Web design terminology encompasses a set of terms and concepts related to the creation and structure of websites. It includes elements such as design principles, user experience considerations, coding languages, and various components that contribute to the overall appearance and functionality of a website. Understanding these terms is essential for effective communication and collaboration within the field of web design.
Table of Contents
ToggleDesign Elements
Design elements refer to the fundamental visual and structural components used in the creation of a design. These elements include but are not limited to colors, shapes, lines, textures, and typography. Designers strategically combine these elements to convey a specific aesthetic, communicate messages, and create a visually cohesive and engaging composition. The thoughtful arrangement and manipulation of design elements play a pivotal role in the overall aesthetics and effectiveness of any visual creation, whether it be a website, graphic, or any other design project. Understanding and fluently employing Web Design Terminology is essential for professionals in the field, fostering clear communication and collaboration while ensuring the effective development and enhancement of engaging and user-friendly websites.
1.Responsive Design
Responsive Design is a design philosophy focused on creating websites that seamlessly adjust to diverse screen sizes and devices. By employing fluid grid layouts and flexible images, it ensures an optimal user experience, enhancing accessibility and engagement across desktops, laptops, tablets, and smartphones. This adaptive approach is essential for reaching and retaining a broad audience in today’s multi-device digital landscape.
2.UI (User Interface)
User Interface (UI) pertains to the visual components of a website, encompassing elements like buttons, icons, and other interactive features. It is the design aspect that users directly interact with, aiming to create an aesthetically pleasing and intuitive environment. An effective UI design enhances user navigation, promotes engagement, and contributes to an overall positive user experience on the website.
3.Wireframe
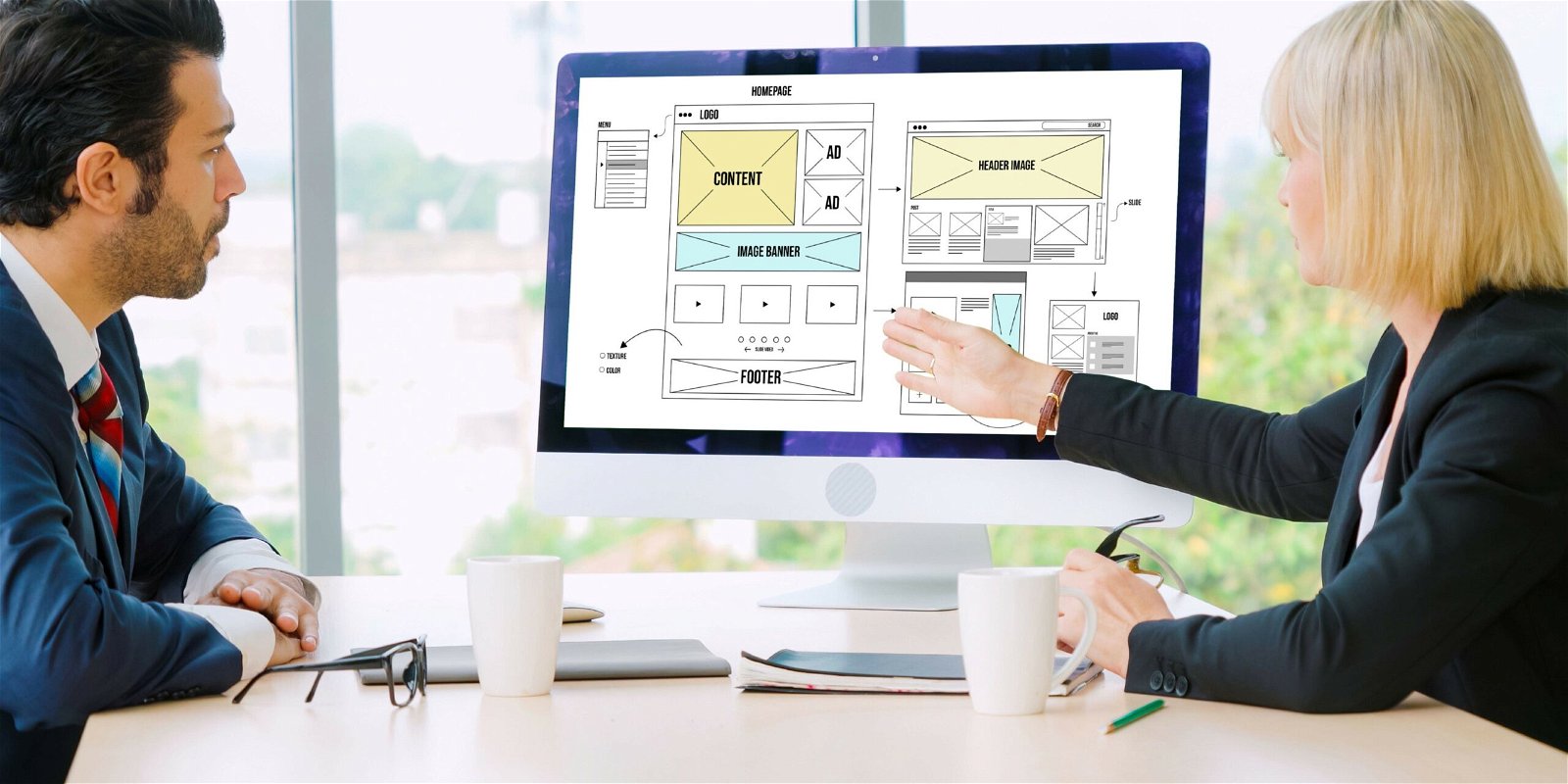
A wireframe is a simplified, skeletal representation of a web page, illustrating its fundamental structure and layout. It serves as a visual guide, outlining the placement of key elements without incorporating design details, providing a foundational blueprint for the website’s development and design process.
4.Persona
A Persona is a fictional representation of a target audience, embodying key demographic details, goals, challenges, and behaviors. It serves as a crucial tool in marketing and design, guiding efforts to better understand and cater to the diverse needs and preferences of specific user groups.
5.Mockup
A mockup is a detailed, high-fidelity visual depiction of a web design, showcasing the final appearance of the website with specific design elements, colors, and images. It serves as a realistic prototype, allowing stakeholders to preview and evaluate the aesthetics and overall look before the actual development phase, facilitating effective communication and design refinement.
6.Grid System
A grid system is a structured framework used to organize and align elements on a webpage systematically. It provides a set of guidelines for designers to arrange content, ensuring a cohesive layout that enhances visual harmony and readability across the entire web page. The grid system is a fundamental tool in web design for achieving consistency and structure in the presentation of information.
7.Whitespace
Whitespace, or negative space, strategically places empty areas around and between webpage elements to enhance visual clarity, separating content for a balanced design. “Above the Fold” denotes the visible portion of a webpage without scrolling, housing critical information, headlines, and call-to-action elements, ensuring immediate user engagement and impact.
8.Above the Fold
“Above the Fold” refers to the immediately visible section of a webpage without the need for scrolling. This critical area holds key content, headlines, or call-to-action elements, ensuring that users quickly encounter essential information upon entering the site. Capturing user attention and engagement is paramount above the fold, influencing their initial perception and encouraging further exploration of the website.
Also Read: How To Start An Online Store?
User Interaction

“User interaction” refers to the dynamic engagement and communication between a user and a digital interface, such as a website or application. It encompasses the ways users navigate, manipulate, and respond to elements within the interface. User interaction design focuses on optimizing this experience, ensuring it is intuitive, efficient, and enjoyable. Elements such as buttons, forms, and navigation are designed to facilitate smooth interactions, enhancing the overall usability and satisfaction of the user.
9.Call to Action (CTA)
A Call to Action (CTA) refers to prominent elements within a webpage strategically designed to prompt users to take specific actions. These elements, often in the form of buttons or links, aim to guide and encourage users to engage in desired activities such as making a purchase, signing up, or navigating to another part of the website. CTAs play a crucial role in directing user behavior and achieving conversion goals.
10.Scrolling
Scrolling refers to the vertical or horizontal movement of content on a webpage. Users engage in scrolling by either moving their mouse wheel, using touch gestures, or dragging a scrollbar, allowing them to navigate through content that extends beyond the initial visible area of the screen. Scrolling is a fundamental interaction mechanism, enabling users to explore and consume information seamlessly on a webpage.
11.Parallax Scrolling
Parallax Scrolling is a design technique where background images move at a different speed than the foreground content as users scroll down a webpage. This dynamic creates a visually engaging 3D effect, adding depth and a sense of immersion to the user experience. Parallax scrolling is often employed to enhance the aesthetics and storytelling elements of a website, contributing to a more interactive and captivating design.
Also Read: WordPress Video Themes for your Website 2024
Navigation and Menus
“Navigation and menus” refer to the system or structure designed to guide users through different sections or pages of a website or application. Navigation involves the arrangement of links, buttons, or other interactive elements that help users move between various content areas. Menus are specific interactive components displaying a list of options, often organized hierarchically, allowing users to access different parts of the website or application. Effective navigation and menus contribute to a seamless user experience, aiding users in finding information and interacting with the digital platform intuitively.
12.Navigation Bar
A Navigation Bar is a menu prominently displayed on a website, providing users with a set of options for easily navigating through various sections or pages. It typically includes links to essential areas such as home, about, services, and contact, facilitating user-friendly exploration and efficient access to key information. The navigation bar is a fundamental element of web design, contributing to a seamless and intuitive user experience.
13.Hamburger Menu
A Hamburger Menu is a compact icon, often represented by three horizontal lines, that conceals a website’s navigation menu. When clicked, it reveals a hidden or collapsible menu, providing a space-saving and aesthetically clean design. This menu style is commonly used in responsive web design to optimize space on smaller screens and enhance user experience by offering easy access to navigation options.
Visual Elements
“Visual elements” encompass the graphical and perceptual components that contribute to the overall appearance of a design. These include but are not limited to colors, images, shapes, typography, and layout. Designers strategically use visual elements to convey messages, create aesthetics, and establish a cohesive and visually appealing composition. The thoughtful integration of these elements is fundamental in shaping the look and feel of various visual mediums, such as websites, graphics, or other design projects.
14.Hero Image
A Hero Image is a large and visually impactful picture positioned at the top of a webpage. Its primary purpose is to capture attention and create a strong first impression. Typically spanning the full width of the screen, a hero image often serves as a focal point, conveying the essence of the website’s content or message, and contributing to an aesthetically pleasing and engaging user experience.
15.Carousel
Definition: A rotating set of images or content on a webpage.A Carousel is a dynamic feature on a webpage that displays a rotating set of images or content in a sequential manner. It allows users to view multiple pieces of information or visuals within a confined space, often through automatic or manual navigation. Carousels are commonly used to showcase highlights, promotions, or a variety of content, offering an interactive and visually appealing element to engage website visitors.
Performance and Optimization
Performance and optimization in the context of web design and development refer to the efficiency and enhancement of a website’s speed, responsiveness, and overall user experience. Performance involves the measurement of how quickly web pages load and respond to user interactions. Optimization, on the other hand, entails the process of refining and improving a website’s code, images, and other elements to maximize speed and efficiency. Both performance and optimization efforts aim to create a seamless and fast user experience, positively impacting factors like user engagement, search engine rankings, and overall satisfaction.
16.Load Time
Load Time refers to the duration it takes for a webpage to completely load and become visible to the user. It is a critical metric influencing user experience, as faster load times contribute to a more seamless and satisfactory interaction. Optimizing load times is essential for retaining user engagement, reducing bounce rates, and positively impacting a website’s performance and search engine rankings.
SEO and Accessibility
SEO (Search Engine Optimization) is a digital marketing strategy focused on enhancing a website’s visibility in search engine results. This involves optimizing content, keywords, and various technical aspects to improve rankings and attract organic traffic.
Accessibility in web design refers to the practice of creating websites and digital content that can be easily accessed and used by individuals with disabilities. It involves designing and developing websites in a way that accommodates various needs, ensuring inclusivity and equal access to information and functionality for all users.
17.SEO (Search Engine Optimization)
Search Engine Optimization (SEO) involves a set of strategies and techniques aimed at enhancing a website’s visibility in search engine results. By optimizing various elements such as content, keywords, meta tags, and backlinks, SEO endeavors to improve a website’s ranking on search engine pages. The ultimate goal is to increase organic traffic, attract a relevant audience, and enhance the overall online presence of a website or web page. SEO is crucial for ensuring that a website is discoverable and accessible to users searching for related content on search engines like Google, Bing, and Yahoo Etc.
18.Alt Text
Alt Text, short for Alternative Text, is descriptive text associated with images on a webpage. It serves a dual purpose: first, it provides a textual description of the image for accessibility, aiding users with visual impairments who use screen readers. Second, Alt Text contributes to Search Engine Optimization (SEO) by offering search engines valuable information about the content and context of the image. Effectively crafted Alt Text improves the overall accessibility of a website and enhances its visibility in search engine results.
Security and Protocols
Security refers to protective measures and practices employed to prevent unauthorized access, data breaches, or cyber threats. This includes the use of encryption, secure authentication, and other strategies to ensure the confidentiality and integrity of data.
Protocols are established rules or standards governing the exchange of data and communication between devices or systems. In web design, protocols often refer to communication standards such as HTTPS (Hypertext Transfer Protocol Secure), which secures data transmission over the internet through encryption, contributing to overall web security.
19.SSL (Secure Sockets Layer)
SSL (Secure Sockets Layer) is a protocol designed to ensure secure data transfer between a user’s web browser and the website they are accessing. By encrypting the data exchanged between the user and the server, SSL provides a secure and private communication channel, safeguarding sensitive information such as login credentials, personal details, and financial transactions. The implementation of SSL is crucial for establishing trust and security in online interactions, and it is often indicated by the presence of “https://” in the website URL and a padlock icon in the browser’s address bar.
Content Management
Content Management refers to the process of creating, organizing, storing, and updating digital content on a website or online platform. A Content Management System (CMS) is often used to facilitate this process. It allows users, even without advanced technical skills, to efficiently manage and control the creation and modification of digital content, including text, images, multimedia, and more. The primary goal of content management is to streamline the workflow of content creation and ensure the timely and organized delivery of information to the target audience.
20.CMS (Content Management System)
A Content Management System (CMS) is a platform that facilitates the creation, editing, and management of digital content on a website. It provides an intuitive interface, allowing users with varying levels of technical expertise to efficiently update text, images, and multimedia elements without extensive coding knowledge. CMS platforms, such as WordPress, Joomla, and Drupal, streamline the content creation process, making it easier for individuals and organizations to maintain and update their websites regularly.
Coding Languages
Coding languages refer to the various programming languages used to create, structure, and implement instructions that computers can understand and execute. These languages serve as a means of communication between humans and computers, enabling the development of software, websites, and applications. Examples of coding languages include JavaScript, Python, Java, C++, and HTML. Each language has its own syntax and purpose, catering to specific needs in the field of software development and web programming. Programmers use coding languages to write algorithms, define functionalities, and build digital solutions.
21.HTML (Hypertext Markup Language)
HTML, or Hypertext Markup Language, is the standard markup language used for creating and structuring content on the World Wide Web. It employs a set of tags to define the structure of web documents, specifying elements such as headings, paragraphs, links, and images. HTML serves as the foundational language that browsers interpret to render the visual layout and formatting of web pages, providing the fundamental structure for presenting information on the internet.
22.CSS (Cascading Style Sheets)
CSS, or Cascading Style Sheets, is a stylesheet language that governs the presentation and layout of HTML documents on the web. Employing a set of rules and styles, CSS allows web developers to define the visual aspects of a webpage, including colors, fonts, spacing, and positioning. By separating content structure (HTML) from visual styling (CSS), this modular approach enhances flexibility and maintainability, enabling consistent and visually appealing designs across different web pages and devices.
23.JavaScript
JavaScript is a programming language utilized to add interactivity and dynamic behavior to web pages. It enables developers to create engaging and responsive user experiences by implementing features such as interactive forms, real-time updates, and dynamic content modifications. JavaScript is a client-side scripting language, meaning it runs directly within the user’s web browser, contributing to enhanced user engagement and interactivity without the need for frequent server requests.
Multimedia and Interactivity
Multimedia refers to the combined use of various forms of content, such as text, images, audio, video, and interactive elements, to convey information and enhance user engagement on a digital platform.
Interactivity pertains to the level of engagement and responsiveness a user experiences while interacting with a website or application. This can include interactive features like forms, buttons, sliders, and dynamic content that encourage user participation and create a more immersive digital experience. The integration of multimedia and interactivity contributes to a richer and more dynamic user interface.
24.Responsive Images
Responsive Images are images designed to adapt and adjust based on the user’s device and screen size. By employing coding techniques like CSS media queries, responsive images ensure optimal display quality and layout on various devices, including desktops, laptops, tablets, and smartphones. This adaptive approach enhances the user experience by delivering images that are visually appealing and appropriately sized across different devices and resolutions.
25.CSS3
CSS3, the latest version of Cascading Style Sheets, represents an evolution in web styling by introducing advanced features and enhancements. It provides web developers with an extensive set of tools for creating sophisticated and visually appealing designs. CSS3 introduces new styling options, including gradients, shadows, and flexible box layouts, and it supports animations and transitions, allowing for dynamic and engaging user interfaces. This version empowers designers to achieve a higher level of creativity and responsiveness in web page styling compared to its predecessors.
26.HTML5
HTML5, the latest version of Hypertext Markup Language, introduces advanced features designed to enhance multimedia capabilities and interactivity on the web. With new elements and attributes, HTML5 provides a more versatile and powerful framework for structuring content, supporting audio and video playback, and enabling interactive applications without the need for additional plugins. HTML5 plays a pivotal role in modern web development, contributing to a richer and more dynamic user experience across various devices and browsers.
UI Design Elements
UI Design Elements encompass the visual and interactive features within a digital interface, such as buttons, icons, typography, and color schemes. These elements are strategically crafted to enhance user experience, providing an intuitive and aesthetically pleasing navigation system. Designers meticulously arrange and style these components to ensure a cohesive and user-friendly interface. The effective use of UI design elements is vital for creating a visually appealing and functionally optimized digital environment.
27.UI Kit
A UI Kit, short for User Interface Kit, comprises pre-designed user interface elements that facilitate consistent design across a website or application. It includes ready-made components such as buttons, forms, and icons, streamlining the design process and ensuring visual harmony throughout the user interface.
28.Favicon
A Favicon, or favorite icon, is a small graphic symbol representing a website, typically displayed in the browser tab or bookmark. Favicon icons help users identify and distinguish between different open tabs and bookmarks, providing a visual cue for easy navigation and brand recognition.
Error Handling and Redirection
Error handling involves the process of identifying, reporting, and resolving errors or issues that may occur during the use of a website or application. Proper error handling ensures that users receive meaningful messages and guidance when something goes wrong, improving the overall user experience.
Redirection refers to the automatic forwarding of users from one URL to another. This can be intentional, such as when implementing a 301 redirect for a page that has permanently moved, or it can be used to handle errors and guide users to relevant content.
29.404 Error
A 404 Error is a standard HTTP response code indicating that the requested page or resource could not be found on the server. This error message is displayed to users when they attempt to access a page that has been moved, deleted, or doesn’t exist. The 404 status code communicates that the server cannot fulfill the request, helping users understand that the desired content is unavailable or has been relocated.
30.301 Redirect
A 301 Redirect is a server response indicating a permanent redirection from one URL to another. This HTTP status code is employed when a webpage or website has permanently moved to a new location. The 301 Redirect informs both users and search engines that the requested content can now be found at a different URL, preserving search engine rankings and ensuring a seamless transition for visitors.
Interesting Reads:
Self-Hosted vs Hosted eCommerce Stores: What’s Better for Your Business?