Do you want to allow your users to quickly view products without leaving the current page? For this, try our Quick View for WooCommerce plugin that allows you to add a quick view for all products listed on the WooCommerce store. This will allow users to get a quick look at products without opening the product page. You can also set the content to be displayed on the Quick View Popup.
In this article, we will explain to you how to add quick View Button for WooCommerce products and the plugin features.
Table of Contents
ToggleQuick View for WooCommerce Features
- Quick view allows you to set the button text that you want to display on the product button.
- This will work for all types of products.
- Customizable Lightbox for product images & details.
- It allows you to hide or show the button icon.
- The product Link button to visit the product page.
- You can also choose your own position for the quick view button.
- Allows you to enable or disable the product details that you want to display on the view.
Quick View for WooCommerce Backend Setting
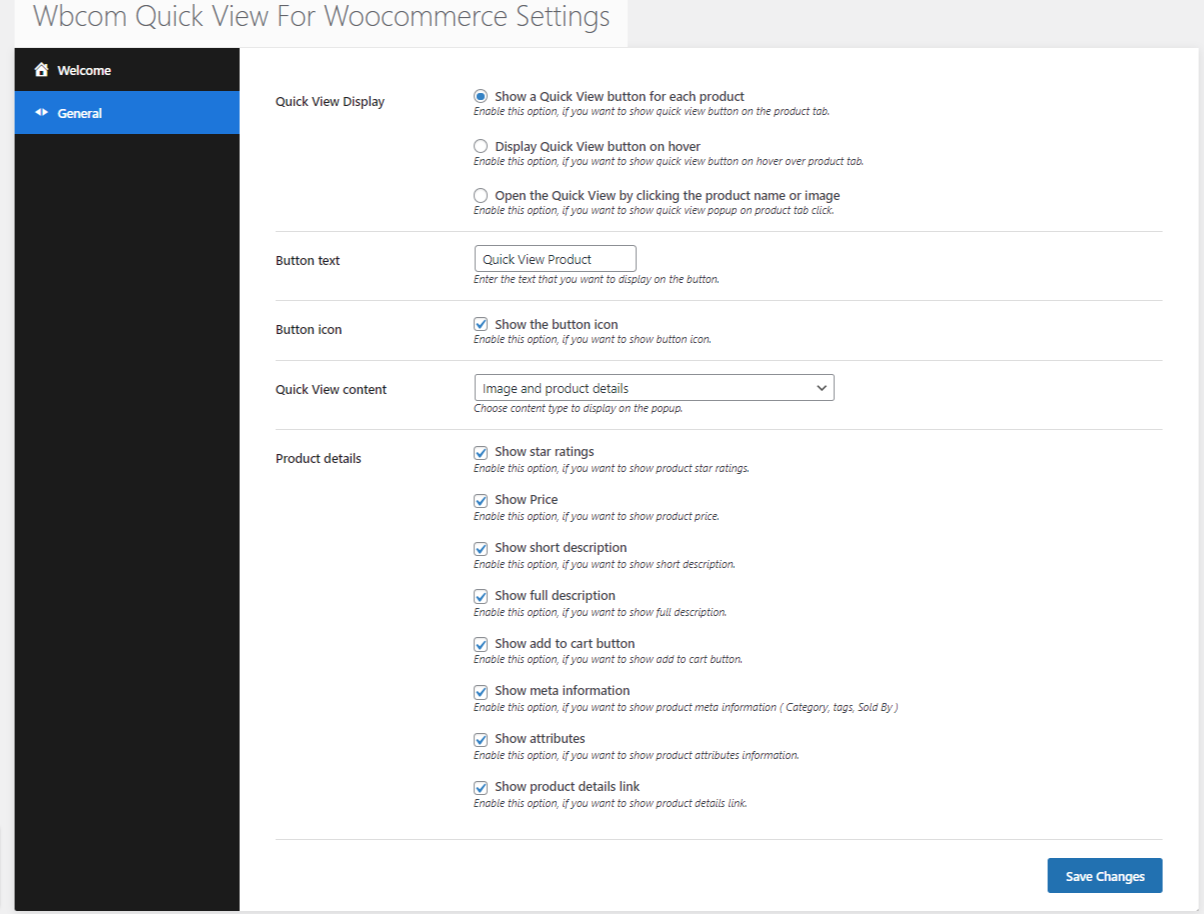
To configure the backend settings, go to WordPress Dashboard > WB plugins > Wbcom quick view for WooCommerce Settings. Here you will find the general settings of the Quick View plugin.

Quick View Display
Quick View Display allows you to choose your own position for the quick view button.
These settings provide you with three options:
1. Show a Quick View button for each product
Show a Quick View button for each product allows you to enable the option if you want to show the quick view button on the product tab.
2. Display Quick View button on hover
Display Quick View button on hover allows you to enable or disable this option if you want to show the button on the hover the product tab.
3. Open the Quick View by clicking the product name or image
Open the Quick View by clicking the product name or image allows you to enable this option, if you want to show a popup on the product tab click.
Button text
Button text allows you to set the button text that you want to display on the button.
Button icon
Button icon Allows you to hide or show the icon.
Quick View content
Quick View content allows you to choose the content type to display on the popup.
Product details
Product details allow you to enable or disable the product details that you want to display on the product view.
- Show star ratings.
- Show price.
- Show a short description.
- Show a full description.
- Show add to cart button.
- Show meta information.
- Show attributes.
- Show product details link.
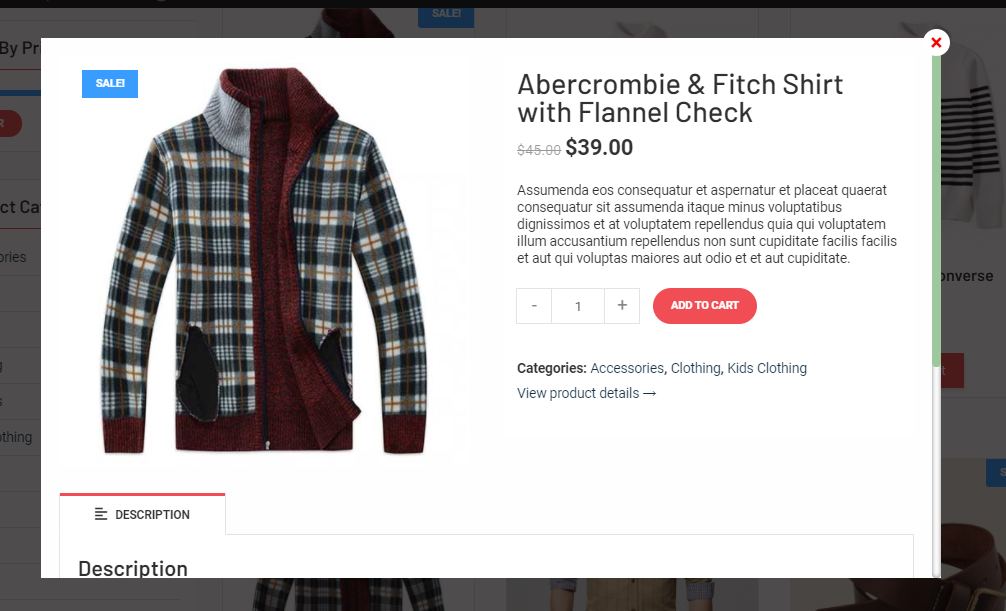
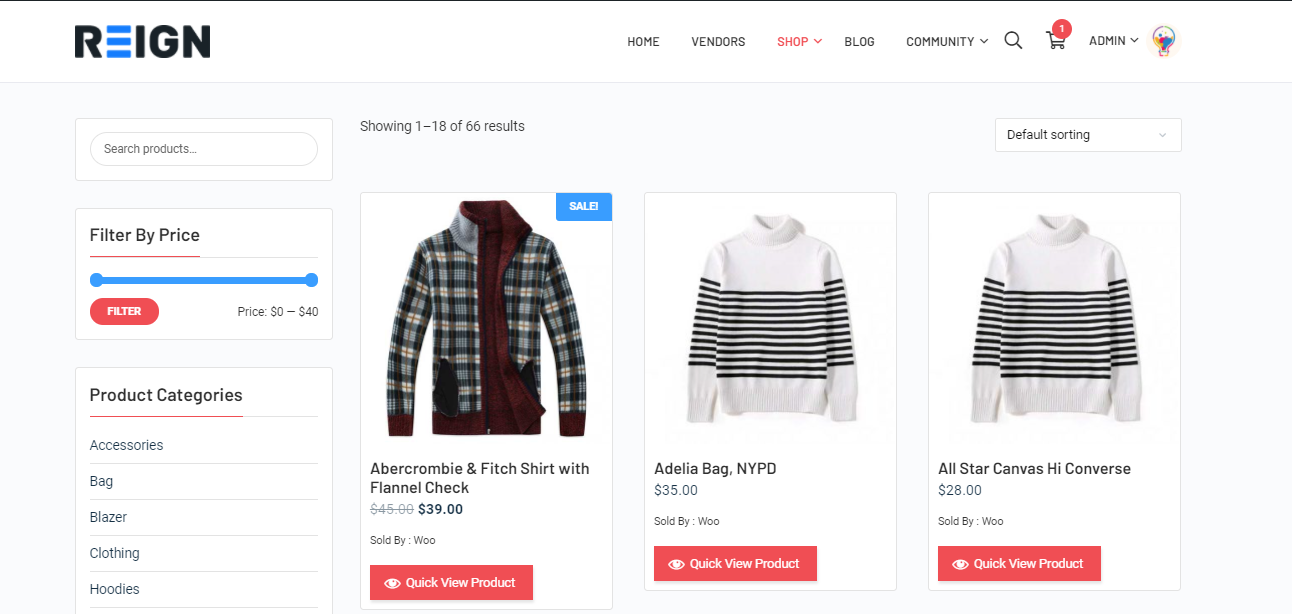
Quick View for WooCommerce Frontend

Display Frontend
Quick View for WooCommerce display settings allows you to choose your own position for the quick view button.
These settings provide you with three options:
1. Show a Quick View button for each product
Show a Quick View button for each product allows you to enable the option if you want to show the quick view button on the product tab.

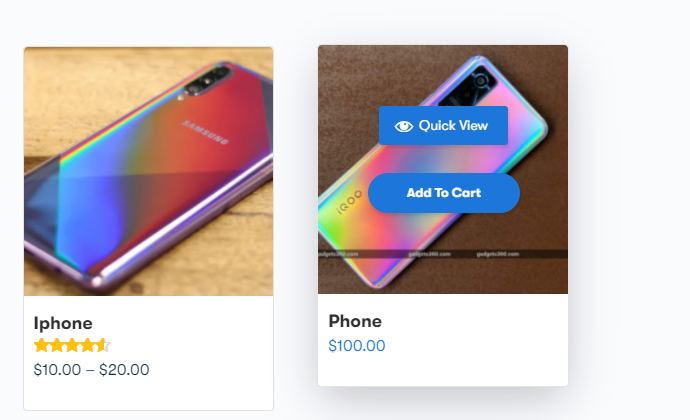
2. Display Quick View button on hover
Display Quick View button on hover allows you to enable or disable this option if you want to show the button on the hover the product tab.

3. Open the Quick View by clicking the product name or image
Open the Quick View by clicking the product name or image allows you to enable this option, if you want to show a quick view popup on the product tab click.
How do quick view content settings work?
Quick view content settings allow you to choose the content type to display on the product popup.
These settings provide you with three options:
1. Image only
Image only option allows you to display the image on the popup.

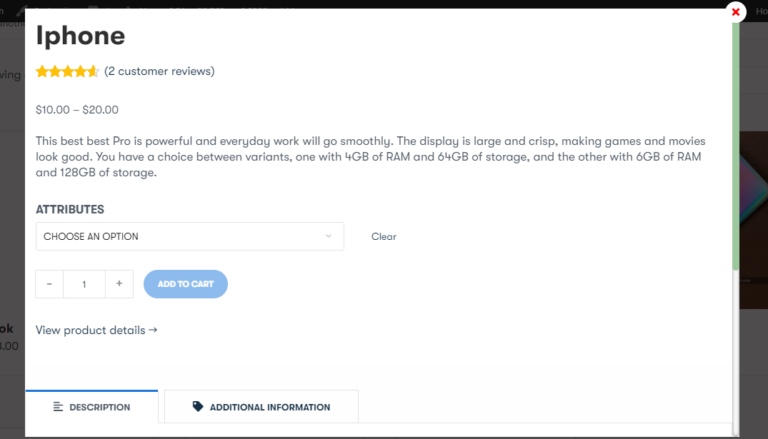
2. Product details only
The product details only option allows you to display the product details on the popup.

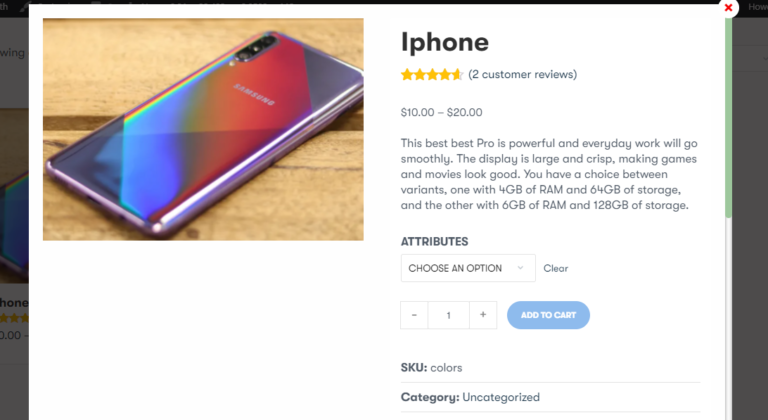
3. Image and Product details
The image and Product details setting allows you to display both the image and product details on the popup.

Our WooCommerce Compatible Themes
1. Reign Theme

Reign theme is a premium WordPress theme that comes with multivendor support, it will provide your vendors to sell their own products. This theme comes with unlimited color and layout options, typography, widgets, multivendor compatible store properties, and many more. Reign Theme support Easy Digital Downloads and WooCommerce that allows you to sell digital products and services easily. This theme comes with a one-click demo installation that imports all demo content like settings, customizer choices, required plugins, and widgets with a single click.
2. BuddyX Theme

BuddyX theme is a free WordPress theme that works extraordinary and performs very well. This theme is completely responsive that gives a smooth experience on both desktop and mobile. BuddyX theme supports the WooCommerce marketplace and allows you to sell your products online to your community members. You can also try our BuddyX Pro theme for more advanced features.
Conclusion
Installing a quick view plugin for your WooCommerce WordPress store enables customers to view the product details without leaving the current page. This brings about an enhanced user experience with your website, which allows them to make decisions faster about what they want to choose.
I hope that this article helped you to integrate these amazing features into your WordPress website. So, For any query feel free to comment below.
Interesting Reads:






