Accelerated Mobile Pages (AMP) is an open-source platform that helps you create web pages that can improve the performance of your website. It provides you with an easy way to create web pages that are fast, smooth, and captivating for the users. This initiative aims at making the web better for all. With the help of this project, you can create fast, beautiful, and high-performing websites that work well on all devices and platforms. In this article, we will tell you some basics of AMP and How you can set AMP on a WordPress Website.
These pages are controlled by you and are supported by many different platforms and are compatible across all browsers. AMP’s ecosystem includes 25 million domains, 100+ technology providers, and leading platforms, that span the areas of publishing, advertising, e-commerce, local and small businesses, and more!
Table of Contents
ToggleMajor Components of AMP Pages
AMP Pages are built with 3 components:
1. AMP HTML: AMP HTML is a subset of HTML for authoring content pages such as news articles in a way that guarantees certain baseline performance characteristics.
2. AMP JS: The AMP JS library implements all of AMP’s best performance practices, manages resource loading, and gives you the custom tags mentioned above, all to ensure a fast rendering of your page.
3. AMP Cache: The Google AMP Cache is a proxy-based content delivery network for delivering all valid AMP documents. It fetches AMP HTML pages, caches them, and improves page performance automatically.
What does AMP Provide?
Accelerated Mobile Pages majorly provide you with high-performance web pages that you can use across all devices and browsers. The pages built under this platform let you engage more users by giving them a smooth experience.
Web pages and ads that are published on these pages are in an open-source format and load very fast. This leads to a smoother and more engaging experience across all the platforms and devices.
These pages are flexible and load results faster. Page publishers and advertisers have full control over these pages. They can decide how to present their content and what are the requirements that can help them maintain high performance.
Also Read: Most Popular WordPress Facebook Plugins
Setting up AMP on the WordPress BuddyX theme
Now the question arises as to How you can Set up AMP on your WordPress Website. This process is not at all complicated. Automattic itself has made a plugin called AMP For WordPress that lets you set Google AMP on your WordPress Website. So, first and foremost, Install the Plugin.
- Go to Dashboard >> Plugins >> Add New Plugin
- Search for AMP >> Install >> Activate.
- Now head towards the plugin’s setting.
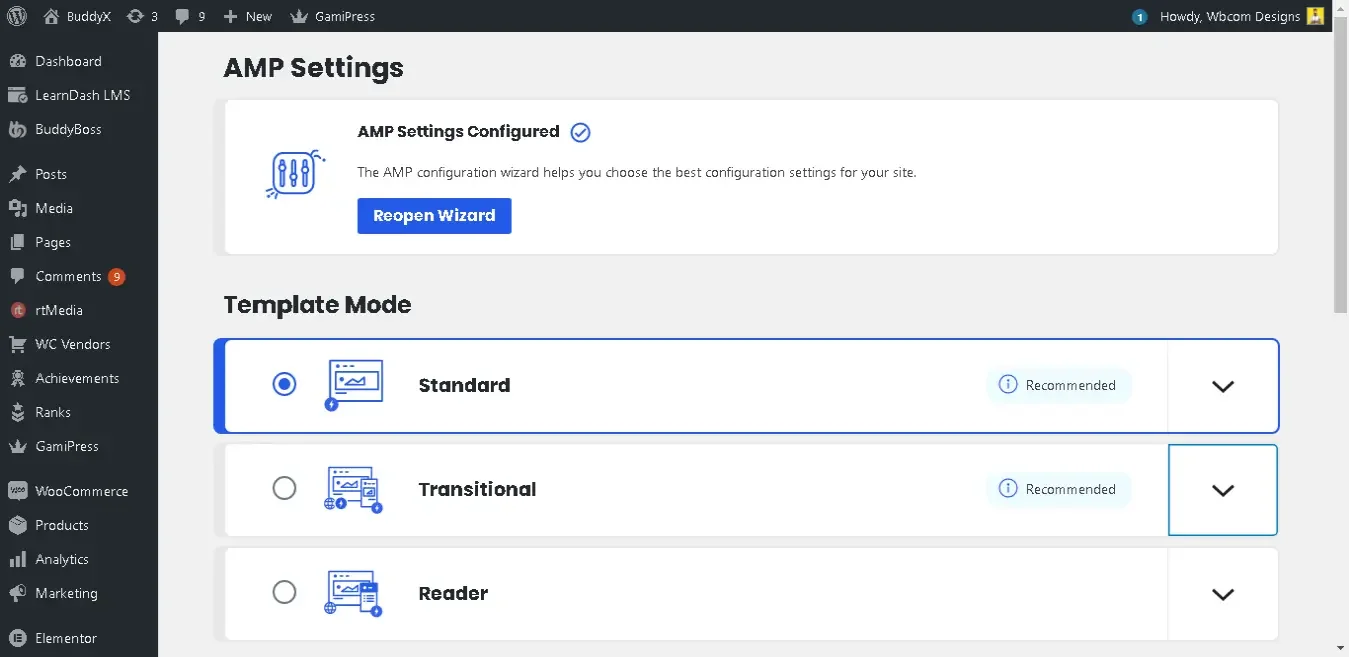
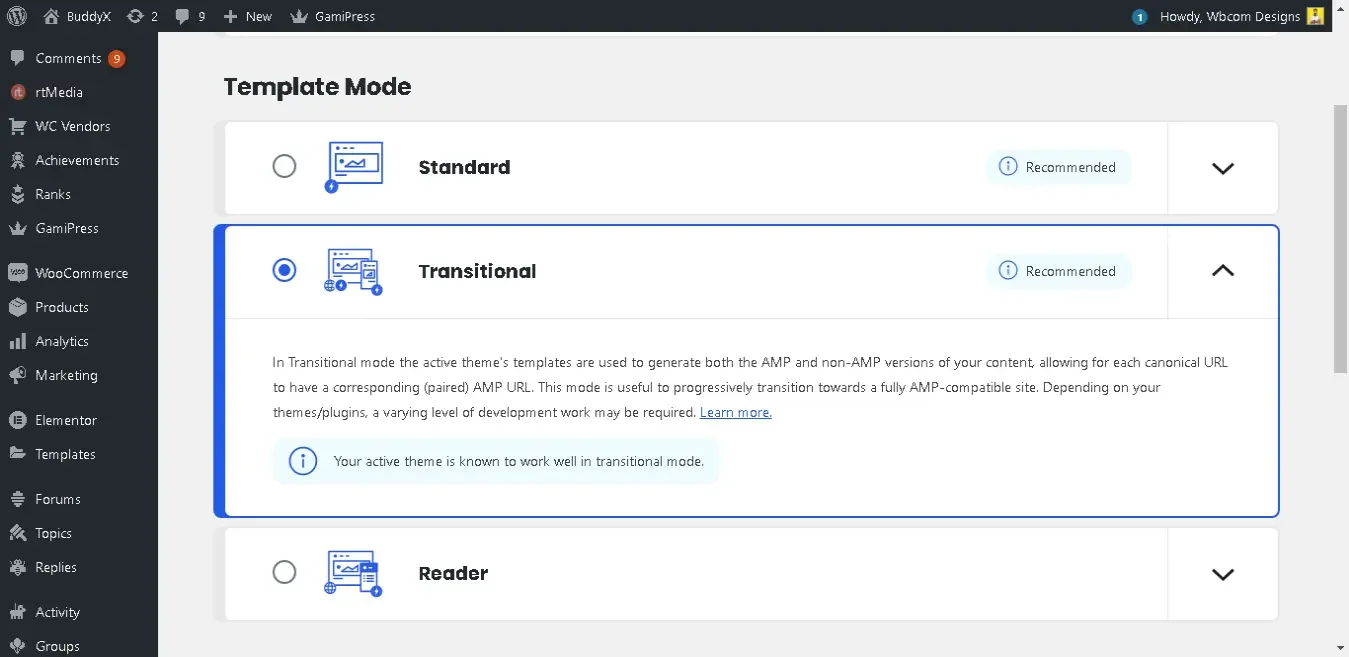
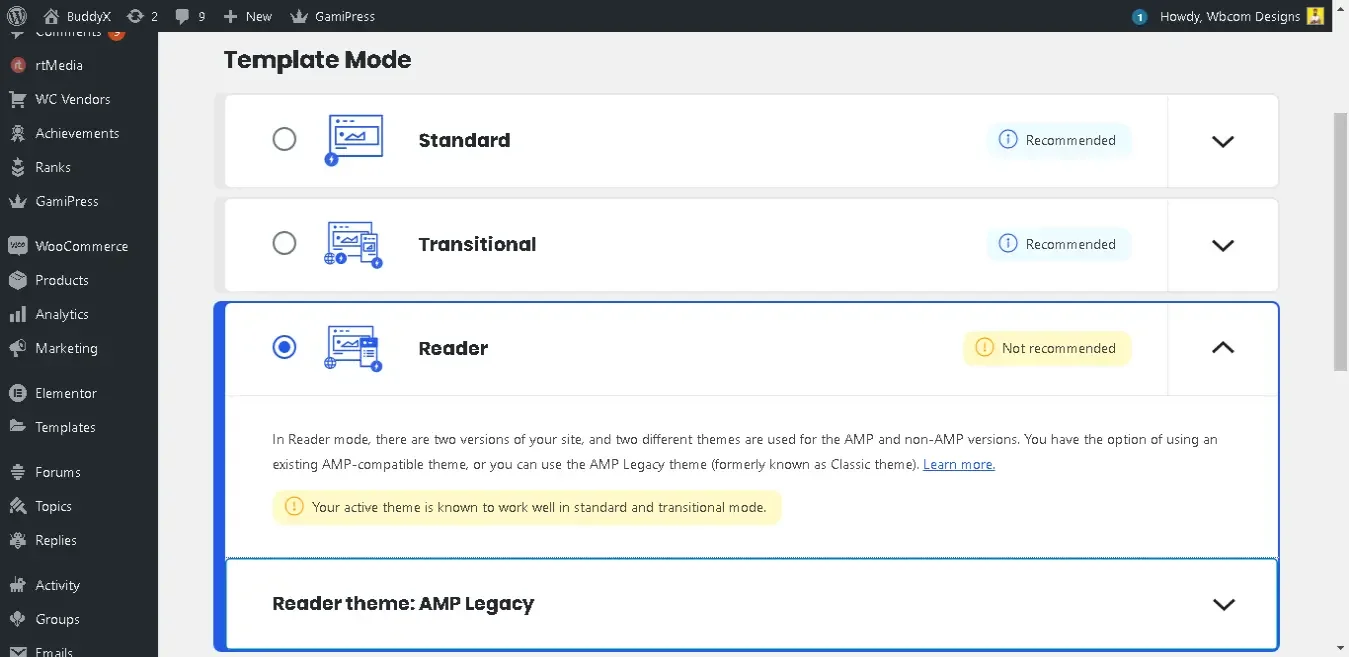
- Select the desired template mode.
Here, you will find three template modes those are as follows:
Standard Mode
In Standard Mode, your site uses a single theme and there is a single version of your content. You can opt-out from AMP selectively for parts of your site. Every canonical URL will be either AMP or non-AMP.

Also Read: Ultimate Reviews Vs Rich Reviews: WordPress User Reviews Plugins
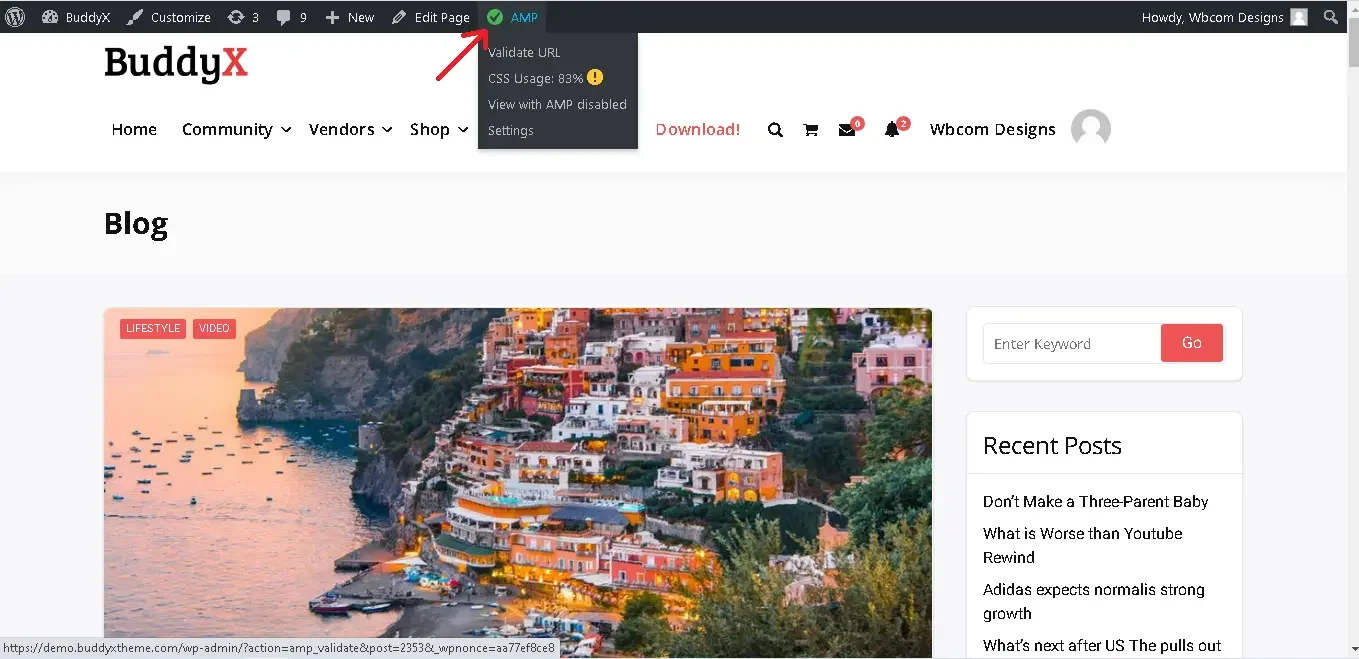
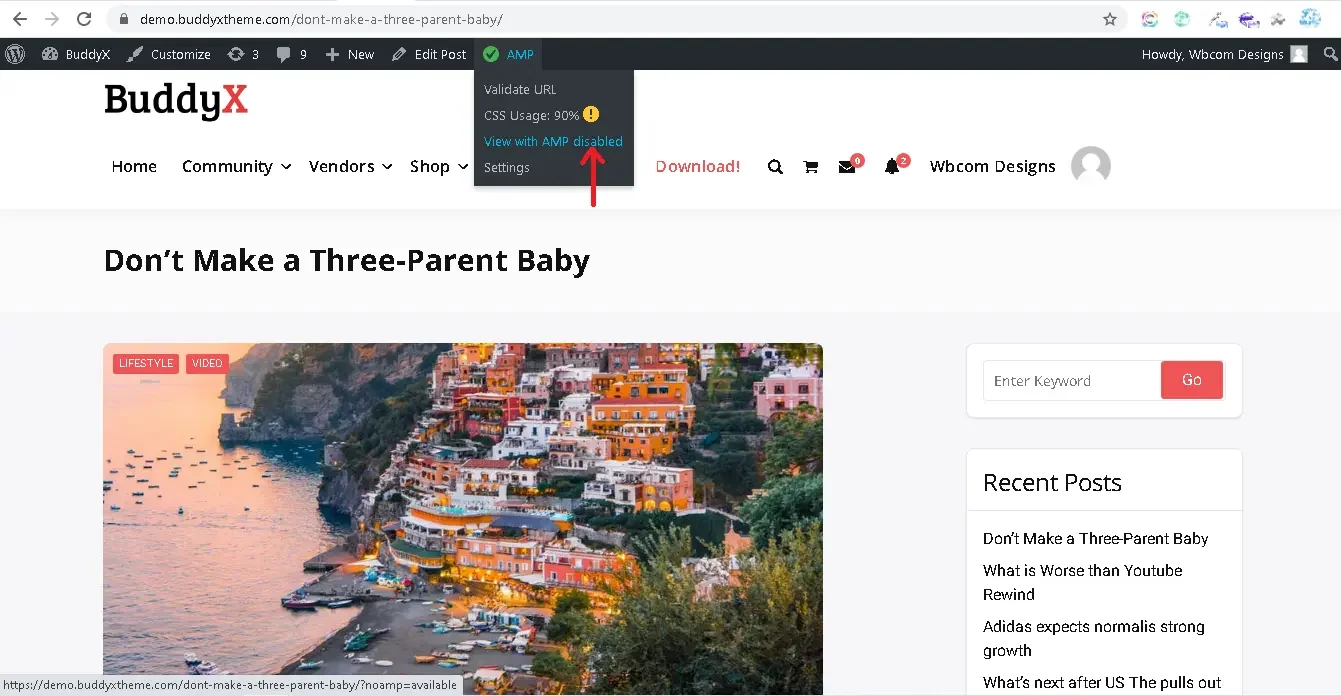
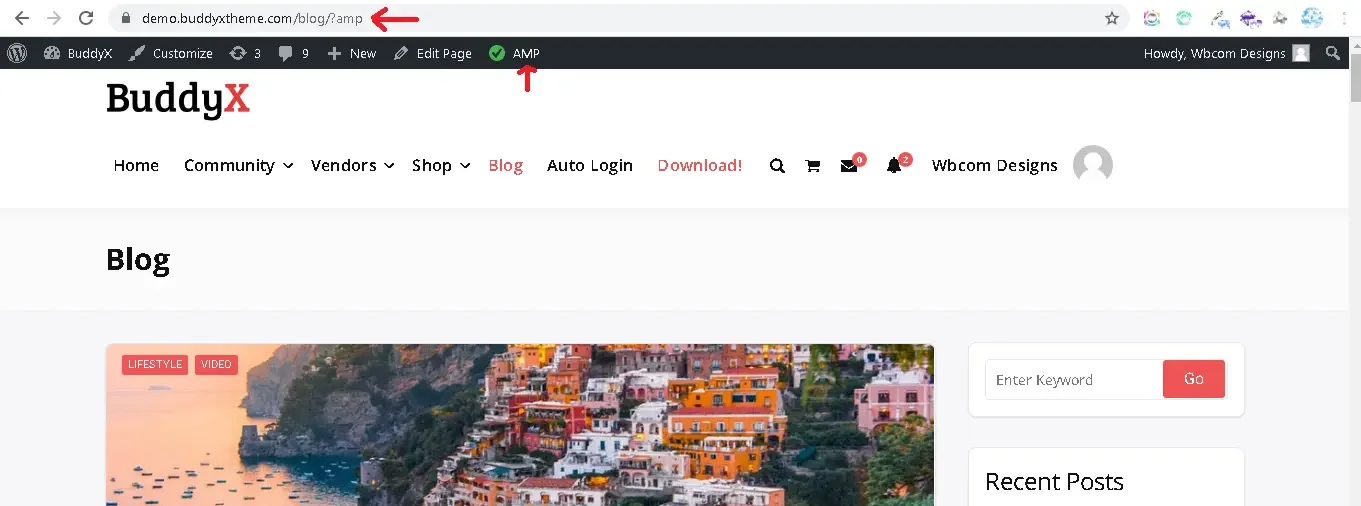
To see how your page or post looks in AMP, Go to the particular URL if the standard template mode is selected the page will automatically load in the AMP version


You will then have the option “view with AMP disabled”

Also Read: Code Snippets Vs Simple Custom CSS Plugin: WordPress CSS Plugins
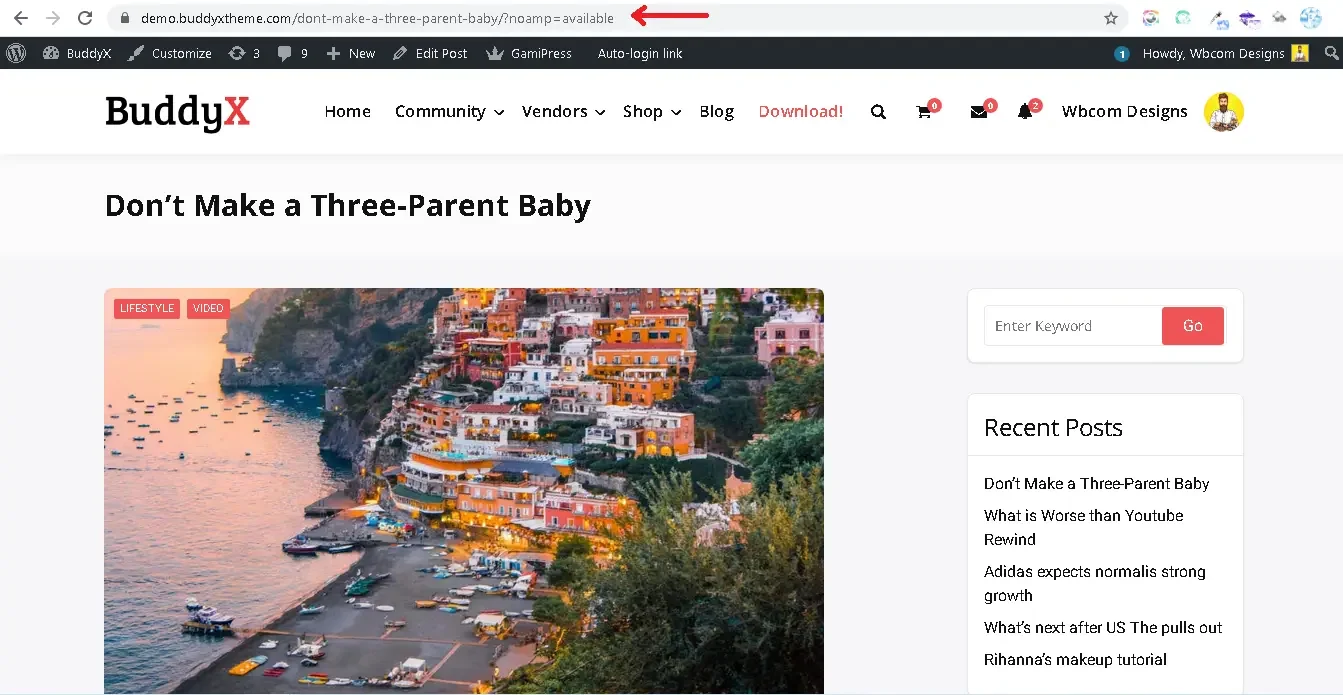
once clicked the suffix of the URL will be converted into “/?noamp=available”.

Transitional Mode
In Transitional mode the active theme’s templates are used to generate both the AMP and non-AMP versions of your content, allowing for each canonical URL to have a corresponding (paired) AMP URL.

Also Read: Building Trust Through Design: Strategies for Creating Credible and Engaging Websites
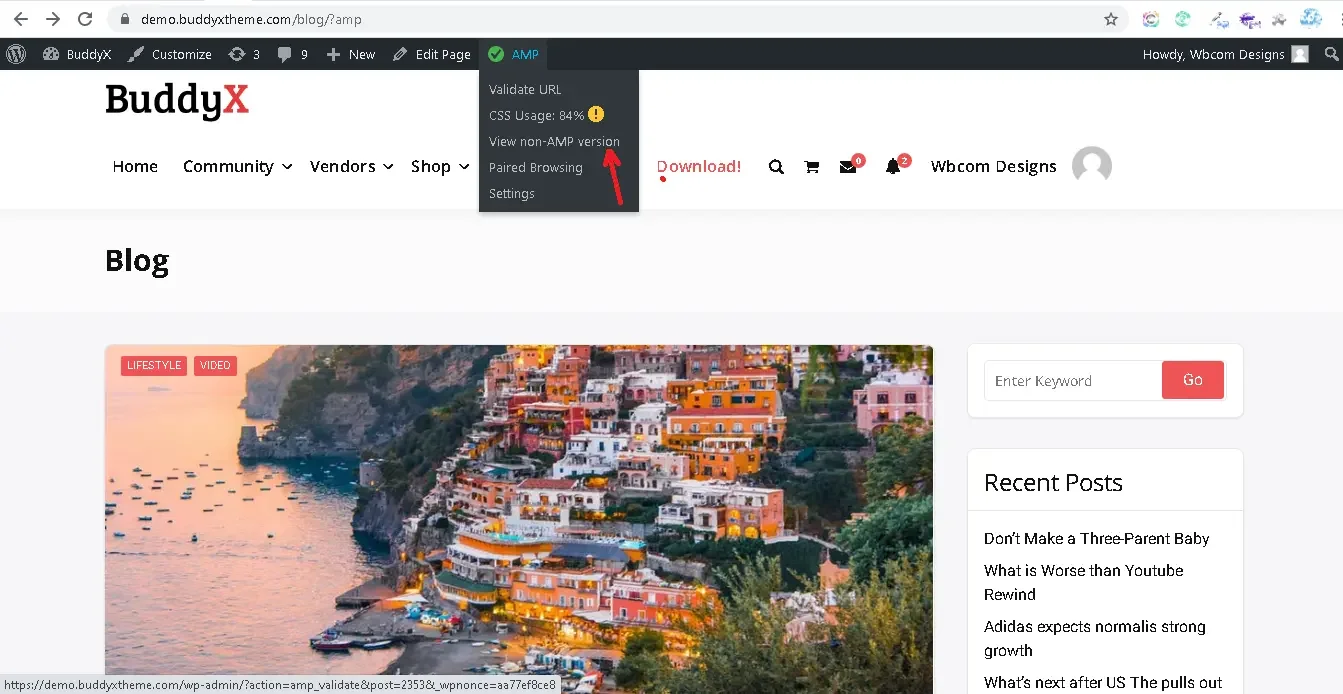
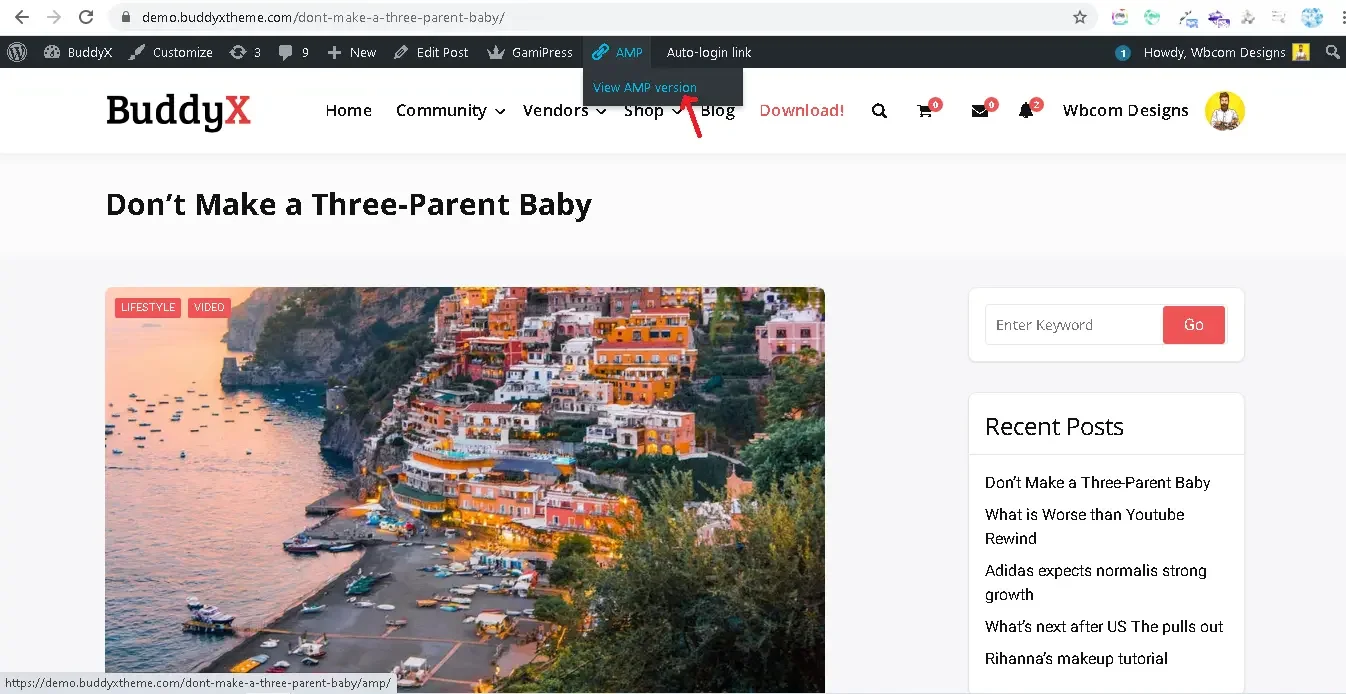
On the other hand, In transitional mode, you will have the option “view AMP version” at the admin bar, click that, to view the AMP version.

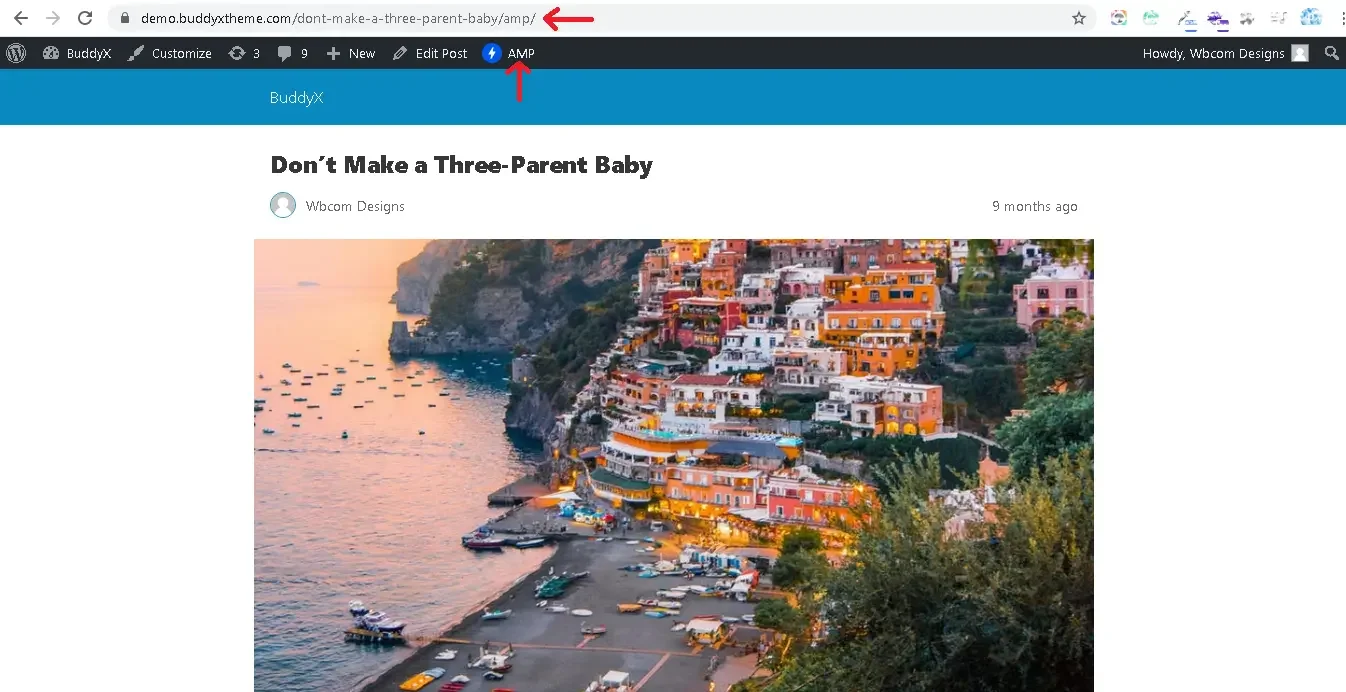
Once clicked the URL will have the suffix “/?amp”.

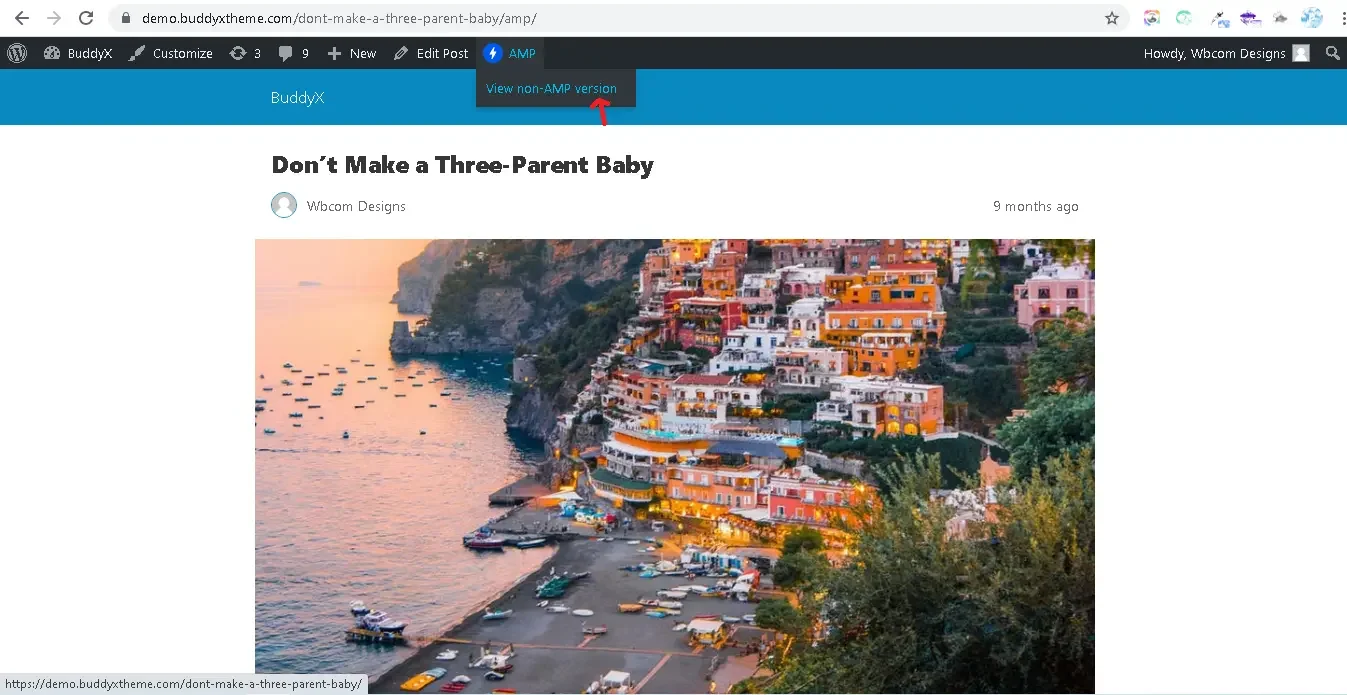
You will then have the option “view non-AMP version”

Also Read: 10 Best Background Remover Tools 2024
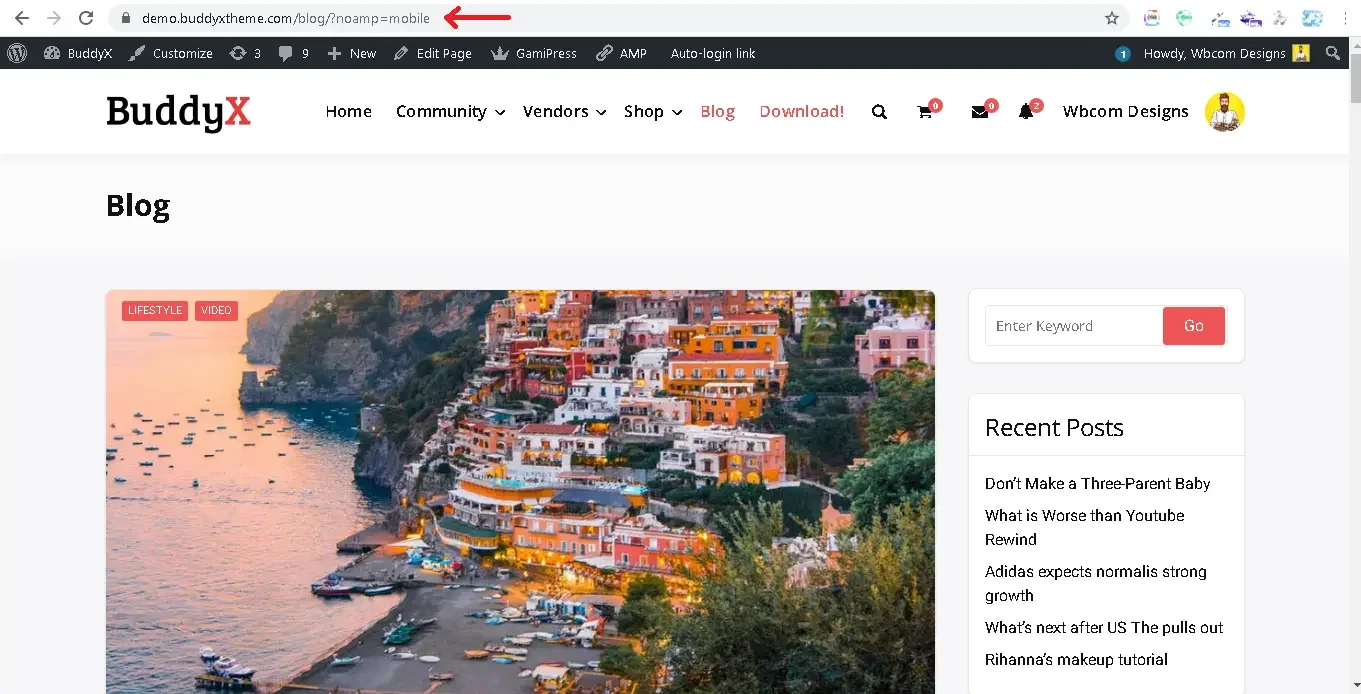
once clicked the suffix of the URL will be converted into “/?noamp=mobile”.

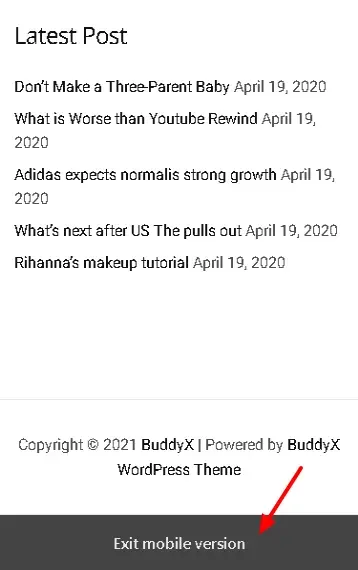
The transitional mode will also provide you with an option of “exit mobile version”.

Reader Mode
In Reader mode, there are two versions of your site, and two different themes are used for the AMP and non-AMP versions. You have the option of using an existing AMP-compatible theme, or you can use the AMP Legacy theme (formerly known as Classic theme).

Also Read: Job Board by BestWebSoft Vs Job Manager: Job Board Plugins Comparison
Here, you will have the option “view AMP version” at the admin bar, click that, to view the AMP version.

Once clicked the URL will have the suffix “amp”.


You will then have the option “view non-AMP version” which will switch the site to the non-AMP template.

Wrapping Up!
We hope this article gave you some knowledge of Accelerated Mobile Pages, their benefits, and How you can add them to your WordPress website. If you have any suggestions or want us to write on any specific topic, let us know in the comment section.
Interesting Reads: