Navigating the landscape of WordPress customization often leads website owners to a pivotal decision: whether to employ code snippets directly within the theme’s files or leverage dedicated plugins like Simple Custom CSS. Both avenues offer opportunities to enhance a site’s aesthetics and functionality, yet they come with distinct advantages and considerations. In this blog post, we embark on an exploration of WordPress CSS customization, dissecting the strengths of code snippets versus the Simple Custom CSS plugin. By examining these approaches, users can make informed choices based on their preferences, skill levels, and the specific requirements of their websites. Whether you’re a newcomer seeking simplicity or an experienced developer craving granular control, a nuanced understanding of these options is essential for achieving a tailored and refined WordPress website.
Table of Contents
ToggleWhat Are WordPress Custom CSS Plugins?
WordPress Custom CSS plugins are tools designed to empower users with the ability to customize the appearance and style of their WordPress websites without directly manipulating the theme’s code. These plugins provide a user-friendly interface where individuals, regardless of their coding expertise, can easily add, modify, or override CSS styles. The advantage of using custom CSS plugins lies in their accessibility and convenience. Users can make visual adjustments to their websites in real time, preview changes, and revert to previous versions if needed. Simple Custom CSS is one such popular plugin, offering a straightforward solution for injecting custom styles without the need to delve into theme files.
Code Snippets WordPress Plugin

Code Snippets bids farewell to the complexities associated with tweaking a WordPress theme’s functions.php file or navigating through a multitude of plugins, introducing a simplified and streamlined process. In its essence, a snippet serves as a compact, standalone tool akin to a mini-plugin, enriching the functionality of a WordPress site without introducing unnecessary clutter. What sets Code Snippets apart from alternative solutions is its user-friendly approach – it offers an intuitive graphical interface that seamlessly integrates snippets into the site’s operations, allowing for real-time execution. Unlike conventional methods that involve injecting code directly into the functions.php file, Code Snippets simplifies the management process, likening it to the activation and deactivation of plugins.
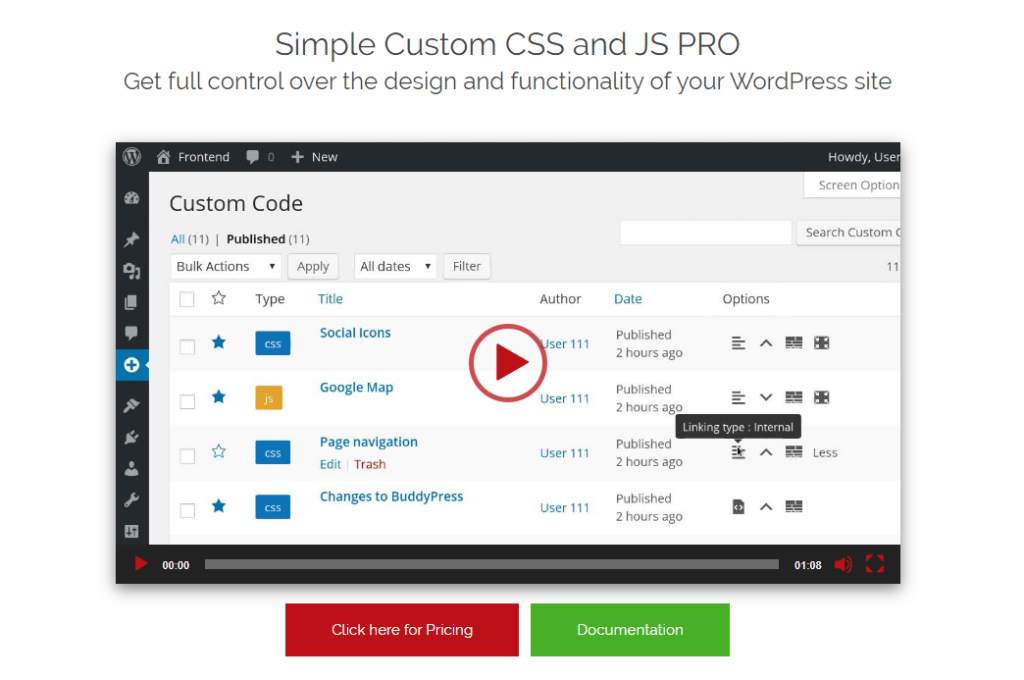
Simple Custom CSS WordPress Plugin

Simple Custom CSS, a user-friendly WordPress Plugin, emerges as a seamless solution for effortlessly incorporating custom CSS styles into a website without the complexities often associated with such modifications. Designed to provide administrators with a hassle-free tool, the plugin allows users to override default styles imposed by both plugins and themes. Its straightforward interface ensures ease of use, enabling administrators to effortlessly integrate their personalized CSS styles into their WordPress sites. A notable feature of Simple Custom CSS is its adaptability – styles crafted through the plugin remain intact even when themes are changed, offering a consistent and reliable means of maintaining a customized aesthetic.
Key Features of a WordPress CSS Plugin
WordPress CSS plugin typically comes equipped with several key features aimed at simplifying and enhancing the customization process for users. Here are some common features to look for:
Real-Time Preview: The ability to preview CSS changes in real time is a valuable feature. It allows users to see the impact of their style modifications instantly, facilitating a more efficient and iterative customization process.
Code Organization: A well-designed CSS plugin should provide a structured way to organize and manage custom styles. This often includes features like the ability to create, edit, and delete individual CSS snippets or stylesheets.
Theme Compatibility: Compatibility with various WordPress themes is essential. The plugin should seamlessly integrate with different themes, ensuring that custom styles persist even if users decide to switch themes.
Selective Activation/Deactivation: The flexibility to activate or deactivate specific CSS snippets or styles is crucial for managing customization efficiently. This feature allows users to control which custom styles are applied at any given time.
Import/Export Functionality: The ability to import and export custom CSS configurations is beneficial for backup purposes and easy transfer between different WordPress installations. It streamlines the migration process and ensures consistency across sites.
Performance Optimization: A well-optimized CSS plugin should contribute minimal overhead to the website’s loading speed. This involves efficient code execution and resource utilization to maintain optimal performance.
When evaluating WordPress CSS plugins, considering these features will help users choose a tool that aligns with their customization needs and provides a seamless experience.
Head-on Comparison Table Between Code Snippets Vs Simple Custom CSS Plugin
| Feature | Code Snippets | Simple Custom CSS Plugin |
|---|---|---|
| Ease of Use | Yes | Yes |
| Real-time Execution | Yes | Yes |
| File Modification | No | Yes |
| Management Interface | Yes | Yes |
| Compatibility | Yes | Yes |
| Flexibility | Yes | Yes |
| Global Styles vs. Page-Specific | Yes | Yes |
| Bloat and Overhead | Yes | Yes |
Feature Comparison of Code Snippets and Simple Custom CSS Plugin
When comparing Code Snippets and the Simple Custom CSS Plugin, several key features differentiate these two tools in the realm of WordPress customization.
1. Ease of Use
Code Snippets Interface
Code Snippets excels in providing users with an intuitive graphical interface, ensuring a user-friendly experience in managing snippets. This feature allows users, regardless of their coding expertise, to easily navigate and apply custom styles to their WordPress site. The graphical interface simplifies the process, eliminating the need for extensive coding knowledge and making snippet management a seamless task.
Simple Custom CSS Plugin
The Simple Custom CSS Plugin is specifically crafted to be accessible and user-friendly. With a straightforward design, this plugin offers users an easy way to add and manage custom styles on their WordPress site. The emphasis on simplicity ensures that administrators, regardless of their technical proficiency, can navigate the plugin effortlessly, making the customization of styles a hassle-free process.
2. Real-time Execution
Code Snippets
Code Snippets stands out by allowing users to witness the immediate impact of their modifications in real time. This feature streamlines the customization process, providing a visual representation of how changes affect the website’s appearance. The ability to see instant results enhances the user experience, enabling swift adjustments and ensuring that users can fine-tune their custom styles with precision.
Simple Custom CSS Plugin
Similarly, the Simple Custom CSS Plugin offers a valuable feature – a visual preview of changes. This functionality allows users to see how their custom styles will affect the website before finalizing the modifications. Providing this visual insight empowers users to make informed decisions, ensuring that the customization process is not only efficient but also allows for a careful and deliberate approach to achieving the desired visual aesthetics on their WordPress websites.
3. File Modification
Code Snippets
A distinctive feature of Code Snippets is its approach to file modifications. Unlike some alternatives, Code Snippets eliminates the necessity to tweak the theme’s functions.php file. This design choice significantly reduces complexity for users, offering a simplified customization process that doesn’t involve direct modifications to the theme’s core files. Users can enjoy the benefits of enhanced functionality without the potential challenges and intricacies associated with altering theme files.
Simple Custom CSS Plugin
In contrast, the Simple Custom CSS Plugin takes a different approach to achieve customization. It allows users to override Plugin and Theme default styles without altering the theme files directly. This approach provides users with a level of flexibility, ensuring that custom styles persist even if themes are changed. By sidestepping direct theme file modifications, the Simple Custom CSS Plugin offers a distinct method for users to achieve the desired visual customizations on their WordPress sites.
4. Management Interface
Code Snippets
Code Snippets ensures a user-friendly management experience through its graphical interface. This feature streamlines snippet management, making it akin to the familiar process of activating and deactivating plugins. The graphical interface simplifies the organization of snippets, providing users with an intuitive platform to manage and control their custom CSS styles. This approach aims to enhance user convenience and accessibility, catering to both novice users and seasoned developers.
Simple Custom CSS Plugin
Similarly, the Simple Custom CSS Plugin emphasizes ease of use through its management interface. The plugin provides an easy-to-use platform for adding, organizing, and managing custom CSS styles. Users can navigate the interface with ease, ensuring that the process of applying and adjusting styles aligns with their preferences. This user-centric design of the management interface in the Simple Custom CSS Plugin contributes to a hassle-free experience for administrators seeking efficient customization of their WordPress websites.
5. Compatibility
Code Snippets
Code Snippets prioritizes compatibility with various WordPress themes, ensuring that users can seamlessly integrate and execute custom styles across different themes. The tool is designed to maintain the consistency of customizations, allowing users to switch or update themes without compromising the applied styles. This compatibility feature provides users with the flexibility to explore different theme options while retaining the desired visual aesthetics on their WordPress websites.
Simple Custom CSS Plugin
Similarly, the Simple Custom CSS Plugin is crafted to be compatible with a range of WordPress themes. Users can apply custom styles with confidence, knowing that the plugin ensures consistent styling even when themes are changed. This compatibility feature emphasizes the adaptability of the Simple Custom CSS Plugin, allowing users to explore diverse themes without worrying about the loss of their customizations. Whether with Code Snippets or the Simple Custom CSS Plugin, the commitment to compatibility ensures a smooth and uninterrupted customization experience across different WordPress themes.
6. Flexibility
Code Snippets
Code Snippets positions itself as a tool that caters to a wide audience by offering granular control for developers while ensuring accessibility for beginners. Developers can appreciate the fine-tuned control the tool provides, allowing them to customize with precision. Simultaneously, its user-friendly features make it accessible to those who might be less experienced with coding. This balance between granular control and accessibility makes Code Snippets versatile, and appealing to both seasoned developers and users with varying levels of technical expertise.
Simple Custom CSS Plugin
Designed with administrators in mind, the Simple Custom CSS Plugin achieves a delicate balance between flexibility and simplicity. It provides a level of flexibility that administrators seek for tailoring their websites without introducing excessive complexity. The plugin’s user-friendly approach ensures that users, even without extensive technical knowledge, can easily add and manage custom styles. This makes the Simple Custom CSS Plugin a practical choice for administrators looking to customize their WordPress sites with a straightforward and efficient tool.
Also Read: 9 Ways How to Use Fewer Plugins for WordPress Speed
7. Global Styles vs. Page-Specific
Code Snippets
Code Snippets recognizes the diverse needs of users by providing the flexibility to apply global styles or opt for page-specific customization. Users have the option to customize the entire website uniformly with global styles, ensuring a consistent look and feel. Simultaneously, the tool allows for granular control, enabling users to make specific changes on individual pages. This versatility empowers users to tailor their WordPress websites precisely according to their preferences, whether they are aiming for a cohesive design across the site or specific alterations on particular pages.
Simple Custom CSS Plugin
Similarly, the Simple Custom CSS Plugin acknowledges the importance of customization flexibility. Users can choose to apply global styles for a unified appearance or opt for page-specific customization to address unique design requirements. This dual capability equips administrators with the tools for achieving desired aesthetics, be it a standardized look or nuanced page-specific changes.
8. Bloat and Overhead
Code Snippets
Code Snippets stands out in its commitment to minimizing bloat and overhead in the customization process. By avoiding unnecessary tweaks to theme files and steering clear of extensive code additions, Code Snippets ensures a streamlined experience for users. This approach not only simplifies the customization process but also contributes to a cleaner and more efficient website, free from unnecessary complexities or performance-hindering elements.
Simple Custom CSS Plugin
Similarly, the Simple Custom CSS Plugin shares the goal of providing added functionality without introducing unnecessary clutter or performance issues. The plugin is designed to offer a straightforward means of incorporating custom styles without overwhelming the website with unnecessary elements. Prioritizing efficiency ensures administrators enhance WordPress sites smoothly without compromising performance.
Choose between Code Snippets and Simple Custom CSS based on preferences, proficiency, and customization needs for your WordPress site. Both tools enhance WordPress websites with valuable solutions, each offering unique features and approaches for improved visual appeal and styling.
Also Read: How To Customize WordPress Theme
Pricing and Rating Comparision
| Feature | Code Snippets | Simple Custom CSS Plugin |
| Free Version Availability | Yes | Yes |
| Pro Version Availability | Yes | Yes |
| Pro Version Pricing (Single Website) | $39/year | $48.50 (One-time) |
| Rating (Out of 5 Stars) | 4.5 (from 390 reviews) | 5 (from 141 reviews) |
Which Plugin To Choose and Why?
The choice between Code Snippets and the Simple Custom CSS Plugin is influenced by your needs, preferences, and desired control level for WordPress customization. Factors like user interface, pricing, features, and ease of use play crucial roles in this decision, as both plugins present unique advantages.
Code Snippets
If you are seeking a user-friendly interface and streamlined management, Code Snippets could be an excellent choice. With its graphical interface reminiscent of activating and deactivating plugins, it caters to both beginners and developers. Code Snippets also provides real-time execution, allowing you to see the impact of changes instantly. This plugin is particularly appealing if you prefer a balance between granular control for developers and accessibility for those less familiar with coding.
Simple Custom CSS
The Simple Custom CSS Plugin stands out for its emphasis on simplicity and efficiency. For administrators seeking simplicity in customizing styles without extensive coding, the Simple Custom CSS Plugin is an ideal choice. Its visual preview aids informed decisions, and compatibility with various themes ensures design flexibility.
Final Thought of Code Snippets and Simple Custom CSS Plugin
The decision between Code Snippets and Simple Custom CSS Plugin relies on personal preferences, user needs, and required customization levels. Code Snippets excels with granular control, catering to developers seeking precision and offering accessibility for beginners seeking an easy solution. Code Snippets’ real-time execution, versatile management, and compatibility make it flexible. In contrast, Simple Custom CSS Plugin prioritizes simplicity for administrators without sacrificing flexibility.
With a focus on visual preview, ease of use, and theme compatibility, it’s a practical choice for straightforward customization. Both plugins prioritize efficiency, minimizing bloat and overhead, and offering users effective tools for enhancing their WordPress websites. Choose based on your needs: Code Snippets for control, Simple Custom CSS for user-friendly CSS customization.
Interesting Reads: