Are you struggling to create lead generation on your website? Frustrated? Don’t know what to do? Don’t panic I had the mind-blowing solution for it. You must have heard about the Thrive themes. Yes! You guessed right. Themes have introduced a new WordPress plugin thrive Architect. If you’re serious about building an online business, you need to build a mailing list and Thrive Architect is the only visual page builder plugin that gives you the power to create lead generation forms. In this article, I am going to share a review on how to integrate lead generation features into the Thrive Architect Plugin.
Start Your WordPress Project With Us Today! WordPress Care PlanHere we go
Most landing pages have one goal in common that is to generate leads. Thrive Architect plugin has two types of lead generation that you can use on your landing page.
1. Default Lead generation option

If you have installed Thrive Architect plugin. You’re planning to create your own landing page, you can easily drag-and-drop the Lead Generation element from the sidebar on your page.
Then choose to stack the fields vertically or have them running horizontally. Plus you can also customize other features like colors and text.
If you’re using a Landing Page Template, then the Lead Generation element will already be in place. It is as simple that. Install Thrive Architect and enjoy the default lead generation option.
2. Lead generation with thrive Lightboxes

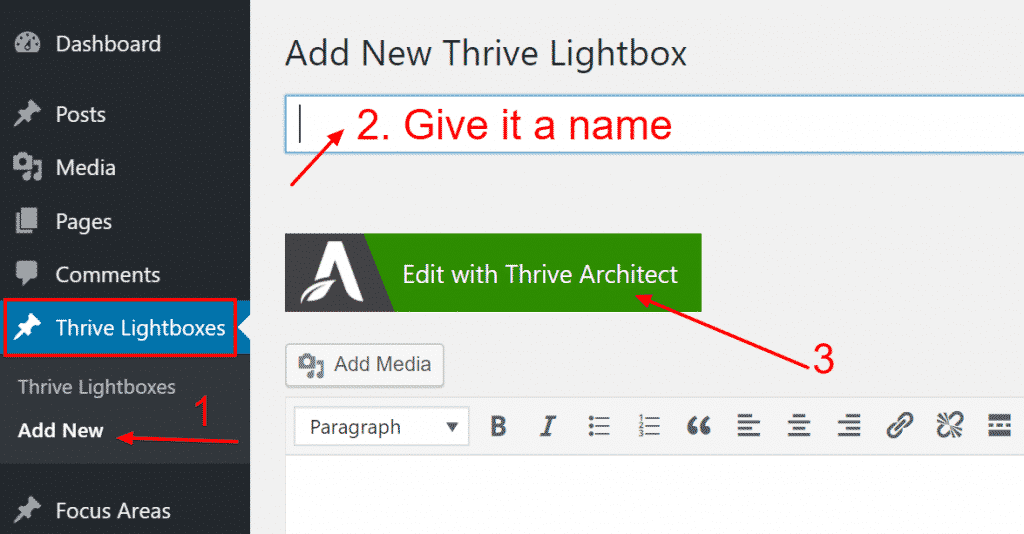
Now the second option is through light boxes. When you install Thrive Architect plugin on your site, you’ll see that you are on the Thrive Themes Dashboard and to something called “Thrive Lightboxes”. Checkout step by step-
- Now from the Thrive Themes Dashboard, you can easily connect your email service. This will only take a few minutes to set up. You decide which element on your page you want to target, and then use the Animation & Action option to invoke a Lightbox.
- When you click the button, it opens the built-in Thrive Lightbox from there you can customize the Lightbox design with the visual editor.
3. Email service integration

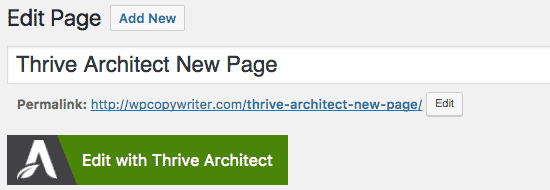
Whether you are applying lead generation option from step 1 or 2. you’ll need to connect the Lead Generation form to your email service.In order to edit and connect the visible lightbox to your email service. You need to go to the Thrive Lightboxes menu in your WordPress dashboard and then you have to click on the “edit with Thrive Architect button”. Now you are connected to the lead generation form on the lightbox with your email service. So simple, that’s how easy it is to connect a landing page lightbox to your email service and start collecting leads.
4. Checking your page is responsive
It is very necessary to check whether your page is a response or not. In today’s world, everything is on mobile you can start up your business anytime anywhere with mobile. But If your page is not responsive it will be hard for the visitor to understand your site. It may also happen that he won’t come back again. So, mobile testing is now a more important thing you should do. Every page you build with Thrive Architect, plugin whether you start from scratch or use a template, is mobile responsive. But the plugin has three extra mobile responsive features that help you build unique pages.
Preview page on different screens
As you are all set to build your page, you need only a few clicks away from checking what it looks like on various screen sizes.
Fasten the visibility of elements and entire content blocks
or any element, or any Content Box with multiple elements in it, you can decide whether it will be shown or hidden.
Squeeze every detail
You can easily tweak the layout and position of elements for different screen sizes without creating duplicate elements with the show/hide option. As more and more people are browsing the web with a mobile device, it makes sense for your site to be mobile responsive. With Thrive Architect, you can get the best experience, regardless of screen size.
Wrapping Up
Are you using Thrive Architect for lead generation? If not then Install now and enjoy the feel of collecting leads. Share your experience with us. For any query feel free to comment below. Thanks for reading.
Can I use the BuddyX Theme with the Thrive Architect plugin? | BuddyPress and BuddyBoss Platform Theme
Yes, it is possible to use the BuddyPress with the Thrive Architect plugin. By integrating the Thrive Architect plugin with the BuddyX Theme, you gain access to over 300 beautiful landing page templates that can be easily customized to suit your specific needs. The compatibility of this integration ensures that it works seamlessly with or without Gutenberg. Moreover, the BuddyX Theme supports all templates and blocks available in the Thrive Architect plugin. This means that you can utilize the functionalities of both platforms to create visually appealing community websites in just a few minutes.
How can I integrate the Thrive Architect plugin with the BuddyX Theme? | BuddyPress and BuddyBoss Platform Theme
To integrate the Thrive Architect plugin with the BuddyX Theme, follow these steps:
1. Install the Thrive Architect plugin: Begin by installing and activating the Thrive Architect plugin on your WordPress website. Thrive Architect offers over 300 stunning landing page templates that you can choose from.
2. Activate the BuddyX Theme: Make sure you have the BuddyX Theme installed and activated on your WordPress website. The plugin seamlessly integrates with this theme, allowing for a smooth user experience.
3. Access the Thrive Architect editor: Once both the plugin and the theme are activated, you can start designing your landing pages. To do this, navigate to the page or post you want to edit in your WordPress dashboard and click on “Edit with Thrive Architect.”
4. Customize your landing page: Thrive Architect provides a wide range of customization options to make your landing pages your own. You can modify the layout, add elements such as buttons, images, forms, and much more. With over 300 templates to choose from, there is no shortage of design possibilities.
5. Compatibility with Gutenberg: The integration of Thrive Architect with the BuddyX Theme works perfectly with or without Gutenberg. Whether you prefer to use the classic editor or the Gutenberg block editor, you can still enjoy the full functionality of the plugin.
6. Utilize all templates and blocks: The integration supports all the templates and blocks available in the Thrive Architect plugin. This means you have a vast library of options to create visually captivating and high-converting landing pages.
By following these steps, you can seamlessly integrate the Thrive Architect plugin with the BuddyX Theme, empowering you to create engaging and customized landing pages that align with your brand and goals.
Interesting Reads:






