Hyper-personalization promises the holy grail of web design. With hyper-personalization, you can ensure truly tailored experiences that resonate well with each individual. But how exactly can this help make your site design more effective?
This article will share four ways. But first:
Table of Contents
ToggleWhat Is Hyper-Personalization, and Why Does It Matter?
Imagine you walk into a clothing store, and the sales associate recognizes you by name, pulls up your style preferences, and immediately shows you items tailored just for you. The experience feels like you have a personal shopper catering to your exact tastes and needs. Now, imagine if every website could replicate that level of personalization.
That’s the promise of hyper-personalization.
Hyper-personalization in web design uses artificial intelligence and real-time data to create a customized experience for each user. Instead of a one-size-fits-all approach, it adapts everything from site content and aesthetics to match individual interests and behavior. The goal is to make every customer feel understood and catered to.
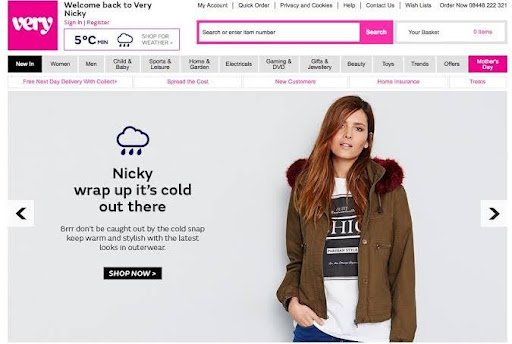
Here is an example of a hyper-personalized landing page targeted at women during winter:

Consumers today expect and demand that kind of personal touch. Research shows that 80% of individual users are more likely to purchase when brands provide personalized experiences. A whopping 91% also favor brands that recognize their needs and provide targeted recommendations.
As a web designer, hyper-personalization allows you to create more engaging sites. You make customers feel special when you incorporate personalized elements. And when you make consumers feel this way, you can dramatically impact their behavior.
The result? Higher revenue, lower acquisition costs, and lasting customer relationships. In an increasingly competitive market, that personal touch builds brand affinity and directly impacts your bottom line.
4 Ways Hyper-Personalization Can Make Web Design More Effective
We’ve talked about how hyper-personalization can help you achieve your business goals by ensuring your web design is more effective. But how exactly does hyper-personalization make your site design work? Here are four ways:
1. It Helps Influence Customer’s Purchasing Decisions
Hyper-personalization can help you influence your customer’s purchasing decisions.
Assume you’re looking for jeans to buy. Which website would appeal more to you? One that immediately shows you pictures of happy buyers wearing the jeans sold by the site and attesting to their quality, or another that shows satisfied customers wearing and raving about their newly bought shoes? The first one would probably have more impact on you than the second.
That’s the power of hyper-personalization in web design.
When you show user testimonials, reviews, and ratings from other customers with similar profiles, preferences, and needs, you can effectively build trust and credibility with your audience and show them the value and benefits of your product or service. And since that product or service is what they’re interested in right at that moment, it is even more likely they’ll stay longer on your site and browse through your offerings.
For the best results, complement relevant social proof with irresistible and just-as-relevant offers. So, in our example above, you could also offer a 10% discount on jeans on top of your customers’ testimonials.
Make sure you also display testimonials from different users, each highlighting a different aspect of the item your target audience is interested in. For instance, going back to our example, one happy customer could share how comfortable the jeans are, another could emphasize how nice they look, while a third one could highlight how the jeans fit them perfectly. So, whether it’s the fit, the level of comfort, or the appearance of the jeans your target audience factors in when making a purchase decision, you can still ensure your site’s social proof has an impact on them.
Also Read: Best Call To Action (CTA) Plugins
2. It Aids in Boosting Order Placements
One of the other benefits of hyper-personalization in web design is this: it can increase order placements by appealing directly to individual preferences and needs. By showing the user the products or services that match their interests, tastes, and budget, you can increase the chances of them adding those products to their cart and completing the purchase on your site.
Naked Wine uses hyper-personalization to offer these unique experiences. They have a quiz that helps them collect customer information.

With the insights from this quiz, the brand delivers product recommendations tailored to the customer’s preferences.
Hyper-personalization here doesn’t just mean tailoring your recommendations to the specific products your customers are looking for. It also means recommending items that complement their previous purchases.
For instance, if they already bought a computer from you, why not show them your mouse products? They are likely to need one anyway. Or, if you find they purchased a mobile phone from you before, show them the upgraded version once it’s out. In other words, hyper-personalize the products you cross-sell and upsell as well.
As a final tip, remember, that hyper-personalization doesn’t have to be confined to your website. The data you collect could inform your campaigns on other channels. For example, you can use it to retarget users with highly relevant ads on social media platforms. If your hyper-personalized content is any good, you can also generate Instagram likes, Facebook shares, and even TikTok followers, boosting your social media visibility.
2. It Yields Other Better-Converting CTAs- Make Web Design More Effective
CTAs prompt users to take a specific action. Apart from buying, that specific action can be signing up, downloading something, or getting a free demo, among others. When you personalize these CTAs, you can make them more relevant, compelling, and persuasive for your users. The result? They also take that desired site action.
But how can you leverage hyper-personalization in these CTAs?
Well, instead of using generic CTAs like “Subscribe Now,” you can use CTAs that reflect the user’s stage in the buyer journey, their pain points, and their desired outcomes.
For instance, if the user is a first-time visitor looking for more information, you can use a CTA like “Learn More” or “Get Your Free Guide.” If the user is a returning visitor who has shown interest in your product or service, you can use a CTA like “Claim Your Exclusive Offer” or “Start Your Free Trial.”
By using hyper-personalization to create CTAs that resonate with your user, you can, ultimately, increase your click-through rates, conversions, and sales.
Also Read: The Ten Most Important Web Design Advice for Your Website
4. Helps Improve Customer Loyalty and Affinity
Finally, hyper-personalization can make your customers happier and more loyal. Why? Well, when you make your content relevant to them, you’re essentially giving them what they want. By doing this, you show your customers that you care about them, understand them, and appreciate them. With these personalized interactions, you can help foster a stronger relationship and emotional connection, enough for them to continue using your site.
You can generate the best results when you use hyper-personalization strategies in conjunction with rewards programs that can also enhance loyalty and affinity for a brand.
Why not send your customers personalized rewards based on their previous interactions and milestones?
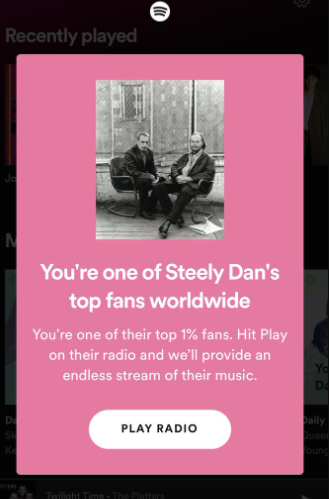
This is exactly what Spotify does. On both its desktop site and app versions, it rewards customers based on user activities. You get a personalized message for being a specific artist’s top listener in recognition of your feat:

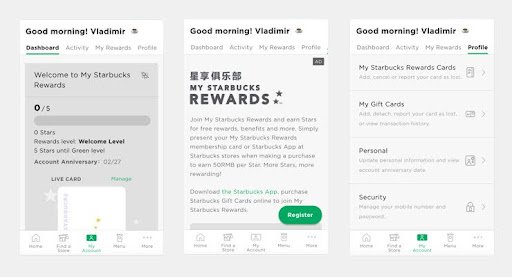
You can also use hyper-personalization to craft a personalized dashboard or profile for your customers to check how they’re doing after signing up for your rewards program. This is what Starbucks does. Each user can also access their account information and purchase history through this personalized dashboard. See this sample dashboard from a user based in China:

Don’t have time to write site copy? Don’t worry. This is one of the most popular generative AI use cases. Just insert the right prompts and it will generate the relevant content for your site that’s on-brand and also SEO-friendly.
Conclusion on Make Web Design More Effective
Hyper-personalization is a powerful strategy that can make web design more effective and, ultimately, boost your business performance.
By delivering relevant content and offers, and hyper-personalized experiences, you can increase your order placements, improve your other CTAs, and influence your customers’ purchasing decisions through your site design. You can also foster brand loyalty and affinity, enough for visitors to continue using your website.
Implementing hyper-personalization in web design allows you to stand out in a crowded market by meeting rising consumer expectations for personalization. So, why not do that now?
Interesting Reads:
Google Display Network -The Ultimate Guide







