A business gets only one shot to attract and engage a user. The impact of user experience (UX) on a website is monumental for businesses competing in the heavily digitized market of today. Irrespective of your brand’s presence in the real world, you need to cultivate a presence online to build trust among your audience and expand your reach. In this article, we’ll explore the role of UX in Customer Retention and helping you build loyalty and trust in your business.
Table of Contents
ToggleUX for customer retention
User experience refers to the way a user interacts with a product, business, or service.
The goal of UX is to provide users with meaningful and relevant experiences. This is done through:
- Ease of use of the website,
- Clear and straightforward navigation,
- Content that provides value,
- Seamless optimization, and
- Making the website accessible on various devices.
User experience plays a pivotal role in attracting users to your brand and keeping them engaged with you. It gives them value for their time — a seamless experience with you that they then reward with purchases and loyalty.
Having an excellent UX directly helps in building trust and loyalty in your brand. Customers are more trusting of a brand that gives them value on every front. They’d be more likely to come back to you and recommend you to others as well.
Let’s take a look at how UX helps in attracting and retaining customers to enhance the trust and loyalty of your brand among them.
1. Keep your website elements simple to avoid common UX problems
The primary goal of UX is to make things easy for a user. They should be able to navigate your website with ease and follow along on the journey you want to take them on. Keeping the design straightforward and clear is key to achieving this.
Analyzing the most common UX problems and solutions in detail will help you create a coherent and cohesive website. Users will be more willing to engage with your content when there is a clear path to follow with it.
No one wants to engage in complicated procedures in their online experiences. Clear, transparent website designs inspire more confidence in users. They’d be willing to return to your website to make more purchases.
As depicted in the example above, something as simple as using simpler terminology can boost your UX as the user is able to understand what to do better. Instead of words such as ‘migrate’ and ‘fly’, use common words like ‘rent’ and ‘buy’.
Here are some ways you can make your UX simpler:
- Create easy-to-follow layouts for your website. Pay attention to specific details such as fonts, color schemes, and spacing of the different elements of the page.
- Add smaller CTAs all around the website to let the user know what they should do next. It also helps you create a flow to the structure.
- Remove unnecessary elements from the layout to keep things simple and not confuse the user.
- Reward returning customers by acknowledging them with phrases such as ‘welcome back’ or ‘pick up where you left off’.
2. Optimize page speed to keep users engaged
Nearly 70% of users say that the speed of the webpage they surf impacts their willingness to buy from there. Slow pages tend to make users impatient.
The attention span of the audience of today is rapidly decreasing.
Users expect a website to work flawlessly and if it doesn’t, they’ll simply leave it to go to competitor websites. You need to engage them right from the moment they get on your website.
And having an optimized navigation speed helps you create that hook that makes a user stay. They can easily scroll up and down looking for the information they need. Easy navigation would make them want to explore more.
Once you have a user engaged with you, offer them valuable content that piques their interest. This creates an overall optimized experience for a user where they get to explore your business in the most positive manner.
The more time they spend with your business on your website, the more they will get to understand you and your values, and the benefits you provide. This way, they are likely to grow more trusting of your brand.
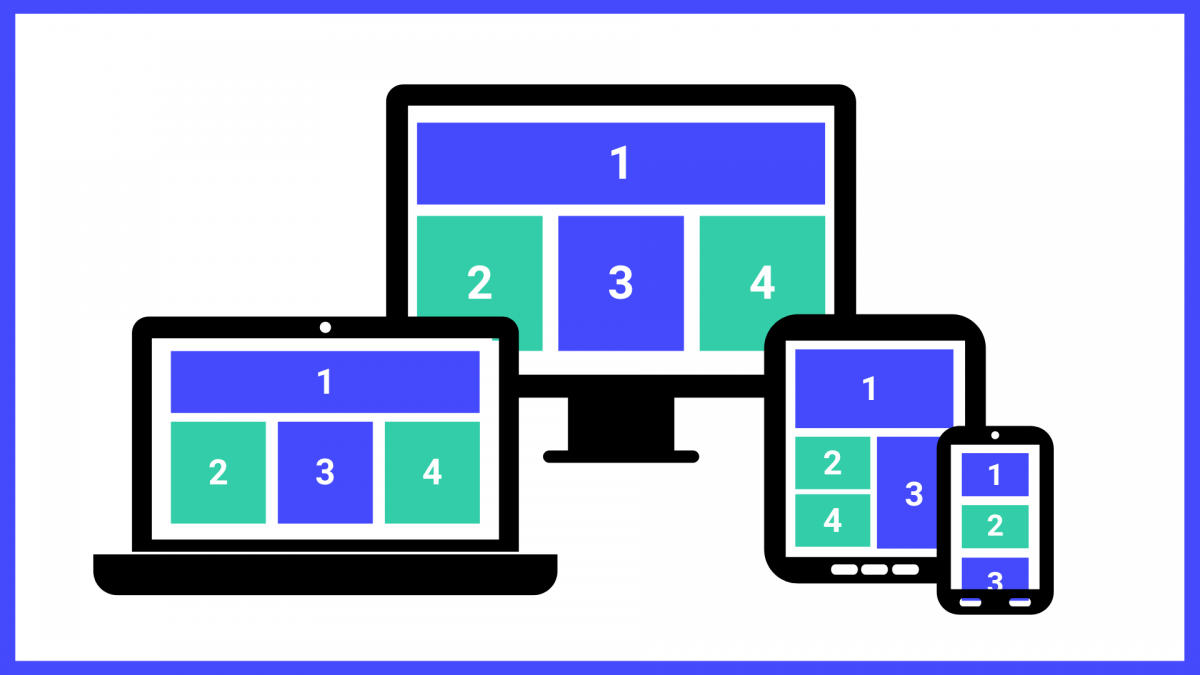
3. Prioritize accessibility to attract more users- UX for Customer Retention

More than half the traffic on the internet comes from mobile devices. Users tend to surf the net on the go and the websites they come across need to be optimized to fit on their devices for them to engage with them.
If a user cannot access a website on their device, they’re simply not going to indulge with it any further. You need to make sure that you’re accessible to your users at all times and on all sorts of devices.
Focus on the following elements:
- Layouts,
- Fonts,
- Colors,
- Pictures, and
- Videos
Choose ones that fit smaller and bigger screens alike. The user should be able to navigate through them smoothly. Lags in navigation or content not loading will only make the user impatient and leave.
Here are some ways to optimize the UX on major devices used today:
a). Computers
A common mistake businesses make today is to design websites for mobile devices and ignore the desktop version. Simply because mobile devices are used more doesn’t mean that you should simply ignore the desktop.
The desktop version should be the original version of your UI and UX because it gives you the maximum space to work with. Create it first and then make it fit on the other devices.
Another issue faced with desktop designs is that in a bid to fit mobile devices, you often leave too much negative space on the desktop. Make sure you make the space engaging by filling it up with exciting elements.
b). Laptops
Laptops are only slightly smaller than desktops but very different. Users often experience lagging issues when scrolling on a laptop when they don’t on a desktop with the same layout.
This is where the concept of adaptive design vs responsive design comes in:
- Adaptive design — The adaptive design gives you layouts for different screen sizes. They are fixed according to the screen size but don’t adjust themself for an unknown screen size.
- Responsive design — Responsive design, on the other hand, optimizes your website layout for any screen size, adjusting on the go. It creates the most optimal UX for users, allowing them to navigate your site smoothly and interact with it with ease.
Choose responsive design if you can to give your users an efficient UX with your website and engage them.
4. Tablets and mobiles- UX for Customer Retention

Tablets and mobile phones have considerably less space than laptops and desktops. This is why it’s important to adjust the user interface accordingly. It should be smaller to fit content accordingly, but it should also be large enough that a user can tap on the needed CTAs.
- Avoid pop-ups on your mobile layout as it complicates the UX and can even frustrate the user.
- Use custom CSS to make the design responsive i.e., fit to mobile screens of all sizes.
- Pick themes that have lightweight elements. This way, the theme will not take too long to load.
- Always make it easy for the user to find what they’re looking for. With limited space, a user can grow frustrated if they don’t find what they’re looking for right away. Give them options to search freely.
5. Earn the audience’s trust by getting their valuable insights
An excellent way to both improve your UX and build trust with your customers is to get their feedback on it.
Ask them directly what you’re doing right and where you can improve. Your customers will appreciate this step from you.
It will show them that you value your association with them and they’d be more willing to come back to you in the future. It will help you develop and nurture a relationship with them. Additionally, it will give you tangible feedback to improve your UX.
Here’re a few ways you can ask for feedback from customers:
- On the website itself while they’re navigating it.
- Through emails — surveys, questionnaires, and polls.
- On social media through posts, questions, and polls.
Focus on providing a smooth and valuable experience to your customer to build loyalty and trust
The experience a user has with your websites and digital content plays a pivotal role in their perception of you as a brand. Providing them with a seamless experience on your website attracts them and keeps them engaged, gradually building trust and loyalty.
Focus on keeping the UX simple, clear, and straightforward. Allow the user to go on a journey on your website, gently guiding them to the next step you wish for them to take with you.
Eliminate unnecessary steps and provide value to make customers stay.
However, a lot of these steps are easier said than done, so, if you feel like you could use a hand, consider hiring a UX agency.
Feel free to share your thoughts below — how do you measure and track customer satisfaction, loyalty, and retention metrics to gauge the effectiveness of your UX efforts?
Author bio

Atreyee Chowdhury is a freelance content writer with more than 10+ years of professional experience. She’s passionate about helping SMBs and enterprises achieve their content marketing goals with her carefully crafted and compelling content. She loves to read, travel, and experiment with different cuisines in her free time. You can follow her on LinkedIn.
Interesting Reads:
Four Signs That a Digital Product Needs a UX Review