Dark mode website design? Wondering about its use in an online community website? Well, read this blog post to clear your thoughts. Community websites are some of the most important places where people converse with others. They are often seen as the heart of the social media experience. When they look good, they bring people together and build robust bonds among them. On the other hand, when they are ugly or unappealing, they can cause friction and disagreements.
The importance of aesthetics and design has long been recognized in marketing. In recent years, businesses and brands have become increasingly aware of the impact of visual elements on their success. As a result, they are focusing more attention on designing visually appealing communities.
There are dozens of reasons why the aesthetics of a community should matter. People spend time reading content in forums and blogs because they want to learn from other people who share similar interests and experiences. Design helps to create a safe environment where people feel comfortable sharing their thoughts and ideas. Having a positive aesthetic also encourages them to engage in meaningful discussions and contribute meaningfully to the conversation.
Table of Contents
ToggleDark Theme Compatibility- Dark Mode Website Design
I guess I do not need to tell you guys about the use of dark mode/dark theme. We have all used it on our cellphones, laptops, desktops, and tablets. Since dark themes got launched, they have been breaking the popularity score of even big-shot apps. Every app, website, or any kind of online platform provides a dark mode option to its users. Why is that? It is because customers do really enjoy the dark theme compatibility. Their feed becomes dark, which puts less pressure on their eyes.
In fact, when you scroll through various pictures and videos, the dark theme adds a high-contrast background to it. Which furthermore makes it easy to consume.
Also Read: Tips to Select the Best WordPress Theme
Use a Dark Theme When
1. You need to improve the usability.
An online community website may occasionally need to be dark in order to be user-friendly. For instance, dark backgrounds are likely to be utilized in communities that are meant to be used at night to prevent eye strain. The dark mode is the latest graphic design trend the complete industry has seen. For instance, At night, Google Maps automatically becomes darker.
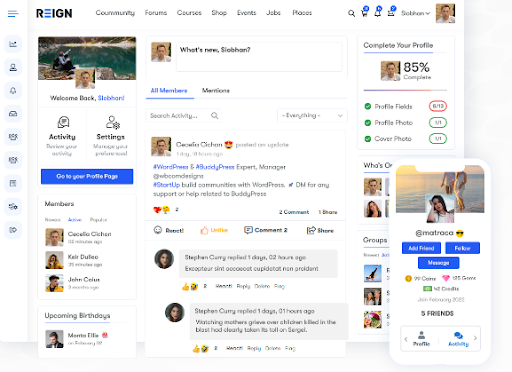
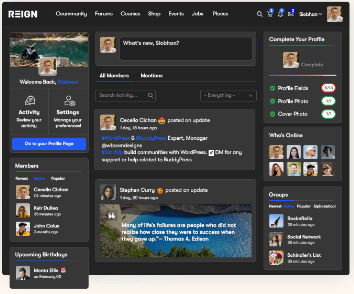
But there are other considerations as well besides the time of day. A dark mode website design might increase your delightful experiences if your community is designed to be used for extended periods of time without interruption. Dark background themes have gained a lot of traction in interactive communities. Choosing the theme for your community always comes with many dos and don’ts. Darker themes are one of them. Choose Reign, the all-in-one community platform powered by WordPress. It converts your ordinary experiences into special and fun times. It fully supports the concept of a dark mode website design for a community website.
2. Reign Light Theme- Dark Mode Website Design

3. VS Reign Dark Theme- Dark Mode Website Design

4. You need to show emphasis on content
To make your community website stand out, choose a darker theme. For photos, movies, graphics, and other visuals of any size, shape, or color give a dark background. The community website has a clear visual hierarchy since the lighter content stands out against the background. This is especially true for images that are large and have a lot of contrast, such as the album covers on Spotify and Amazon episode covers. You should take into account selecting a dark color scheme if your community website prefers photos to text.
5. You need to improve your emotional branding.
To make a dark theme look less cluttered, it is necessary to have plenty of white spaces. Community websites that are dark tend to provoke more intense emotions than lighter ones. The appeal to the emotional is dependent on color psychology. The power, mystery, drama, and beauty are closely connected to dark and black tones. The result is stunning when a dark background is paired with huge, high-contrast photos.
Also Read: How to Set Up WooCommerce Coming Soon Page
Do Not Use a Dark Theme When
1. There’s lots of text on the screen.
Too much text on high-contrast designs makes it uneasy for a normal eye to read. It is one of the biggest failures of dark-themed website designs. The light text doesn’t work on dark backgrounds because it is more difficult to read since the light that strikes each word reflects and then scatters. The fix to this is that you must avoid using dark themes if there is too much text; for example, you can remove the dark theme on the discussion forums, support forums, and blog blocks. Do not disturb the overall experience of your customers.
2. There are too many radiant colors.
Another failure or inability of the dark themes is that they start to react when you use a lot of bright colors in contrast. This failure gives a very bad taste to your online community’s members. Make sure you set up your community website in such a way that whether a member uses dark mode or not, their experience of surfing at your community website must be decent and satisfactory. We recommend using neutral colors because they work both with light and dark themes.
Also Read: Best Christmas And New Year Deals On WordPress Themes, Plugins, and Extensions
3. There are too many elements
A dark backdrop may be an inadequate choice for websites and apps with numerous buttons, icons, and small graphics. This is due to the fact that dark backdrops eliminate any vacant space. Empty space de-emphasized makes large-sized graphics and minimalist websites appear sleek and impressive, but it may make tiny icons and pages appear cluttered, chaotic, and unprofessional. Backend admin panels are an excellent example.
Wrapping Up- Dark Mode Website Design
If I were to compare dark themes with anything else, it would have to be wine. Although it might not seem that way at first glance, just as wine has different tastes depending on where it comes from or how much time it spends in oak barrels before release, dark themes are also vastly different based on their style. Keep your customer base thriving and happy!
Intersting Reads:
Best WordPress Plugins for Dark Mode
Review Of ArticleMag Theme: WordPress Blog, News & Magazine Website