When constructing websites on WordPress, the importance of high-quality images for design cannot be overstated. As high-resolution displays become the standard, ensuring that your images possess the appropriate size and resolution for all devices is crucial. However, situations may arise where you’re constrained to using an image that falls short in size or appears pixelated. In such cases, one solution is to either search for a new image or leverage the capabilities of an image upscaler.
Thanks to the advancements in artificial intelligence, a proficient image upscaler has the ability to transform small, pixelated images into high-resolution masterpieces with just a few clicks. This guide will delve into the concept of image upscaling, provide insights into upscaling images on WordPress, and introduce a range of AI-powered image upscalers that can enhance your images for future projects.
What is Image Upscaling?
Image upscaling refers to the process of increasing the size or resolution of an image. This is done by adding more pixels to the existing image, which can be helpful in scenarios where larger dimensions are required. However, it’s important to note that upscaling can result in a loss of image quality, as the software must estimate and interpolate pixel values for the expanded size. It is generally recommended to use high-resolution images originally to maintain optimal quality.
Why You Need to Upscale Images in WordPress?
Upscaling images in WordPress may be necessary when you encounter situations where larger image dimensions are required. This could be due to design changes, theme requirements, or display preferences. However, upscaling should be approached with caution as it can lead to a loss of image quality. It’s advisable to prioritize high-resolution images from the start to ensure optimal visual appeal. While there are plugins and manual methods available for upscaling, it’s crucial to consider the potential impact on website performance and always strive to strike a balance between image size and quality.
Benefits of Upscaling Images for WordPress
Upscaling images in WordPress can offer several benefits, including:
1. Improved Display: Upscaling allows you to present images in larger dimensions, enhancing their visibility and making them more prominent on your website. This can be particularly useful for featured images or banners.
2. Adaptation to Theme Requirements: Some WordPress themes may have specific image size requirements. Upscaling enables you to meet these specifications without having to manually edit each image before uploading.
3. Responsive Design: Upscaled images can contribute to a more responsive and flexible design, ensuring that your visuals look well-proportioned and engaging across various screen sizes and devices.
4. Consistent Aesthetics: If you’re working with a collection of images and want them to maintain a consistent visual style, upscaling can help achieve uniformity in size, contributing to a cohesive and professional appearance.
5. Ease of Management: Upscaling can simplify image management by allowing you to use a standardized size for certain types of images. This can streamline the process of organizing and displaying visuals on your WordPress site.
Imagify WordPress Plugin

Imagify is a popular image optimization plugin for WordPress that helps improve website performance by reducing image file sizes without compromising quality. Developed by WP Media, Imagify automatically compresses and optimizes images upon upload, resulting in faster page loading times and a better user experience. The plugin offers various compression levels and supports three upscaling options – Retina, Big, and Huge – allowing users to enhance image resolution as needed. Imagify also provides a bulk optimization feature for existing images in the media library. With its user-friendly interface and integration with popular page builders, Imagify is a valuable tool for website owners looking to balance image quality and site speed effortlessly.
How to Upscale Images in WordPress With WordPress Plugin
To upscale images in WordPress, you can use various plugins that are designed to enhance image quality and resolution. One such popular plugin is “Imagify.”
Here’s a general guide on how to use the Imagify plugin to upscale images in WordPress:
1. Install and Activate the Imagify Plugin

Go to your WordPress dashboard.
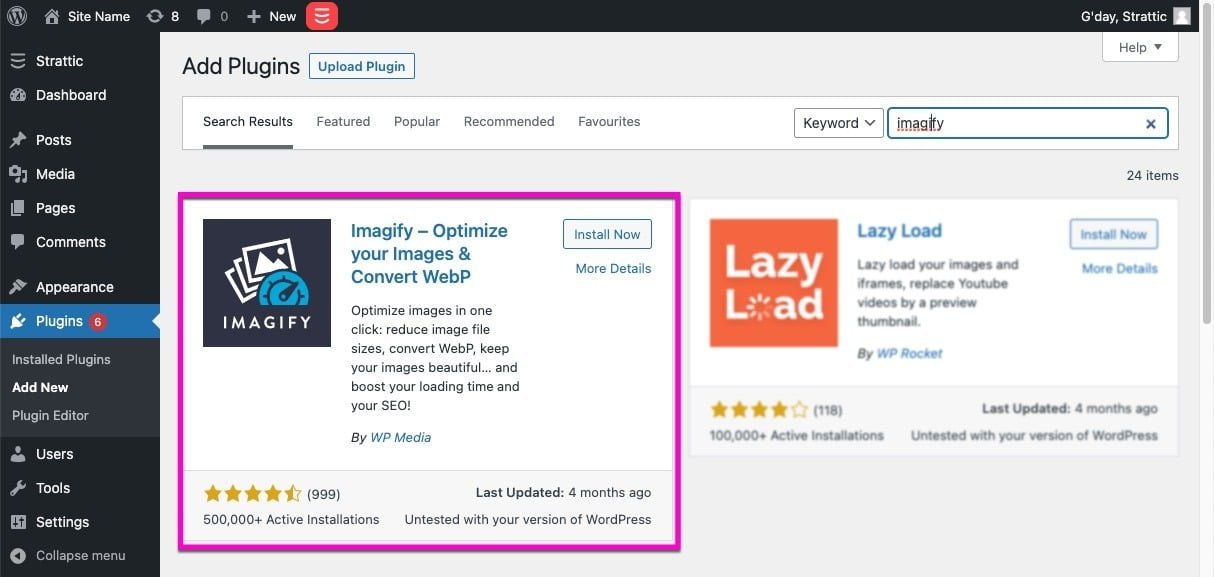
Navigate to “Plugins” > “Add New.”
Search for “Imagify” in the search bar.
Install and activate the Imagify plugin.
2. Configure Imagify Settings

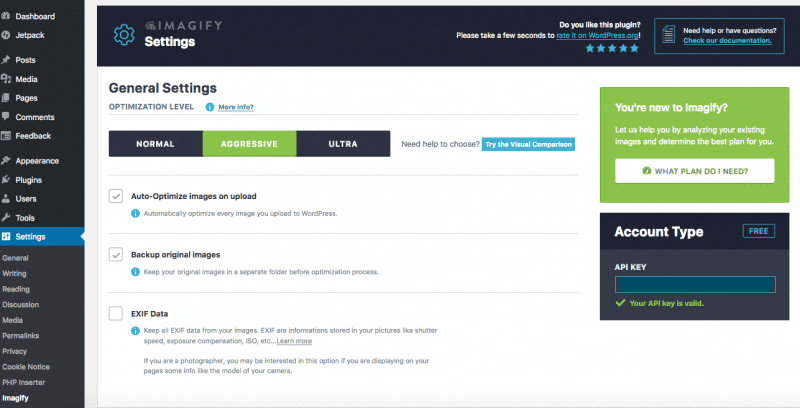
After activation, go to “Settings” > “Imagify” to configure the plugin settings.
You’ll need to sign up for an Imagify account to obtain an API key.
Follow the instructions provided by the plugin to set up your account.
3. Choose Upscaling Option
Once your Imagify account is set up, go to the “Settings” tab within the Imagify plugin settings.
Under the “General Settings” section, you will find the “Resize larger images” option. Enable this option.
Choose the upscaling method that suits your needs. Imagify provides three options: “Retina,” “Big,” and “Huge.”
4. Adjust Quality Settings
Depending on your preferences, you may want to adjust the image quality settings.
Imagify provides options to set the compression level for different image types (JPEG, PNG, GIF).
5. Apply Upscaling
After configuring the settings, click on the “Save Changes” button.
Imagify will now automatically upscale larger images based on the selected upscaling method.
6. Optimize Existing Images
To upscale existing images, you can use the “Bulk Optimization” feature provided by Imagify.
This can be found under the “Bulk Optimization” tab.
Click on the “Bulk Optimize” button to apply the changes to your existing media library.
Final Thought On How to Upscale Images in WordPress
In conclusion, Imagify is a valuable asset for WordPress users seeking to optimize their website’s performance by efficiently managing image sizes. By seamlessly compressing and upscaling images, Imagify contributes to faster loading times and an improved user experience. Its user-friendly interface, customizable compression settings, and bulk optimization feature make it a convenient solution for both beginners and experienced website administrators. As with any plugin, it’s essential to consider the specific needs of your site and conduct testing to ensure optimal results. Overall, Imagify stands out as a reliable tool in the realm of image optimization for WordPress, providing a balance between enhanced performance and visual quality.
Interesting Reads:
What is WordPress Market Share