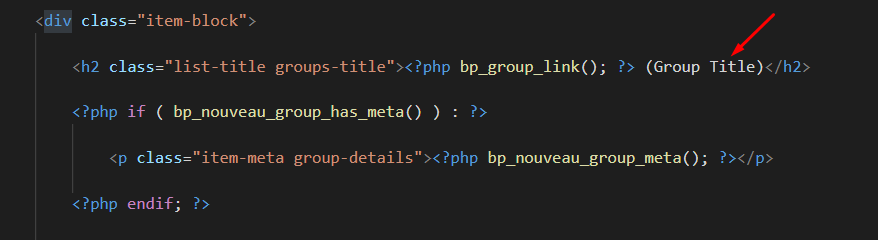
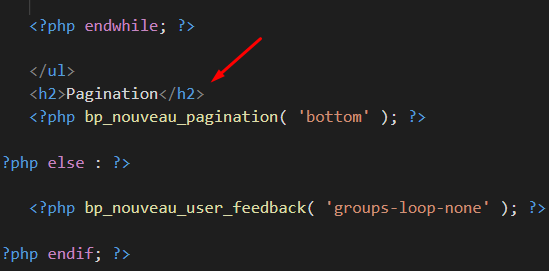
- Create groups-loop.php in child-theme/groups/
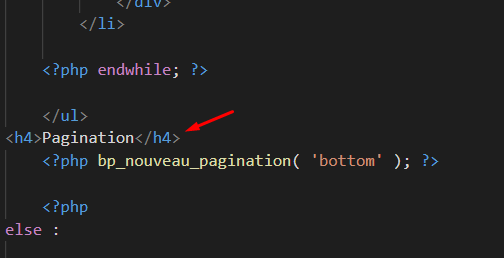
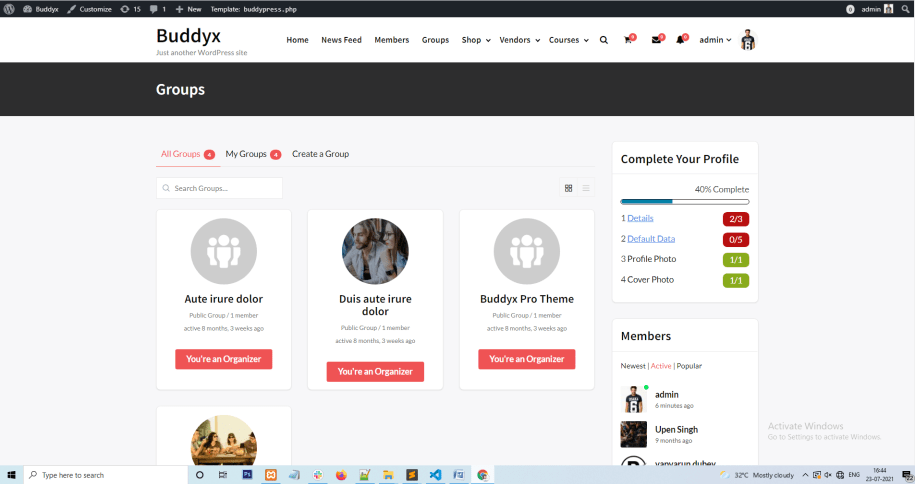
Before creating groups-loop.php in child-theme/groups/, the group page looks like this –

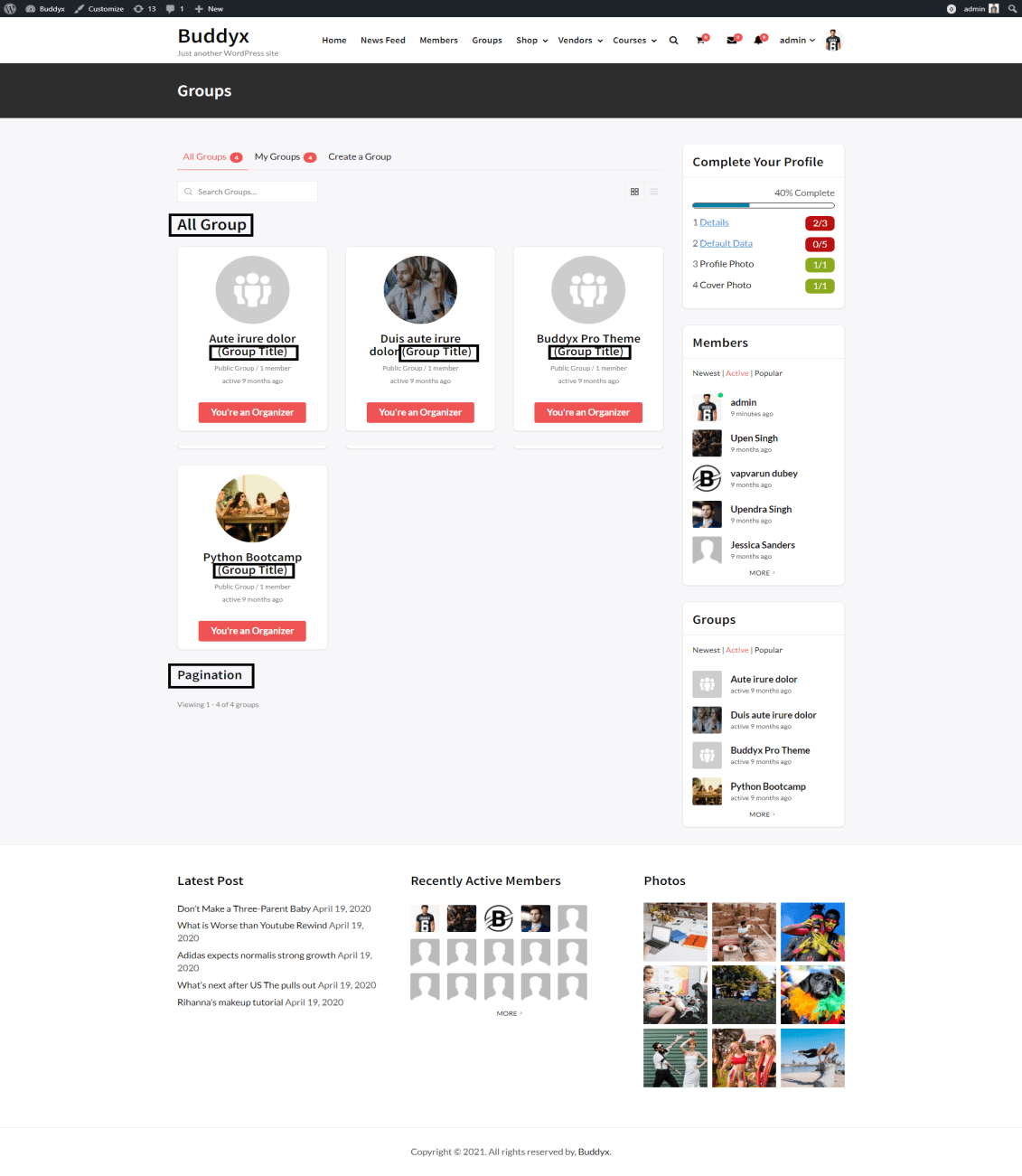
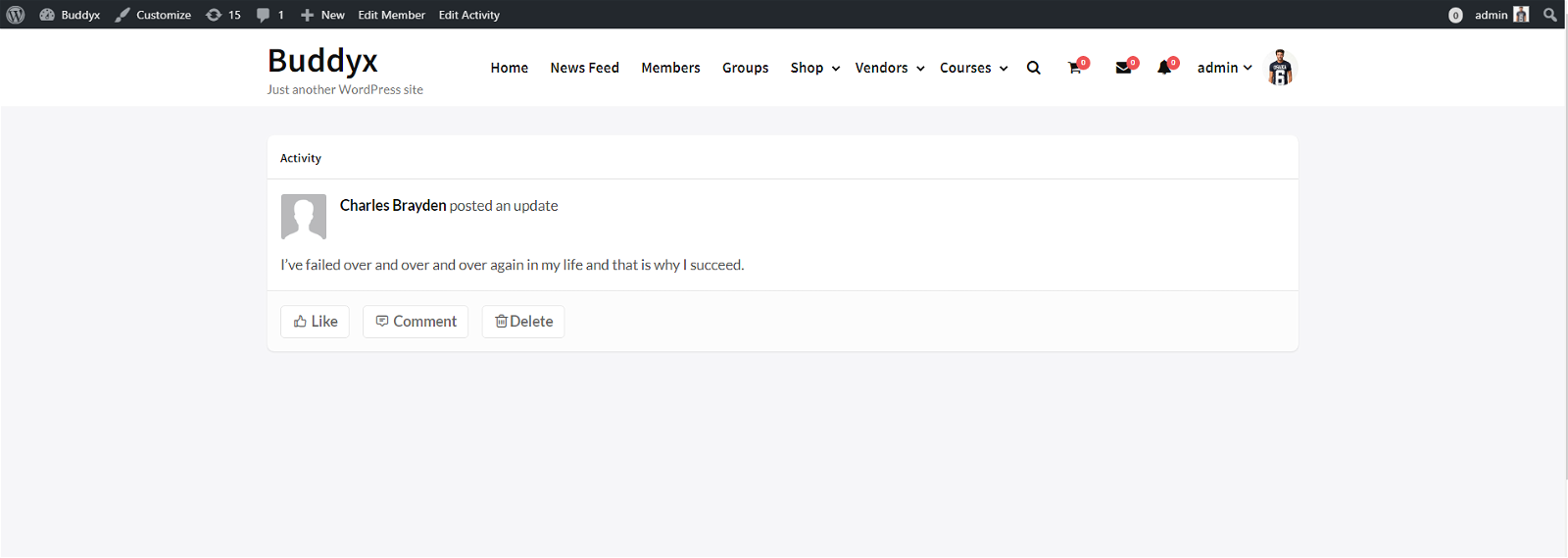
After creating groups-loop.php in child-theme/groups/, the group page looks like this –

groups-loop.php in child-theme/groups



BuddyPress Single Activity Page Template
In the buddyx theme, the Single Activity page structure is – /buddyx/buddypress/activity/single/home.php
If you want to override this template, then follow these steps:
- Create activity folder in child-theme/buddypress/activity
- Create home.php in in child theme/buddypress/ activity /single
- Now Single Activity page structure is – /child-theme/buddypress/activity/single/home.php
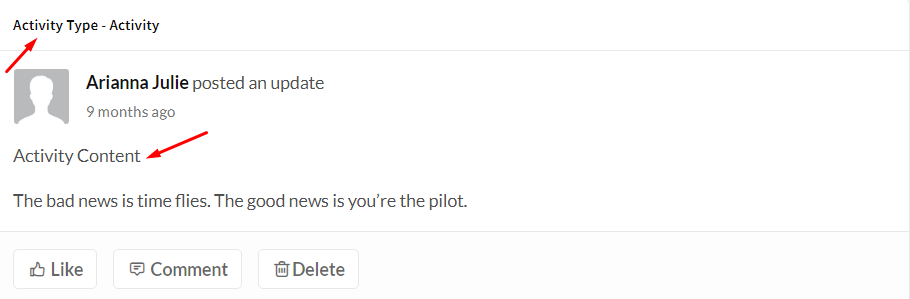
Before creating home.php in child-theme buddypress/activity/single, the page looks like this –

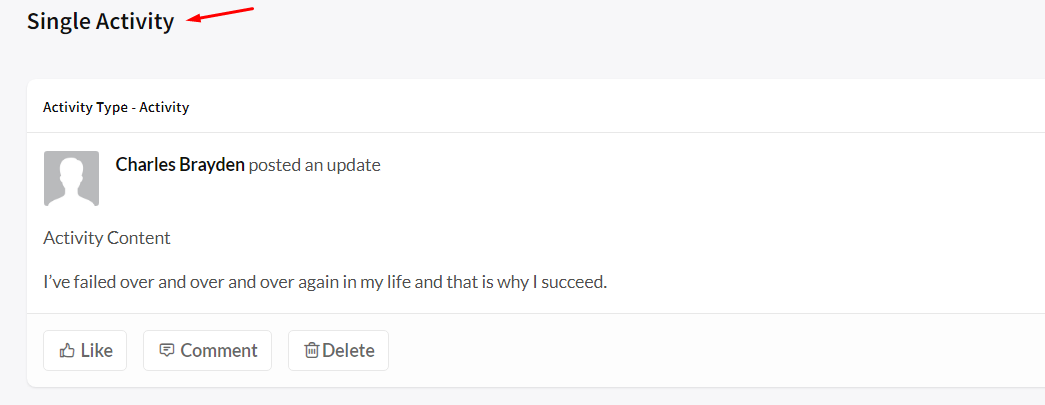
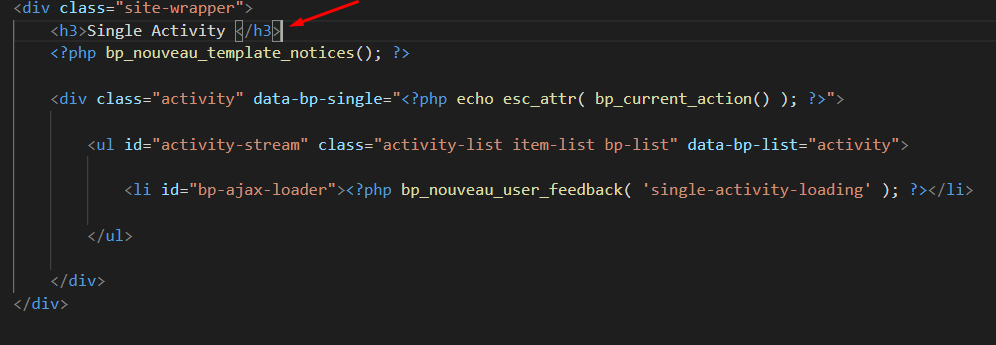
After creating home.php in child-theme buddypress/activity/single, the page looks like this –

home.php file in buddypress/activity/single

Activity page
In the buddyx theme, Activity page structure is – /buddyx/buddypress/activity/entry.php
If you want to override this template, then follow these steps:
- Create activity folder in child-theme/buddypress/
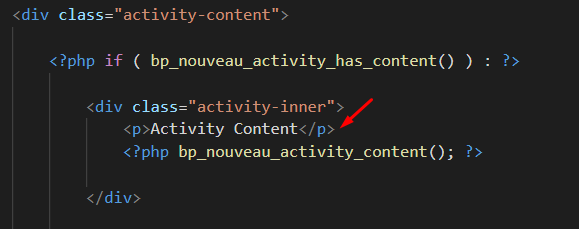
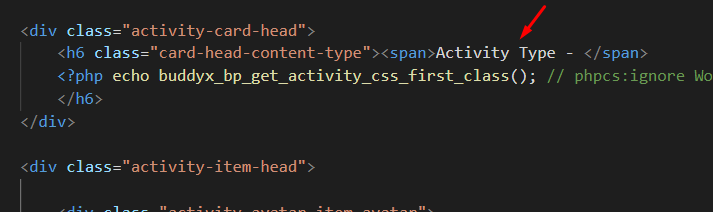
- Create entry.php in in child theme/buddypress/activity
- Now Activity (news-feed) page directory structure is – /child-theme/buddypress/activity/entry.php
- Create entry.php in /child-theme/buddypress/activity/entry.php
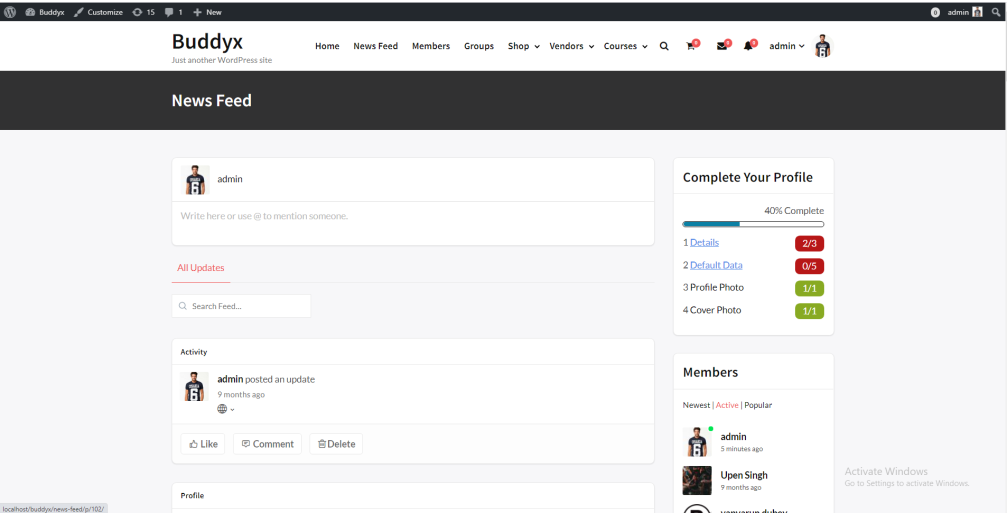
Before creating entry.php in child-theme buddypress/activity, the page looks like this –

After creating entry.php in child-theme buddypress/activity, the page looks like this –

entry.php in child-theme buddypress/activity


Conclusion On Customize BuddyPress Theme Templates
 The template customization feature gives you endless possibilities to customize the look and feel of BuddyPress Pages with BuddyX theme. Using this feature you can customize everything you want. Try our BuddyX theme today and see what kinds of awesome customizations you can make!
The template customization feature gives you endless possibilities to customize the look and feel of BuddyPress Pages with BuddyX theme. Using this feature you can customize everything you want. Try our BuddyX theme today and see what kinds of awesome customizations you can make!
Interesting Reads:
BuddyPress Shortcodes for Activity, Members, and Groups