A website accessibility audit evaluates your website and indicates what you could do to improve it and meet the needs of people with disabilities. Most accessibility audits use the Web Content Accessibility Guidelines (WCAG) as a standard. Let’s learn more about web accessibility audits, why you need to perform an accessibility audit on your website, and how a website accessibility checker can help you.
Table of Contents
ToggleWhy should you perform a website accessibility audit?

Website accessibility is no longer an option for businesses with an online presence; it is more or less a requirement for private and public organizations. In 2021 alone, companies faced more than 2,300 lawsuits related to the Americans with Disabilities Act and Section 508. Despite the rising threat of litigation, less than 2% of websites worldwide comply with accessibility standards.
Acting on the findings of a website accessibility audit will lessen the chances of your business getting slapped with an ADA-related lawsuit. It can also ensure better website visibility, increase website traffic, and demonstrate your organization’s commitment to inclusivity.
Also Read: Reign LearnDash Addon
Preparing for your first accessibility audit
Before you perform an accessibility audit, you need to brush up on WCAG. The latest version, WCAG 2.1, has three levels of accessibility: A, AA, and AAA, with level A being the most basic and level AAA being the most stringent. Unless web accessibility is your company’s core competency, you can create an audit checklist based on WCAG 2.1 level AA instead.
A full manual audit will uncover your website’s potential ADA violations. However, it takes too much time and resources. Using an automated accessibility checker will significantly speed up the process. Consider the following criteria as you choose an accessibility checker:
- Capability to perform audits on different types of online content, such as audio/video, PDFs, and HTML
- The capacity to audit websites with thousands of pages and multiple subdomains at the code level
- The ability to sort potential accessibility issues according to different WCAG conformance levels.
- The ability to provide detailed explanations for each violation and recommendations for remediating them
Once you have your checklist and auditing tools ready, you can start your audit.
Also Read: Basics of Inserting and Editing Images in WordPress- Part 2
Typical issues found in an accessibility audit
A typical accessibility audit checklist contains dozens of items. However, a typical inspection performed with accessibility checking software will probably show the following common issues:
1. Screen reader incompatibility
Around 7 million Americans have visual impairments. They depend on the screen reader software to help them navigate websites and apps. However, screen readers rely on proper text formattings, such as headings and bulleted lists, to determine relevant text for the user. Without proper text formatting, screen readers will find it difficult to read the text as they were written by the author.
Also Read: Ensuring Equal Access to Education: The Importance of Accessibility in LMS Platforms
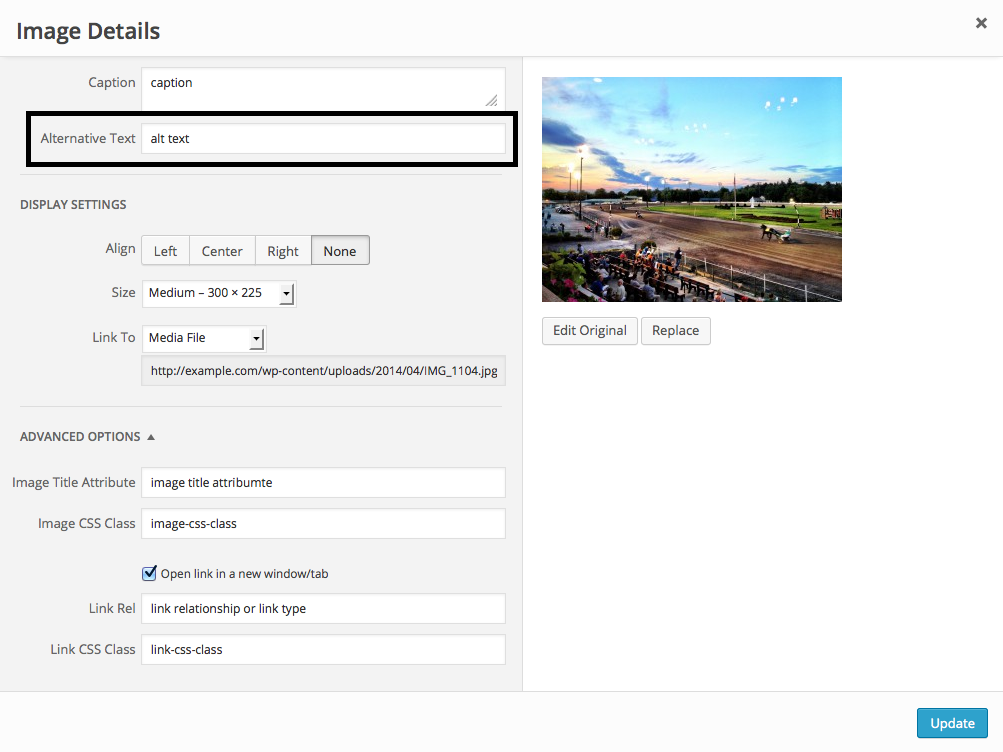
2. Missing alt text

Alt text, or text that describes images, is a vital part of accessibility. Screen reading software will read out alt text to help visually impaired users perceive images on the screen. Adding alt text to images will also boost your site’s SEO. Finally, alt text helps add context to the rest of the content, especially when an image won’t load due to connectivity issues.
Also Read: 20+ Most Helpful and Time Saving WordPress Keyboard Shortcuts
3. Low-contrast color palettes
Conducting color contrast analysis on your website will help you find combinations of text and background colors that will be readable to people with color perception problems. A color contrast test will give you a good idea of the contrast required to make your text stand out. It will also suggest color combinations for your website.
Also Read: Can a Free WordPress Accessibility Plugin Leave You Vulnerable to Lawsuits?
4. No support for keyboard navigation

Many individuals have difficulty using a mouse or a trackpad and depend on keyboard shortcuts to navigate websites. Ideally, you should be able to use the arrow keys to navigate a website following the page’s layout. There should also be a keyboard cursor that will indicate the visual element the user is currently using. Spotting and resolving the four issues above will contribute significantly to your website’s accessibility status.
Conclusion
Conducting a website accessibility audit will help lower the risk of accessibility lawsuits, enhance the user experience, and drive engagement and traffic to your website. Creating a checklist based on WCAG 2.1 will help you find and fix accessibility issues while using a tool such as a website accessibility checker can help you spot potential violations at the code level and automate the process.
Interesting Reads:
The Top 10 WordPress Plugins For eCommerce Success
Complete Guide On Email Laws And Regulations