Front end development refers to creating a website’s visual layout and underlying code. Logos, content, brand colors, and the overall structure and design of the website are all part of the homepage’s visual identity. While it’s true that front-end developers need fewer skills than programmers, many large software firms prefer to recruit web designers with front-end experience. Following this advice will put you in a better position to succeed professionally.
Here is a collection of excellent websites that can be used by anybody learning front-end development to get some hands-on experience. Building your website is a great way to learn the fundamentals of web development and get hands-on experience with front-end development, two skills in high demand in today’s employment market.
Here is a collection of the top online resources for learning and honing front-end development skills.
Table of Contents
Toggle1. freeCodeCamp

One of the most incredible places to learn how to code websites. There are more than seven thousand guides to help you learn, and hundreds of exercises to help you retain the information. The music is simple, but the best part? There is no cost.
2. Codewell

Tap here: https://codewell.cc/
Coldwell provides real-world Figma templates to hone your HTML, CSS, and Javascript abilities. Either on the website or in the ever-expanding Slack community, you may post your solutions and receive feedback from other users. Please see below five Codewell initiatives that you may choose to undertake.
Some of the difficulties with Codewell are:
- Figma Template
- Every asset (images, icons, etc.)
- Portable Network Graphics for computer, tablet, and smartphone displays
- A deployment guide and fonts in a README.md file
3. CSSBattle

Tap here: https://cssbattle.dev/
This one is CSS-specific, but the gamification system is a fantastic method to monitor your development and keep studying; you can even win cool swag after particular fights. The fights on there won’t teach you how to design web layouts, but they will help you master some of the more advanced CSS attributes.
4. Treehouse

Tap here: https://teamtreehouse.com/
Learning languages like JavaScript or PHP, both front- and back-end, is a breeze with Treehouse, and it only costs $25 a month. You can take advantage of their popular courses, which have a wide range of quizzes and tasks, or you can follow a path with a guided curriculum designed to teach you a particular skill.
5. Coderbyte
Tap here: https://coderbyte.com/?ref=blog.codewell.cc
- Coderbyte provides:
- Programming Difficulties
- The Interview Packet
- Courses
Before committing to one of their programs (which starts at $35/month), you can try out the platform with its free challenges. Codebyte provides everything you need to launch a successful career change into web development.
6. CodePen Challenges
Tap here: https://codepen.io/challenges/?ref=blog.codewell.cc
CodePen challenges are fantastic because they offer examples in various languages and technologies. You name it, and HTML, CSS, JavaScript, or Flutter can do it. Even better, you may talk about your strategies with everyone who has taken part in the challenges and hear their thoughts on how to improve. Although it isn’t a particularly systematic approach to education, perusing the source code of others is a fantastic way to gain insight and even pick up some new skills.
7. Frontend Mentor
Tap here: https://www.frontendmentor.io/
Apply your knowledge of HTML, CSS, and JavaScript to real-world problems while following industry standards for design.
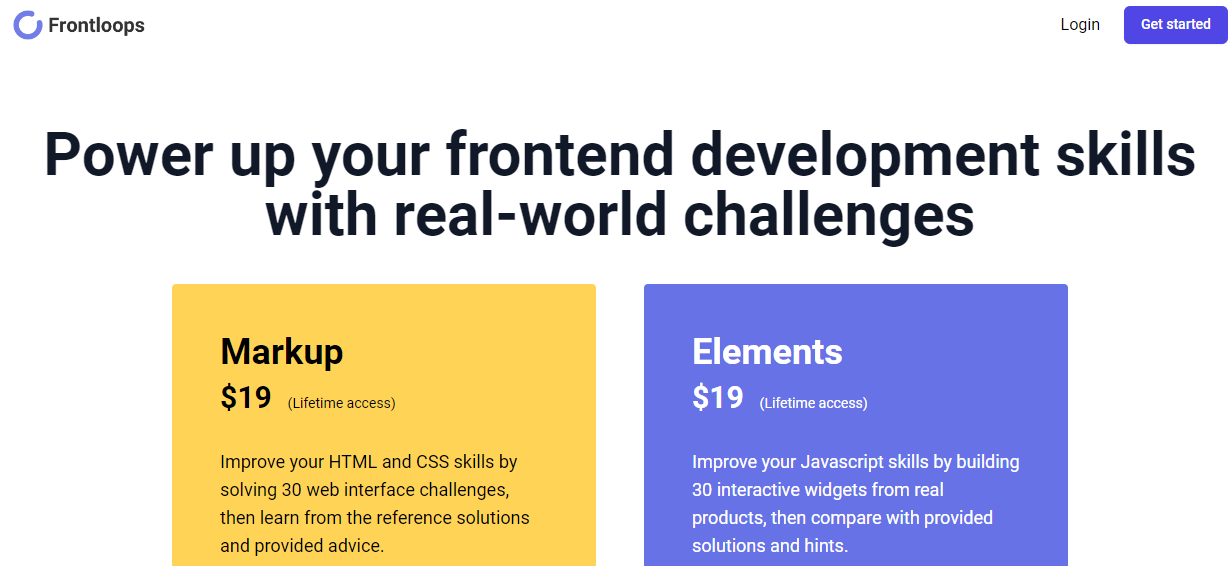
8. Frontloops- Front-End Development

Tap here: https://frontloops.io/
The platform’s issues come with a price tag. This site offers two types of challenges: Markup, which focuses on improving your knowledge of HTML and CSS, and Elements, which focuses on enhancing your understanding of JavaScript. There are 30 challenges available on this site, each with its own code solutions (the first of which is provided free of charge) and technical tips and assistance. For around $19, you can have unlimited access to all of the games in any category and the accompanying resources.
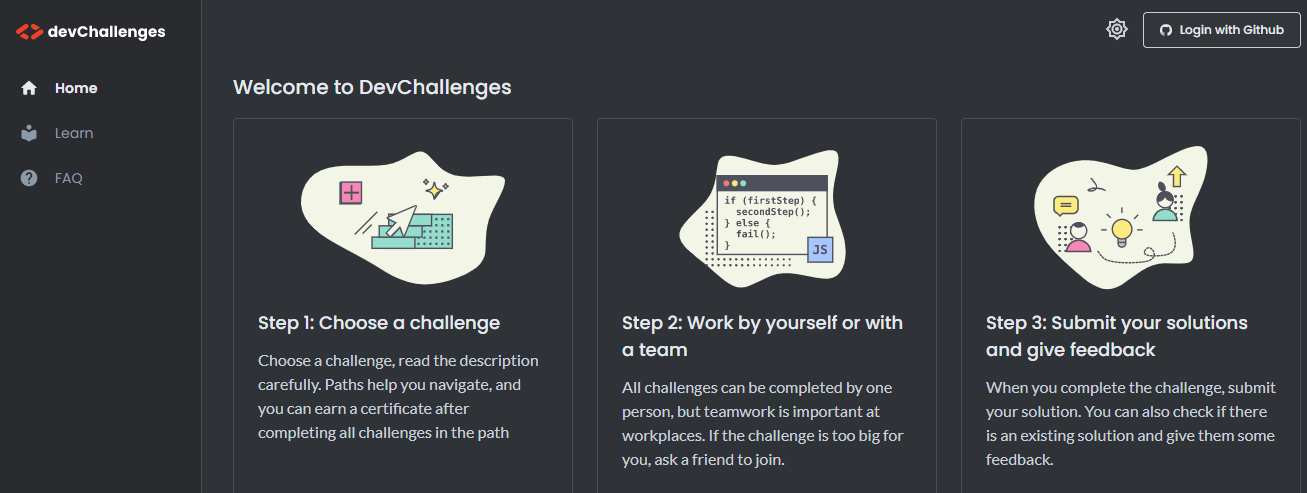
9. Dev challenges- Front-End Development

Tap here: https://devchallenges.io/
The site functions similarly to front-end mentors. You can set your difficulty levels for the challenges and divide them into three categories: responsive web developer, front-end developer, and full-stack developer. Front-end developers can specialize in the first two tracks by focusing on developing projects in those areas. There are eight assignments in each group. It’s also feasible to use Github as the submission platform and provide feedback to other contributors.
Also Read: Best WordPress User Registration & Profile Plugins
10. Style Stage- Front-End Development
Tap here: https://stylestage.dev/
This service offers a starting point in the form of an HTML file that you can modify and submit with your custom stylesheet. To ensure that your project is accessible to people with disabilities and those who find visual impairments, you must adhere to the accessibility principles outlined in the guidelines. If something is wrong with your pull request, you will be notified as soon as possible. You keep making these adjustments until your entry meets the criteria, at which point your project will go live. Since you’ll primarily work with CSS files, this platform is ideal for honing your CSS skills.
11. Ace Front End
Tap here: https://www.acefrontend.com/
Preparing for an interview by doing mock interviews can help you succeed. It’s not easy for front-end developers to find valuable interview preparation materials. To address this issue, Ace Front End was established. Ace Front End will provide you with complete coding problems to solve and will explain in detail how to write a solution that will help you succeed in an interview. You can use this site even if you aren’t prepared for an interview.
Also Read: Why Big Businesses Prefer WordPress to Other CMS
12. Codewars

Tap here: https://www.codewars.com/
Unlike CSS battles, this environment allows you to test your skills in various languages. This platform puts more emphasis on coding challenges than on graphics. You can use this environment to practice and hone the abilities you’ll need to construct the project. It’s a fantastic medium for honing your analytical and deductive abilities. You can file your JavaScript skills as a front-end developer by competing in Codewars.
Also Read: Online Course Marketing: 5 Ways to Make Your Network Strong

Conclusion of Frontend Development
Keeping up with current trends in front-end development is essential for any web developer. Browse these sites if you’re interested in seeing examples of cutting-edge front-end technologies in action. To improve your abilities as a front-end developer, you can use the resources provided by each website. Get your hands filthy and go digging in them all!
Interesting Read:
9 Best Woocommerce Reporting Plugins
Nine Best Customer Service Software Tools
How To Choose Topics And Write Blog Posts For Your Online Store