Schema Markup is a code that you put on your website to help the search engines to give more informative results to users. Did you ever use rich snippets? Then it would be more easy for you to understand exactly about schema markup. It is especially important in the age of Hummingbird and RankBrain. Schema markup helps in improving the website search rankings.
Google’s search results include a rich snippet with Schema.org markup. This exposes a huge opportunity for the rest. Schema tells the search engines about your data meaning. The content on your website gets indexed and returned in search results. It also uses a unique code i.e. semantic vocabulary in microdata format. The purpose of schema markup is for users mainly. Users can see in the SERPs all about the website if a website contains Schema Markup. Schema markup helps search engines to provide more and additional information to the users not only the few searching results.
Importance of Schema Markup
Schema Markup helps to collect all the detailed data of a website. The data it stores are listed below:
| Articles | Local Businesses | Restaurants |
|---|---|---|
| TV Episodes and Ratings | Events | Movies and Videos |
| Software Applications | Products | Businesses and Organizations |
| People | Recipes | Reviews |
Why should add Schema Markup?
Websites with schema markup will rank better in the SERPs than the websites without schema markup. Right now, one-third of Google’s search results incorporate rich snippets, which includes schema markup. You can say that there are millions of websites missing out on a huge source of SEO potential. If you use schema markup, you will automatically have a great step towards the SEO and market competition about the ranking on search engines.
How to get started with Schema Markup?
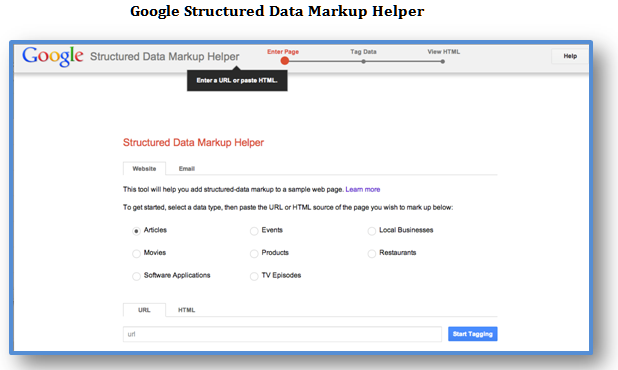
Start with Google’s Structured Data Markup Helper

Select the type of data
There are several options listed. This list is not exhaustive. For the sample below, I am going to use “Articles” since it’s one of the most common types of content.
Paste in the URL of the page or blog
If you only have HTML, you can paste that instead. Then, click “Start Tagging.” The page will load in the markup tool, and provide you with the workspace for the next phase of markup tagging items. You will see your web page in the left pane, and the data items in the right pane.
Highlight and select the type of elements
Since this piece of content from KISSmetrics is an article, I’m going to highlight the name of the article in order to add “Name” markup. When I finish highlighting, I select “Name” from the tooltip. When I select “Name,” the tool adds it to “Data Items” in the right pane.
Continue adding markup items
Use the list of data items as a guide, and highlight the other items in your article to add them to the markup list. You probably won’t be able to tag every item in the list. Just add what you can.
Create the HTML
Once you’ve finished, click “Create HTML.” In the following page, you will see the HTML of your page with the relevant microdata inserted in the spots that you selected.
Add schema markup to your web page
Next, you will go into your CMS and add the highlighted snippets in the appropriate spots. Find the yellow markers on the scrollbar to find the schema markup code. A simple alternative is to download the automatically-generated HTML file and copy and paste it into your CMS or source code. When you click “Finish,” you will be presented with a series of “Next Steps.”
Use the Structured Data Testing Tool
Instead of analyzing a published web page, I am going to analyze the code that the tool generated for me, and which I downloaded. Once the code is pasted, I click “preview.” The testing tool shows me what the article will look like in Google search results. If necessary, I can edit the HTML directly in the testing tool in order to update the schema and preview results again.
[divider height=”30″ style=”default” line=”default” themecolor=”1″]
Wrapping Words!
Here, I am wrapping up my words for this article. Above I have mentioned all the facts related to Schema Markup that will help you to gain more knowledge about one. Hope, you like this article, and it would be really helpful to you and worth your reading and time. If you like this article or having any suggestion related to same, you can share in the comment box below.
[divider height=”30″ style=”default” line=”default” themecolor=”1″]
Related Articles:
GETTING STARTED WITH SCHEMA MARKUPS
How to Use Schema Markup for SEO: Making Your Site Easier to Find for Stupid Machines
Free and Premium Schema WordPress Themes