Typeform is a beautiful way to create stunning forms, survey, questionnaire, quizzes etc. It lets you create interactive and engaging forms, surveys and much more. Typeforms easily allows you to add images, text, numbers, MCQs, dropdowns, ratings, GIFs to your forms. You can also customize the forms to match your style. Typeforms provides you wide and amazing options to create forms. The good news is that you can embed these Typeforms on WordPress as well and also create a Typeform of your own. In this article, we will tell you How you can easily integrate Typeforms on WordPress website. Let us check WordPress Typeforms Integration.
WordPress Typeforms Integration.
If you want to use Typeforms on your WordPress website, you can do so with the help of a free plugin called Typeform plugin. This plugin integrates Typeform on WordPress website instantly. This plugin allows you to add Typeforms in two major ways, First is by embedding an existing Typeform that you have already created and secondly by creating a new Typeform from scratch.
So let us check this step by step tutorial on How you can Integrate Typeform on WordPress Website :
Step 1: Download the plugin Typeform on your WordPress website and Activate it. You can download it here. You can also download it from the Plugin section by clicking on Add New Plugin.
Note: If you want to add more customization to your form, make sure you create an account on Typeform website and customize and save your forms there.
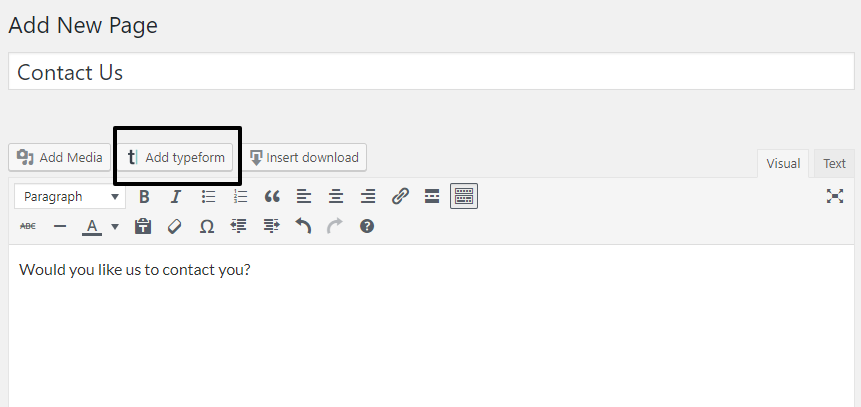
Step 2: Go to Add New Post/Page to add a Typeform. Here you will find a new tab called ” Add Typeform”.

Step 3: Add a title to your post or page and the description as well. Now click on the Add Typeform tab. This will open a popup with all the details of creating a new Typeform. This box will have two options i.e Build a Basic typeform and Embed an Existing typeform.
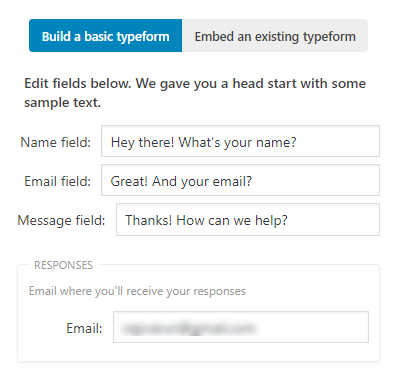
Step 4: If you want to build a Typeform, you can select the first option “Build a basic typeform”. This has few fields that you can edit as per your requirements. it includes:
- Name Field
- Email Field
- Message Field
- Responses
- Embedding Options

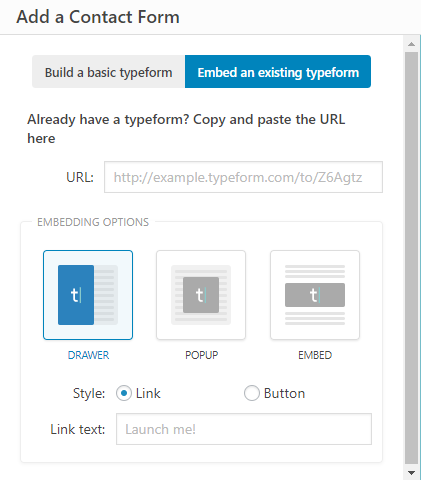
Step 5: If you want to embed an existing form, you can choose the second option, “Embed an existing Typeform”. This option includes:
- URL: Copy and Paste the URL of the typeform you have to embed.
- Embedding Options: Select the embedding options. This plugin provides you three options to choose from:
- DRAWER
- POPUP
- EMBED: If you choose Embed, you can also define the width and height it will appear on your site.

Step 6: Once you’ve chosen your options, click OK, and the code will be added to your WordPress post or Page. Publish you Form.

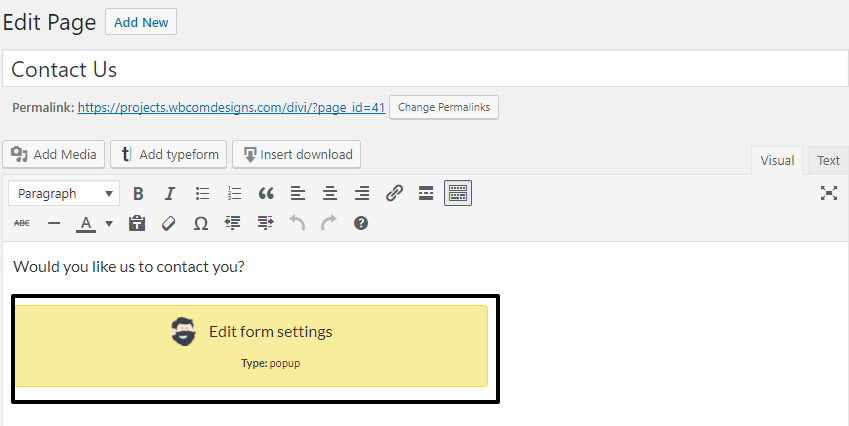
Your form is created and you can see it on the front-end. You can easily edit the form whenever you want to by clicking on the form added to your post.
Wrapping Up:
This article was all about integrating Typeform on your WordPress website. If you want to create beautiful forms or embed an already created form on your website, then you can use Typeform plugin. Hope this article helped you. If you have any suggestions for us, let us know in the comment section below!
Interesting Reads: Free WordPress Forms