In the digital age, ensuring that WordPress websites are accessible to all individuals, including those with disabilities, is a paramount consideration. This overview delves into the realm of web accessibility, with a specific focus on the plugins designed to enhance this aspect of online platforms. “Web Accessibility” broadly refers to the practice of creating websites and WordPress plugins that can be used effectively by individuals with diverse abilities. “EqualWeb Accessibility” and “Accessibly” are plugins dedicated to advancing this cause. EqualWeb Accessibility, as a specialized plugin, aims to make websites universally accessible, offering features that enhance navigation and usability for users with disabilities. On the other hand, Accessibly focuses on providing a seamless user experience through customizable accessibility tools, ensuring websites adhere to inclusive design principles.
This overview will explore the key features, strengths, and unique offerings of each plugin, shedding light on their roles in promoting a more inclusive and accessible online environment. Whether you’re looking to comply with accessibility standards or enhance the user experience for all visitors, understanding the capabilities of these plugins is essential in making informed decisions for your website. In this article, we will learn about Web Accessibility Vs Equalweb Accessibility Vs Accessibly.
Table of Contents
ToggleWhat Is Web Accessibility By Accessing?

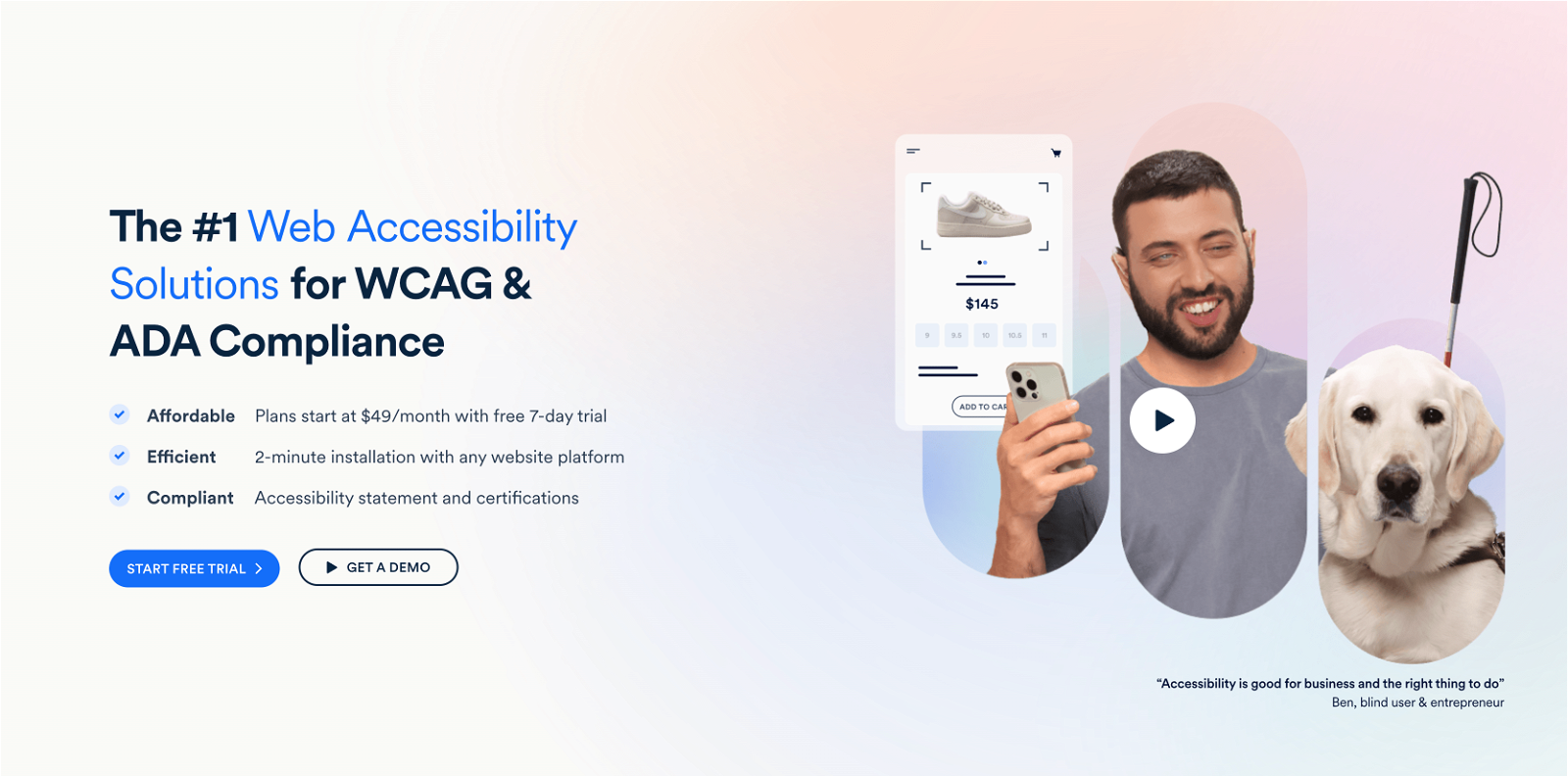
Web Accessibility by Accessing likely refers to the practice and principles of making web content accessible to a wide range of users, including those with disabilities, using the term “Accessing” as a descriptor. Web accessibility involves designing and developing websites in a manner that ensures equal access and usability for all individuals, regardless of their abilities or disabilities. By adhering to accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG), websites can implement features and functionalities that accommodate diverse user needs. This may include providing alternative text for images, ensuring keyboard navigation, using legible fonts and color contrasts, and incorporating other inclusive design elements. “Web Accessibility by Accessing” underscores the commitment to creating an online environment that is open and navigable for everyone, fostering inclusivity in the digital space.
What Is Equalweb Accessibility?

EqualWeb Accessibility is a dedicated plugin and service designed to enhance web accessibility by ensuring that digital content is inclusive and accessible to individuals with varying abilities and disabilities. EqualWeb offers a suite of tools and features that empower website owners to create an inclusive online environment. These tools may include customizable accessibility widgets, text-to-speech functionalities, adjustable fonts and color contrasts, keyboard navigation options, and more. By integrating EqualWeb Accessibility into a website, businesses, and organizations can demonstrate their commitment to digital inclusivity and comply with accessibility standards. The plugin aims to make the online experience seamless for all users, fostering a more welcoming and user-friendly environment where individuals of diverse backgrounds and capabilities can access and interact with digital content without barriers.
What Is Accessibly?

Accessibly is crafted to enhance web accessibility on your WordPress site in numerous ways! Our Accessibly widget comes equipped with a range of features, creating an inclusive environment for your readers. Addressing one of the most prevalent challenges faced by internet users—visual impairment—Accessibly has implemented various tools and features to support users with visual limitations. Ensuring your WordPress website is accessible to individuals with visual impairments is a fundamental necessity in providing an inclusive online experience.
Web Accessibility Vs Equalweb Accessibility Vs Accessibly
| Feature | Web Accessibility | Equalweb Accessibility | Accessibly |
|---|---|---|---|
| Automatic Remediation | Yes | Yes | Yes |
| Customizable Accessibility Rules | Yes | Yes | Yes |
| Integration with Popular CMS | Yes | Yes | Yes |
| Keyboard Navigation Support | Yes | Yes | Yes |
| Color Contrast Enhancement | Yes | Yes | Yes |
| Text Enlargement | Yes | Yes | Yes |
| Image Alt Text Generation | Yes | Yes | Yes |
| Language Detection and Translation | No | Yes | No |
| Form Labeling | Yes | Yes | Yes |
| Accessibility Audit Reports | Yes | Yes | Yes |
Top 5 features to look for in a Web Accessibility plugin Compared
Here are the top 5 features to look for in a Web Accessibility plugin, comparing “Web Accessibility,” “EqualWeb Accessibility,” and “Accessibly”:
Web Accessibility
1. Global Standards Compliance
Ensure the plugin adheres to international accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), to guarantee a comprehensive approach to accessibility.
2. User-Friendly Interface
Look for a user-friendly interface that facilitates easy implementation and configuration, promoting inclusivity for website administrators of varying technical backgrounds.
3. Continuous Updates
Choose a plugin that receives regular updates, demonstrating a commitment to addressing emerging accessibility standards and technologies to keep your website current.
4. Comprehensive Testing Tools
Opt for a plugin with built-in testing tools that allow for thorough accessibility assessments, including features like automated scans and manual testing options.
5. Customization Options
Look for customization options that enable you to tailor accessibility settings according to your website’s unique needs and the preferences of your audience.
EqualWeb Accessibility
1. Customizable Widgets
Explore the availability of customizable widgets, allowing you to adapt the accessibility features to better suit the specific requirements and visual aesthetics of your website.
2. Visual Impairment Support
Focus on features tailored to users with visual impairments, such as text-to-speech, adjustable fonts, and other tools that enhance the browsing experience for this user group.
3. WordPress Compatibility
If you’re using WordPress, consider a plugin that is specifically designed and optimized for the platform, ensuring seamless integration and enhanced accessibility features for WordPress websites.
4. Continuous Updates
Choose a plugin that is consistently updated to keep pace with evolving accessibility standards and technologies, indicating a commitment to long-term effectiveness.
5. Legal Compliance Assistance
Look for features that assist in legal compliance, helping your website adhere to accessibility laws and regulations, and reducing the risk of legal issues related to digital inclusivity.
Accessibly
1. Enhanced Visual Impairment Accessibility
Prioritize features that focus on improving accessibility for users with visual impairments, offering tools and functionalities that cater specifically to this user group.
2. Seamless Integration with WordPress
If your website is built on WordPress, consider a plugin that is designed to seamlessly integrate with the platform, providing accessibility enhancements tailored for WordPress websites.
3. User-Friendly Experience
Look for features that contribute to a user-friendly experience, ensuring that website administrators can easily implement and configure the accessibility settings without facing a significant learning curve.
4. Cost-Effective Solutions
Consider the cost-effectiveness of the plugin, evaluating the value it provides in terms of accessibility features relative to its pricing, especially if you are on a budget.
5. Security Considerations
Prioritize plugins that are well-maintained and regularly updated to address potential security risks, ensuring a secure environment for both website administrators and users.
These features provide a foundation for evaluating the effectiveness of Web Accessibility, EqualWeb Accessibility, and Accessibility plugins in meeting your specific web accessibility needs. Always refer to the official documentation and user reviews for the most accurate and up-to-date information.
Which Plugin Is The Best And Why?
Determining the “best” web accessibility plugin depends on your specific needs, preferences, and the characteristics of your website. Each plugin, whether it’s Web Accessibility, EqualWeb Accessibility, or Accessibly, has its strengths. Here’s a general overview to help guide your decision:
Web Accessibility
Why: The web Accessibility initiative excels in Global Standards Compliance, ensuring a comprehensive approach to international accessibility standards. We prioritize a User-Friendly Interface, making it accessible for administrators with varying technical expertise. The strength of our commitment is evident in Continuous Updates, reflecting our dedication to addressing emerging accessibility standards and technologies.
EqualWeb Accessibility
Why: EqualWeb stands out with its dedicated focus on Visual Impairment Support, providing users with features like text-to-speech and adjustable fonts. Specifically designed for WordPress, it guarantees seamless integration and heightened accessibility features tailored for WordPress websites. It’s crucial to note that while excelling in visual impairment support, other functionalities may be comparable to those found in alternative plugins. Potential users should carefully consider the associated costs of premium versions as a significant factor in their decision-making process.
Accessibly
Why: EqualWeb excels in Enhanced Visual Impairment Accessibility, dedicating its focus to improving accessibility for users with visual impairments through tailored tools and functionalities. It prioritizes a User-Friendly Experience, ensuring accessibility for administrators with varying technical skills. Users should be aware that it may not offer as extensive features as some other plugins in the market. Consideration of the plugin’s cost-effectiveness is also recommended when evaluating its suitability for specific needs.
There is no one-size-fits-all answer to which plugin is the best. Consider your specific requirements, user feedback, and the unique features each plugin offers to make an informed decision that aligns with the goals of your website.
Why Choose an Accessibility Plugin For Your Website?
Choosing a WordPress accessibility plugin for your website is crucial for several reasons:
Inclusivity
An accessibility plugin ensures that your website is inclusive and can be accessed by individuals with diverse abilities and disabilities. It helps create a digital space that accommodates everyone, fostering a more welcoming online environment.
Legal Compliance
Many regions have legal requirements and standards for WordPress accessibility. Implementing an accessibility plugin helps you adhere to these regulations, reducing the risk of legal issues and ensuring your website is accessible to a wider audience.
User Experience
Improved accessibility often translates to a better overall user experience. By making your website more navigable and user-friendly for individuals with disabilities, you enhance the experience for all users, leading to increased satisfaction and engagement.
Expanded Audience Reach
An accessible website attracts a broader audience. By considering users with various needs, you tap into a demographic that might have been previously excluded, potentially expanding your customer or reader base.
SEO Benefits
Accessibility features, such as descriptive alt text for images and proper HTML structure, contribute to better search engine optimization (SEO). This can positively impact your website’s visibility and ranking on search engine results pages.
Corporate Social Responsibility
Prioritizing web accessibility reflects positively on your brand’s commitment to social responsibility. It demonstrates that your organization values diversity and is actively working to create an inclusive digital space.
Future-Proofing
Investing in accessibility is a forward-thinking strategy. As technology evolves, and as awareness of digital inclusivity increases, accessibility features will likely become even more critical. Implementing them now positions your website for future advancements.
Competitive Advantage
An accessible website can be a unique selling point and a competitive advantage. Users are more likely to choose a platform that caters to their needs and provides an inclusive experience.
By choosing an accessibility plugin for your website, you not only meet ethical and legal obligations but also contribute to a more user-friendly and inclusive online environment, positively impacting your website’s performance and reputation.
Final Thought on WordPress Accessibility Plugins
In web accessibility, contenders like Web Accessibility, EqualWeb Accessibility, and Accessibly have unique strengths. Web Accessibility emphasizes global standards and user-friendly interfaces for diverse administrators. EqualWeb Accessibility supports users with visual impairments and integrates seamlessly with WordPress. Accessibly enhances accessibility for visually impaired users and prioritizes a user-friendly experience. Choose based on your website’s needs, considering factors like standards compliance, customization, and compatibility. Regularly assess updates for an inclusive digital environment.
Interesting Reads:
Accessibility in Online Learning: Making Courses Inclusive








