WordPress widgets allow you to add static and dynamic content to widget-ready areas of your theme such as your sidebar, header, and footer. Without a doubt, widgets are one of the best features of WordPress. The beauty of widgets lies in the simplicity of the widget interface. To display a widget on your website, all you have to do is activate the plugin, drag the widget to the appropriate widget zone, and then configure the widget. This drag and drop interface simplifies the design process by removing the need for modifying theme templates. Today we are going to discuss how you can set WordPress widget page to the content.
How to add WordPress Widget page-
The first thing you need to do is install and activate amr shortcode any widget. Once you activate the plugin, go to Appearance » Widgets. Next, drag and drop the widgets you want to display in your post or page into the Shortcodes sidebar.

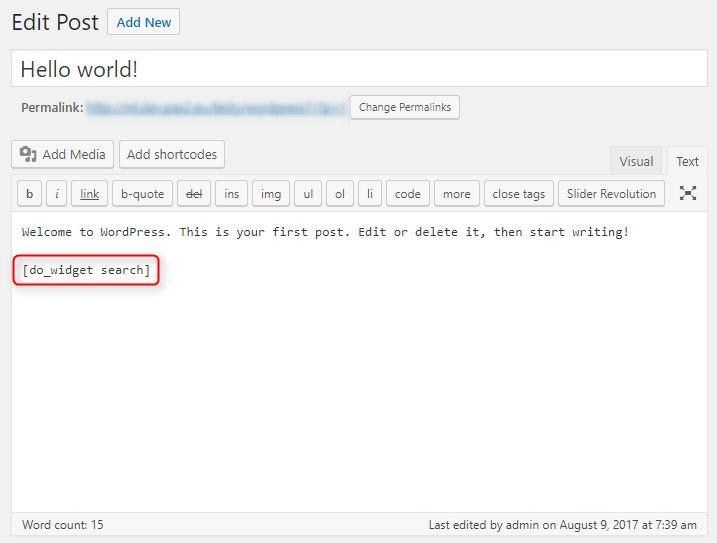
Now those widgets are ready to be added to your content. Go to the post or page edit screen, and paste the following shortcode wherever you like in your content: [do_widget widgetname]. For example:
[do_widget calendar]
[do_widget pages]
If the widget name has space in it, then you need to add widget name in quotes like this:
[do_widget "recent posts"]

That’s it. Now you can add WordPress widgets in your post and page content. If you want to add a little more style to your widgets, then you might want to check out our article on how to make WordPress widgets colorful and less boring. Most widgets have titles, but if you don’t want to display them, then use this tutorial on how to hide widget titles.
Troubleshooting
If the widget does not show up in your content, then you need to use the widget id in the shortcode. First, make sure that you have added the right widget in the shortcodes sidebar, and you have added the shortcode with the widget name in your post or page. Publish that post/page and open it in a new browser window. Add the following string at the end of the page URL like this:
http://www.example.com/page-title/?do_widget_debug
It will show you debug information with widget IDs. Look for a widget is under the Shortcodes Sidebar.
We hope that this article helped you add widgets into your WordPress posts or pages. For questions and feedback please leave a comment. Thanks for reading.