The success of a web application is not merely defined by its functionality but is intrinsically tied to the design elements that shape the user experience. Whether it’s the intuitiveness of navigation, the visual appeal of the interface, or the responsiveness of the design across devices, the art of web app design plays a pivotal role in creating applications that users love to engage with. As users increasingly expect applications to be not only functional but also aesthetically pleasing and easy to navigate, developers and designers find themselves at the intersection of technology and creativity. In this article, we will delve into the crucial aspects of web app design, focusing on the principles that elevate user experiences. Our spotlight will be on the indispensable role that JavaScript UI components play in achieving a harmonious balance between form and function.
Create an online Community Website
Checkout BuddyX Theme Demos
Buy the BuddyX Pro theme and Community Bundle Addons and create a highly engaging community platform Today!

Table of Contents
ToggleDesign Principles for Exceptional Web Apps

At the core of every successful web application lies a commitment to user-centric design. User-centricity goes beyond mere aesthetics; it involves deeply understanding the needs, behaviors, and preferences of the end user. By placing the user at the forefront of the design process, designers and developers can create applications that resonate with their audience. From intuitive navigation to clear and concise content presentation, user-centric design fosters an environment where users feel not only heard but also catered to, ultimately enhancing their overall experience.
To achieve user-centricity, designers must adhere to a set of foundational principles. Usability ensures that the application is easy to navigate, allowing users to achieve their goals effortlessly. Consistency in design elements across the application establishes a familiar environment, promoting a sense of coherence. Cohesive branding and aesthetics contribute to the visual identity, reinforcing brand recognition. Accessibility ensures inclusivity, accommodating users with diverse needs. Lastly, SEO-friendliness optimizes the application’s visibility, ensuring it reaches the widest possible audience. These principles collectively form the scaffolding upon which a compelling user experience is built.
Design is a powerful driver of user satisfaction and retention. A well-designed web application not only attracts users but keeps them engaged. Intuitive navigation reduces frustration, while visually appealing interfaces create a positive emotional connection. Consistent branding instills trust, and accessibility ensures inclusivity, expanding the user base. Moreover, a search engine-friendly design enhances visibility, drawing in new users. By prioritizing design principles, developers lay the groundwork for an application that not only meets user expectations but exceeds them, fostering long-term user satisfaction and retention.
Also Read: Top 10 Strategies to Grow Your Facebook Group Faster
Harnessing the Power of JavaScript UI Components

The adoption of JavaScript UI components brings forth a myriad of benefits that contribute to design excellence in web applications.
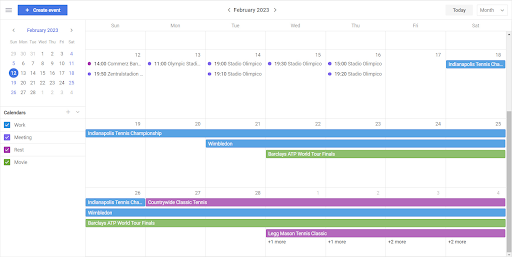
DHTMLX JavaScript event calendar- Mastering Web App Design
JavaScript UI components, exemplified by the DHTMLX JavaScript event calendar, enhance user interaction and engagement by introducing dynamic elements that respond in real-time to user actions. From interactive date pickers to content-rich forms, these components provide a visually appealing and intuitive user interface, fostering a deeper connection between users and the application. They serve as building blocks that ensure a cohesive visual identity, creating a seamless and harmonious experience for users as they navigate through different sections of the application.
Built-in accessibility features within JavaScript UI components contribute to a more inclusive design. These components adhere to accessibility standards, making the application usable for individuals with diverse abilities and ensuring a positive experience for all users.
JavaScript UI components offer flexibility in terms of customization, allowing developers to align the appearance and behavior of components with the overall design of the application. This ensures a cohesive and branded look that aligns with the app’s aesthetic.
Implementing performance optimizations, such as lazy loading and code splitting, is inherent in any JavaScript components library. These techniques contribute to faster loading times and a smoother user experience, particularly in applications with extensive functionality and content.
Stressing the importance of keeping UI components up-to-date is crucial for long-term success. Regular updates ensure compatibility with the latest web standards, security patches, and improved performance, underscoring the commitment to providing users with a reliable and modern web experience.
Also Read: Elevate Your WordPress Game: Strategies & Best Practice
Conclusion on Mastering Web App Design
In the synthesis of web app design principles and the prowess of JavaScript UI components, a powerful synergy emerges. The key takeaway is clear: designers and developers are urged to embrace JavaScript UI components as indispensable tools for crafting exceptional web experiences. In a landscape where user satisfaction is paramount, these components serve as the bridge between design principles and functional excellence.
Interesting Read:
The 8 Basic Design Principles You Need To Know For Product Management
Principles Of Good User Interaction Design
How Can Community Gamification Badges Enhance Online Experience?