When we create a website it’s become one of our primary concerns that people can recognize your website in one glance. It includes your brand assets such as a custom logo, trademark, site title, and more. This is called branding and it’s one of the important parts of creating a website. With Reign Theme you get customizer settings & branding options to make your website more attractive.
WordPress is the very basic platform for creating your website and it gives many overwhelming features to start with. To make your website display you use themes on WordPress, every theme has its own layout with different features. Reign theme is used for creating a social community website on WordPress that supports BuddyPress, BuddyBoss, and Peepso. Create your best community solution to build your brand and sell memberships, products, online courses, services, events, and many more.
In this blog post, we will delve into the art of theme customization and explore the steps to transform your website into a powerful brand. We’ll break down this process into three straightforward sections:
Layout and Functionality:
The Reign theme’s General Settings provide a range of options that allow you to customize various aspects of your WordPress website. With the tools and flexibility to shape the layout, appearance, and functionality of your website to match your specific requirements and branding preferences. These settings are essential for creating a unique and engaging online presence.
User Login Customization:
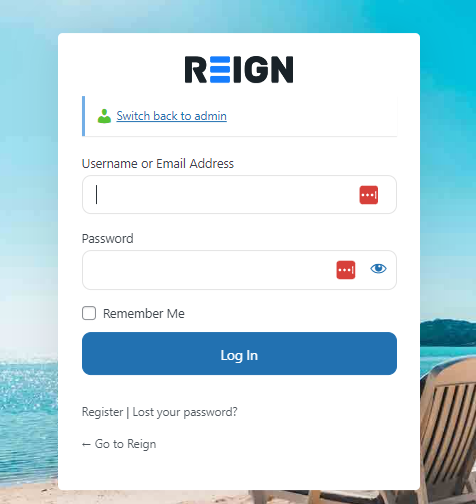
Our second section will focus on enhancing the user login experience. We’ll provide insights and tips on how to personalize the login page, making it not only functional but also aligned with your brand’s aesthetics.
Branding Your Website with Colors Scheme:
In the first part, we’ll guide you through the essential steps to brand your website effectively. This involves choosing the right colors, fonts, and design elements that resonate with your brand identity.
By the end of this blog post, you’ll have a clear understanding of how to use theme customization options to elevate your website and establish a distinct brand presence. Let’s get started!
General Settings
My reign theme and its demo data are already installed, you can check the demo data installation blog.
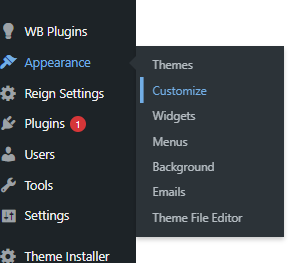
First, we are going for the general options, go to your WordPress Dashboard > Appearance > Customize

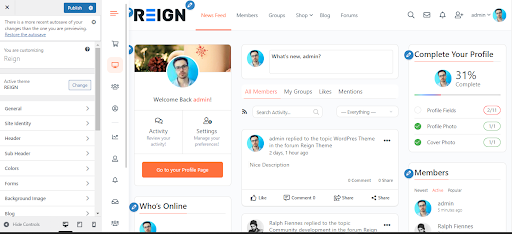
Once you click on “Customize” in the WordPress Dashboard’s “Appearance” menu, you’ll be seamlessly redirected to the theme customization page. Here, you’ll have the flexibility to tailor your website’s design, layout, colors, fonts, and more to match your unique preferences and needs with remarkable simplicity.

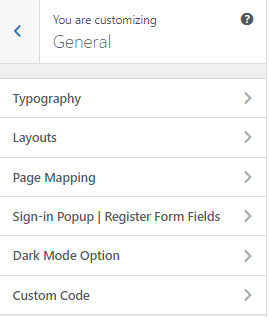
First, we are going to check the General option, inside the General option you have options to change the layout of your theme, dark mode option, page mapping, and more. See the below image:

Typography
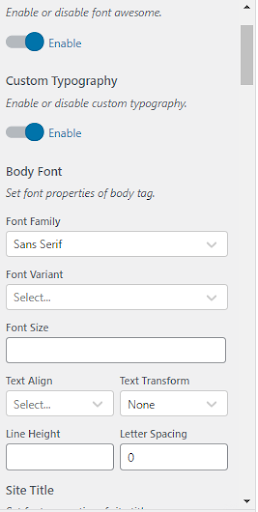
Let’s explore the first option typography, typography first thing you will see is a disabled font. disable the font awesome helps us sometimes with plugins like Elementor or some third particle which already load the element Contour sum so we can utilize this option to disable the font awesome.
Custom Typography is a powerful feature that empowers you to finely tune the text appearance on your website. You can easily personalize fonts, sizes, and styles for various elements like headings, paragraphs, and more, allowing you to create a truly unique and visually appealing design that matches your brand identity or personal taste.

- Body Font size
- Site Title’s font family, size, variant, and more.
- Site Tagline’s letter spacing, text alignment, and more.
- Set font properties for the main and sub-menu.
- Customize the font for your headings also
- Set font properties of blockquote
Layout
Reign theme offers an array of versatile layout options that you can explore and choose from to shape your website’s design. These options include various page layouts, sidebar placements, header and footer configurations, and content arrangement possibilities. With Reign, you have the creative freedom to craft a layout that best suits your content and aesthetic preferences.
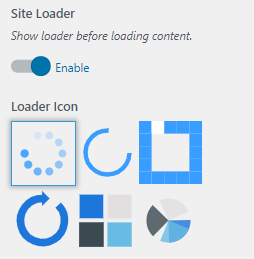
First, In the layout option, you will find the site loader. If you want to show visitors the loader before loading content you can enable this option. You can even select the loader icon and its background according to your interest.

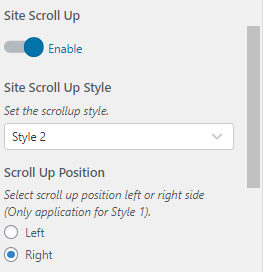
The “Site Scroll Up” option is a handy feature that enhances user experience on your website. It provides a convenient scrolling button or icon, typically located at the bottom corner of the page, allowing site visitors to effortlessly return to the top of the page with a single click. This feature enhances navigation and accessibility, making it easier for users to explore your content and improve their overall browsing experience.

From here you can also change the styling of the site scroller such as its formatting and position.
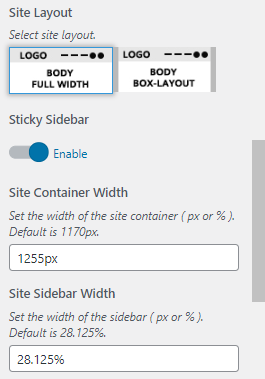
Third, change the site layout with boxed and full width according to your interest. By default, full width is more widely used because that will make the site more responsive for all devices. You can make your side sticky if you want with this reign theme feature and configure the sidebar bits in percentage or pixel.

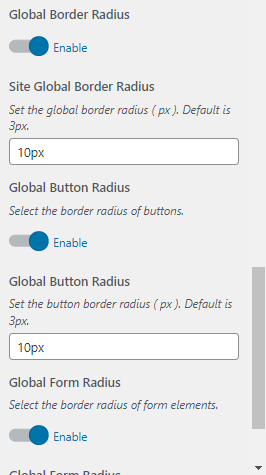
Other options are such as global border areas if you want to smooth all the Border sections then you can use a global border radius and by default, the global border radius is 10 pixels for the buttons that we are going to use if you want to reduce or increase the pixels do it accordingly.

Page Mapping
On page mapping, we can redirect users to a dedicated login page, register page, and 404 page. When a user visits your website they will have to option, log in, and register so on which page are they gonna redirect after hitting those? You can manage that from page mapping.

By default, when users click the login button on a WordPress website, they are typically redirected to the WordPress login page. This login page is where users can enter their credentials (username and password) to access the WordPress dashboard or their account, depending on their user role and permissions. It’s a standard and secure way for website owners and authorized users to log in and manage the site’s content and settings.

Reign theme allows you to create custom login and registration pages, providing a more personalized and branded experience for your users. By creating custom login and registration pages, you can redirect users to these pages instead of the default WordPress login page.
Sign-in Popup
Enabling a sign-in popup by default on your website is a user-friendly approach to providing convenient access to login and registration options. This feature allows site visitors to initiate the login or registration process without having to navigate to a separate page. It can enhance user engagement and make the login or registration process more seamless and accessible.
With the Reign theme, you have the flexibility to set up a sign-in popup using either the theme’s built-in features or by implementing custom code. This allows you to choose the approach that best aligns with your website’s design and functionality requirements.
Using Reign Theme Features: If you prefer a user-friendly and straightforward approach, you can utilize the Reign theme’s built-in options to configure and customize your sign-in popup. This often involves accessing theme settings or customization panels to enable and tailor the popup to your liking. It’s a convenient choice for users who may not have advanced coding skills.
Custom Code Implementation: Alternatively, if you have specific design or functionality requirements that go beyond what the theme offers by default, you can implement custom code to create a sign-in popup. This method grants you greater control over the popup’s appearance and behavior, allowing for a more tailored solution. However, it typically requires a higher level of technical expertise.
Ultimately, the choice between these options depends on your website’s unique needs and your familiarity with coding and theme customization. Both methods can help you achieve an effective and user-friendly sign-in popup experience for your visitors.
Colors Setting
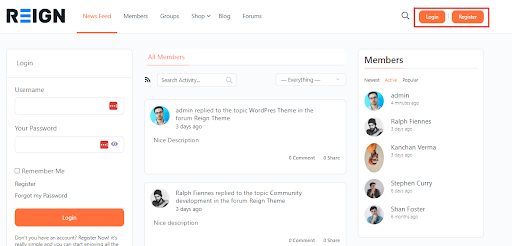
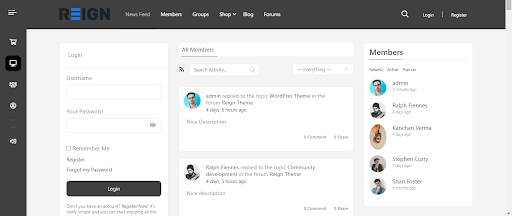
Till now in this blog, we have learned about its settings and layout, in color settings you have the option to customize your website that represent your brand. by default, The Reign theme provides a color scheme that looks like something like this:

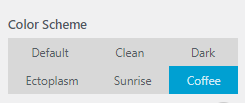
The Reign Theme offers a diverse selection of six distinct color schemes, providing you with a wide range of options to create a website that perfectly aligns with your branding and design preferences. These color schemes enable you to establish a cohesive and visually appealing online presence.

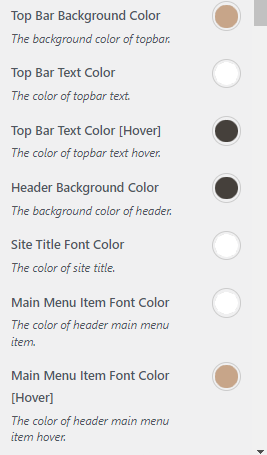
In addition to the pre-defined color schemes, the Reign Theme offers extensive customization options that allow you to fine-tune the colors of individual components on your website. This level of flexibility enables you to create a truly unique and tailored design. Some of the customizable components typically include:
Top Bar Background: You can change the background color of the top bar, which is often used for displaying contact information, social media links, or important announcements.
Header Background: Customize the background color of the header section, which contains your site logo, navigation menu, and potentially other elements.
Footer Background: Adjust the background color of the footer area, where you often include copyright information, links, and additional content.
Button Colors: Modify the colors of buttons throughout your website, ensuring they align with your branding and design choices.
Text and Typography: Tailor the colors of text, headings, and typography elements to maintain consistency with your chosen color palette.
You have many other options for customizing the color scheme that you will see once you visit the color settings These customization options empower you to create a visually cohesive and branded website by harmonizing the colors of specific components to match your design vision.

Site Identity
Creating a website’s brand identity is a crucial step in establishing a strong online presence. Your brand logo plays a central role in conveying your brand’s essence and recognition. The “site identity” feature in website builders like WordPress allows you to easily customize and display your brand logo on your website.

From here you can set your site title and tagline, set the logo of your website, and add the site icon. If you are not using any logo then the site title will be shown on the logo spot.
So these basic settings, which include customizing your site title, tagline, logo, and site icon, play a fundamental role in establishing the foundation for a social community website. By carefully configuring these elements, you can create a recognizable and appealing online presence that aligns with your brand’s identity and mission.
Conclusion
creating a powerful brand identity and customizing your website are crucial steps in building a successful online presence, especially when creating a social community website using the Reign theme on WordPress. Your website’s branding, including elements like logos, colors, and typography, plays a vital role in making a memorable first impression on your audience.
Interesting Reads:
How To Create A Brand Identity?
Establishing Your Brand Identity: Essential WordPress Tools for New Businesses