When it comes to attracting and keeping visitors in this day and age, the performance of a website is an extremely important factor to consider. Not only do websites that load slowly irritate users, but they also have a detrimental impact on the ranks that they receive in search engines. It is vital to place a strong emphasis on search engine optimization (SEO) and speed optimization to achieve maximum performance from a website. In this piece, we will discuss various methods and approaches for enhancing the speed of a website and optimizing it for search engine optimization (SEO) to improve the user experience and increase search engine ranks.
Table of Contents
ToggleUnderstanding Website Speed Optimization
To improve both the user experience and the rankings of a website in search engines, website speed optimization involves reducing the amount of time it takes for web pages to load. It incorporates several different strategies, such as optimizing pictures, decreasing the amount of time it takes for the server to respond, limiting the amount of CSS and JavaScript files, and making use of browser caching. The proprietors of websites can provide their users with a surfing experience that is both quicker and more effective if they put these strategies into action.
“Speed is the essence of the web. A faster website not only pleases its users but also elevates itself in the eyes of search engines. Optimize for speed, and you optimize for success.”
– Darren Lehmann, Director at Frontline Collections
Also Read: Mastering Flextime: The Top 10 Apps Revolutionizing Flexible Work Schedules
Step By Step Guide for Search Engine Optimization for Speed
A step-by-step process is crucial for search engine optimization (SEO) because it helps streamline the complex task of improving a website’s visibility and ranking on search engine results pages (SERPs). It provides a clear roadmap, ensuring that each aspect of SEO, from keyword research to technical optimization, is addressed systematically. This structured approach promotes consistency and accountability, enabling website owners and digital marketers to track progress, identify areas for improvement, and ultimately achieve better results in search engine rankings. Moreover, it ensures that no critical SEO factors are overlooked, leading to a more comprehensive and effective optimization strategy.
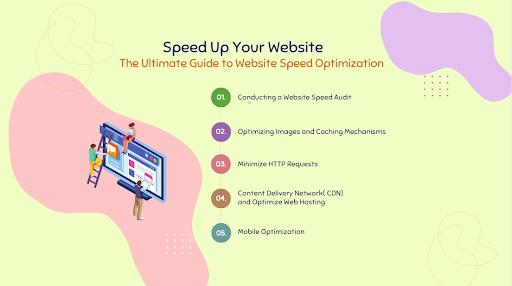
In this graphic, you have general steps of speed optimization for SEO:

Here are some Advanced optimization steps to speed up your website:
1. Conducting a Website Speed Audit

To determine which aspects of speed could use some improvement, it is necessary to carry out a thorough speed audit before putting speed optimization strategies into action. It is possible to examine the loading speed of your website using tools such as Google PageSpeed Insights, GTmetrix, or Pingdom. These tools can provide insights into a variety of aspects, including page load times, server response times, and overall page size dimensions. To properly optimize the performance of your website, this audit will serve as a road map through the process.
“Conducting a Website Speed Audit is like mapping the currents of the digital ocean. Understand where the flow is smooth and where it ebbs, and you can navigate your website to the shores of peak performance and user satisfaction.”
– Jeff Romero, Founder of Octiv Digital
2. Optimizing Images for Web
It is possible for large image files to greatly contribute to the slow loading speeds of websites. photos can be optimized for the web by using compression programs such as TinyPNG or JPEG Optimizer. These applications minimize the size of the files without compromising the quality of the photos. It is also important to make use of strategies such as lazy loading and responsive pictures to guarantee that images load quickly, particularly on mobile devices. There is a correlation between optimizing pictures and improving page load times, which in turn improves the entire user experience.
“Optimizing images for the web is akin to tailoring light; it ensures that your visuals load at the speed of thought, enhancing user experience while preserving the essence of your digital masterpiece.”
– Tim Parker, Director at Syntax Integration
3. Minimizing HTTP Requests
A significant step in enhancing the speed of a website is to cut down on the amount of HTTP queries. The combination of CSS and JavaScript files, the reduction of the number of pictures and other external resources, and the utilization of CSS sprites for background images are all successful methods for accomplishing this goal. You may streamline the loading process and guarantee that web pages load fast and efficiently for consumers by reducing the number of HTTP requests that are made during the process.
“Minimizing HTTP requests is like streamlining a conversation; it reduces the back-and-forth, leading to a more efficient and seamless exchange of information, thereby accelerating the journey towards a swift, responsive website.”
– Adam Crossling, Marketing & New Business Director at zenzero
Also Read: Affiliates Manager vs ReferralCandy vs YITH WooCommerce Affiliates: Best Affiliate Marketing Plugins
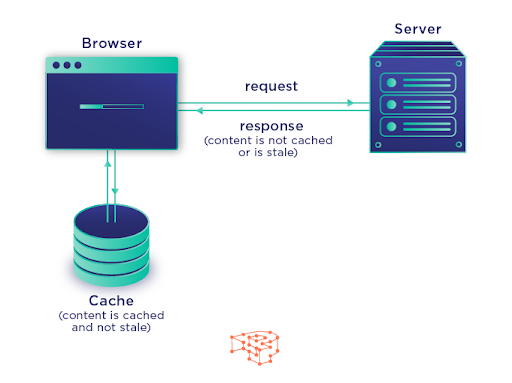
4. Implementing Browser Caching

Web browsers can save static files locally through the use of browser caching, which reduces the amount of resources that need to be retrieved from the server each time a user visits a website. By integrating browser caching through caching headers or plugins, you may reduce the amount of time it takes for pages to load and enhance the speed of your website, particularly for visitors who come back multiple times. Browser caching is an efficient method that may be utilized to significantly improve the speed of a website and the overall user experience.
“Implementing browser caching is like teaching the web to remember; it stores knowledge locally, so future visits are swift, reducing wait times and creating an instantly familiar experience for the user.”
– Cameron Holland, Marketing Director at GB Foam
5. Optimizing Server Response Time
The server response time, which is often referred to as Time to First Byte (TTFB), is an essential component in the process of optimizing the speed of a website. It is recommended that you explore changing to a web hosting provider that offers faster response times, optimizing server configurations, and adding caching technologies such as server-side caching and Content Delivery Networks (CDNs) to optimize the response time of your server. It is possible to ensure that web pages load quickly and efficiently for users through the optimization of server response time. This is true regardless of the location or device that the user is using.
“Optimizing server response time is akin to fine-tuning an engine for peak performance; it ensures that every request is met with speed and precision, propelling your website ahead in the race for user satisfaction and digital excellence.”
– Tiffany Payne, Marketing Manager at iFlooded Restoration
6. Mobile Optimization for Speed
As the number of people using mobile devices continues to rise, it is becoming increasingly important to optimize websites for mobile speed. By utilizing strategies of responsive design, you can make certain that your website is optimized for mobile devices and loads rapidly on mobile devices such as smartphones and tablets. You may identify and fix mobile usability issues by using tools such as Google’s Mobile-Friendly Test. Additionally, you should prioritize mobile optimization as part of your plan for optimizing the speed of your website.
7. SEO Optimization for Speed

The optimization of a website’s speed has a favorable impact on search engine optimization (SEO), in addition to increasing the user experience. Google and other search engines take into account the speed at which a page loads as a ranking element. Websites that load more quickly typically have a higher rating in the search results. It is possible to boost your search engine rankings and increase the amount of organic traffic that visits your website if you optimize the speed of your website as part of your larger SEO plan. Pay attention to optimizing the speed of your website to improve both the user experience and the visibility of your website in search engines.
8. Monitoring and Continuous Improvement
The process of optimizing the speed of a website is an ongoing one that calls for consistent monitoring and continuing improvement. To monitor the performance metrics of your website, such as page load times, bounce rates, and search engine rankings, you can make use of tools such as Google Analytics and Google Search Console.
Maintaining web pages that load quickly and improving the overall user experience can be accomplished by monitoring changes in performance over time and implementing additional optimizations as required. You can ensure that your website continues to be effective and accessible to users across all devices by regularly checking and enhancing the speed of your website.
Also Read: Theme My Login vs User Profile Builder vs Ultimate Member: Best WordPress Login Plugins
9. Utilizing Content Delivery Networks (CDNs)
Content Delivery Networks, often known as CDNs, are distributed networks of servers that are strategically situated across several geographic zones. The purpose of these networks is to deliver website content to users in a more effective manner. By caching static resources such as images, CSS, and JavaScript files on edge servers that are located closer to the user’s location, content delivery networks (CDNs) significantly minimize the distance that data must travel, which ultimately results in faster loading times.
The performance of your website can be considerably improved by implementing a content delivery network (CDN), particularly for people who access your site from remote areas. Evaluate various content delivery network (CDN) providers based on criteria such as network coverage, performance, and cost to select the most suitable solution for the requirements of your website. By including a content delivery network (CDN) in your speed optimization strategy, you can further improve the user experience and ensure that website material is delivered quickly and reliably all over the world.
Conclusion
To provide consumers with a flawless browsing experience and enhance search engine rankings, it is vital to maximize the performance of a website through the use of search engine optimization and speed optimization. Website owners can design websites that are faster, more efficient, and attract more users by gaining a grasp of the many approaches for speed optimization and properly implementing them.
This allows them to attain higher results in search engine results pages (SERPs). It is important to remember to execute frequent speed audits, optimize images and server response times, implement browser caching and mobile optimization, and monitor performance metrics to guarantee that your website continues to be quick and accessible to users. By making the optimization of your website’s performance a top priority, you may improve the user experience, improve your ranks in search engines, and ultimately accomplish your objectives for your online business.
Interesting Reads
Guide to Web Design for Law Firms