Unlike plain links, call-to-action buttons are highly noticeable. Personalized, informative, and persuasive CTAs will grab users’ attention and convert them faster.
Fortunately, WordPress lets you create and add call to action buttons even if you do not know to code.
In this article, we will teach you how to create catchy CTAs without using shortcode buttons.
Creating CTAs Using the New Block Editor

Gutenberg is the new WordPress block editor that will make it easier for you to create your desired CTA. Here are a few steps to take:
- Create a new page or edit the one where you want to add a CTA button.
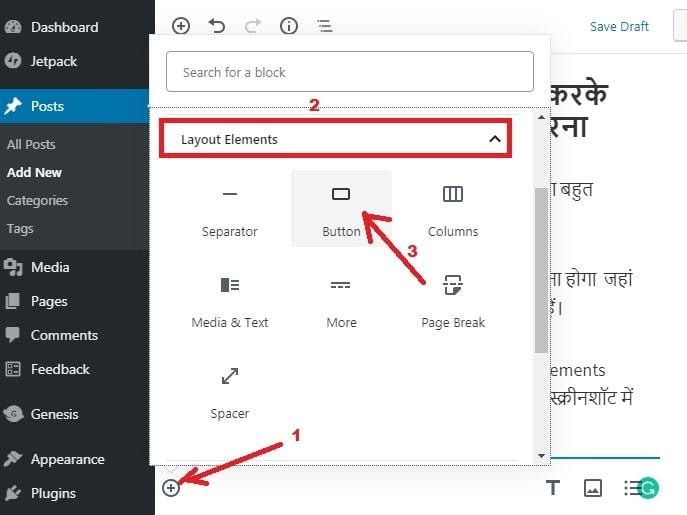
- Go to your edit screen and hit “+” > “Layout Elements” > “Button” to add the button block to your content editor.
- Choose “Add text…” to write your CTA button’s text. Enter the URL of your target page. Click “Apply” to save changes.
- Select the button alignment, size, style, and color.
Using The Classic Editor Plugin

The latest WP statistics show that many website owners still prefer older versions of WordPress that use the Classic Editor plugin.
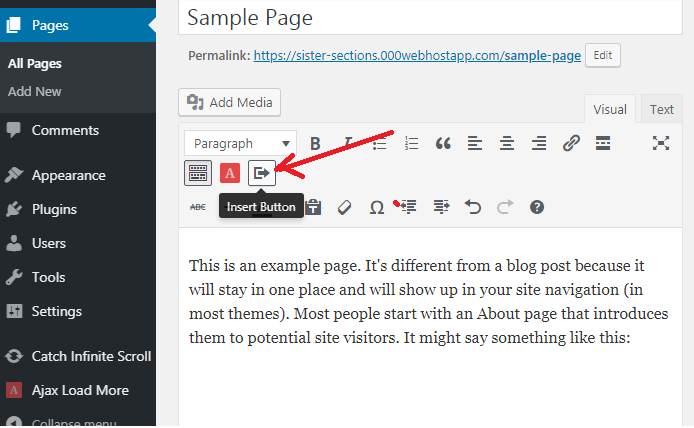
If you do not want to write HTML/CSS code or remember shortcode, install the Forget About Shortcode Buttons plugin. Once you activate the plugin and start editing a post, you will be able to find the Insert Button option in your Visual Editor. To create a CTA button, click on “Insert Button,” which lets you:
- write the text of the button
- insert the page URL
- add icons
- choose font styles
- set the button alignment
- change button colors
- select button styles
- pick button sizes
Once you have created your perfect CTA, hit “Update.” Sure, you can change the button whenever you want – you just need to double-click on it.
Adding a Click-to-Call Button

According to BrightLocal, most customers will call your business before visiting it. Therefore, if you still do not have a business phone, it is time to rethink your decisions.
Over the past few years, many companies are switching to virtual phone systems like Nextiva that require no hardware investments, integrate with CRM software, and offer many advanced calling and analytics options.
However, remember that just adding a phone number to your website is not enough. Most of your website traffic now comes from mobile devices. And, when wanting to contact your call center, mobile users do not want to waste time switching between multiple apps. To simplify their browsing experiences, create a click-to-call button.
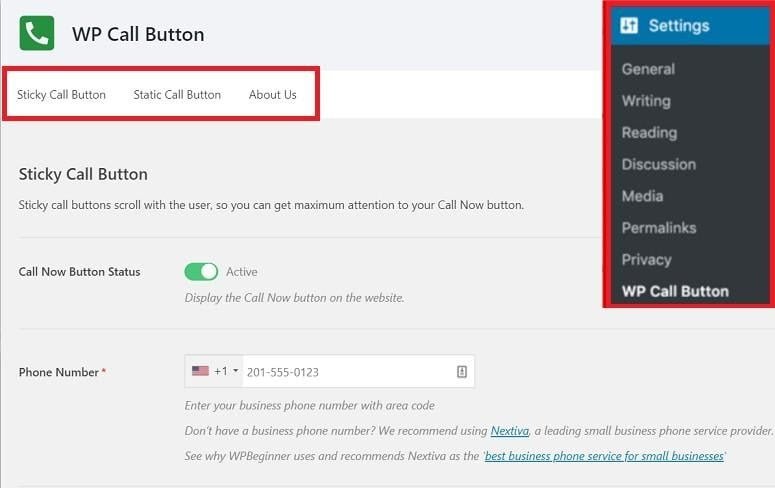
To create a “Call Now” button, install the WP Call Button plugin. Hit “Settings”> “WP Call Button” to set preferences and start designing the button.
Adding Sticky Buttons

Sticky website elements follow users as they scroll down the page.
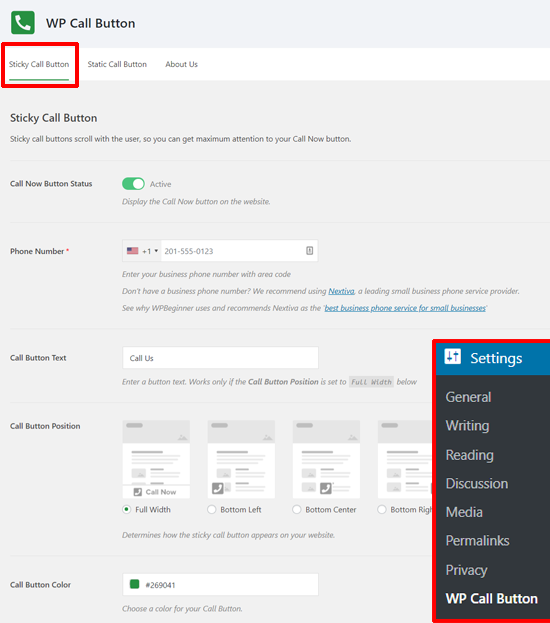
Go to the Sticky Call Button tab, where you can:
- Activate the Call Now Button status.
- Add your phone number and select your country.
- Choose the position of the button.
- Select the color of the button.
- Write the text of the button.
- Choose to show or hide the button on specific pages or devices.
Adding Fixed Buttons

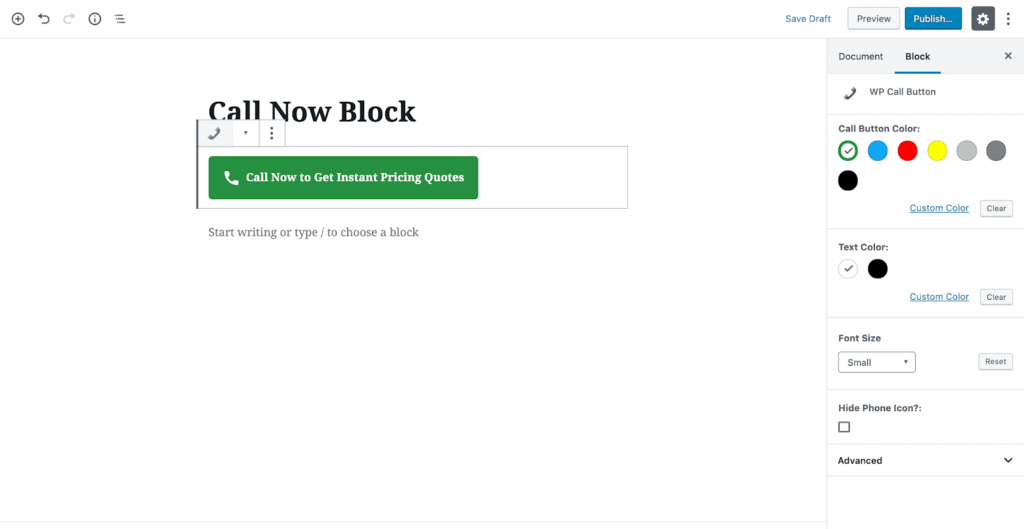
If you are using the latest WP block editor, creating a static CTA button will be a walk in the park. Once you create a page, insert the WP Call Button block on the page editor. Customize the button by choosing the text, button colors, text colors, font sizes, etc.
If you are using the Classic Editor plugin, you will need to go to the WP Call Button tool and then hit the Static Call Button tab to create static CTAs.
Actionable Tips on Creating High-Converting CTA Buttons
- Write informative and relevant CTAs instead of generic “Download” or “Buy” options.
- Keep your CTAs clear, short, and concise. Lengthy CTAs will only confuse users and discourage them from clicking.
- Make sure your CTA button is in harmony with other page elements. For example, if you are promoting your online quiz, you could combine an attention-grabbing title with a persuasive CTA. By explaining the benefits of the quiz for users, you will inspire them to take it.
- Use first-person pronouns instead of second-person ones, as in “Download my daily planner” vs. “Download your daily planner.”
- Choose contrasting button colors that stand out.
- Be specific on the benefits for users that hit the button.
- A/B test your CTA buttons to see which ones resonate with your audiences and convert them.
Ready to Create Powerful CTAs?
This is all about WordPress call to action button. With WordPress, you can create highly customized CTA buttons even if you do not want to write HTML/CSS code or use short code buttons. No matter if you still use the Classic Editor plugin or you have made a switch to the latest version of WordPress, the tips mentioned above will help you create compelling call-to-action buttons that convert.
Interesting Read:






