Making links clickable in WordPress is a fundamental skill for website creators. Whether you’re using the block editor or classic editor, the process is simple and crucial for a user-friendly and organized website. By adding links to text or elements, you enable visitors to easily navigate to other web pages or resources, improving user experience and content accessibility. Furthermore, clickable links contribute to better search engine optimization and help establish the credibility of your content by allowing you to reference sources and related information. In this guide, we’ll explore various methods to ensure your links are not only functional but also enhance the overall effectiveness of your WordPress website.
What Is The Clickable Link?
A clickable link, often referred to as a hyperlink, is a web element that, when clicked, directs a user to another web page, document, or resource. It consists of text or an image that is associated with a specific web address (URL). Clicking on the link takes the user to the linked content, enabling seamless navigation within a website or to external websites. Clickable links are an essential part of web browsing and are commonly used for navigation, references, and connecting various web pages and online resources.
What are the Benefits of Making Links Clickable in WordPress?
Making links clickable in WordPress offers several benefits:
1. Improved User Experience: Clickable links make it easy for users to navigate your website. They can access relevant content or external resources with a single click, enhancing their overall experience.
2. Enhanced Engagement: Clickable links encourage users to interact with your content, increasing the likelihood that they will explore more pages on your website or follow external references.
3. Better SEO: Search engines like Google use links to understand the structure and relevance of your content. Properly formatted clickable links can improve your website’s search engine optimization (SEO) and visibility in search results.
4. Information Flow: Links allow you to connect related content, helping users find additional information on a topic. This can keep visitors on your site longer and provide more value.
5. Call to Action (CTA): Clickable buttons or links can serve as effective calls to action, guiding users to perform specific actions like subscribing, purchasing, or contacting you.
6. Cross-Referencing: Links enable you to cross-reference your own content, providing context and background information when necessary.
How To Make a Link Clickable in wordpress Website?
To make a link clickable in WordPress by using Gutenberg Plugin:
1. Using the Block Editor (Gutenberg)

If you’re using the WordPress block editor (Gutenberg), follow these steps:
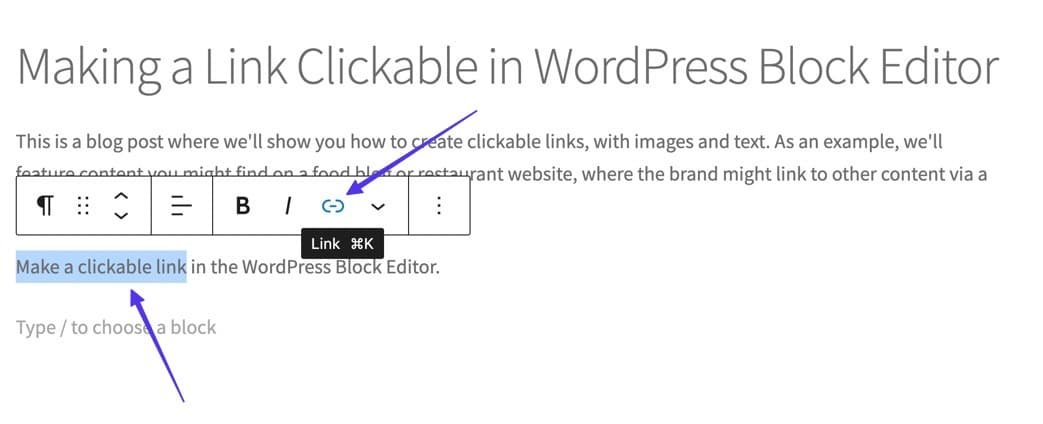
Create or select the text or element you want to turn into a clickable link.
In the block toolbar, you’ll see a link icon (it looks like a chain link). Click on it.
A popup or sidebar will appear where you can enter the URL you want to link to. You can also set the link to open in a new tab if desired.
Click the “Apply” or “Insert” button to create the clickable link.
2. Using the Classic Editor
![]()
If you’re using the classic editor, follow these steps:
Highlight the text or element you want to link.
In the editor toolbar, you’ll see an “Insert/edit link” button. Click on it.
A popup will appear where you can enter the URL and configure link options.
Click the “Add Link” button to create the clickable link.
3. Manually in HTML
If you’re comfortable working with HTML, you can switch to the “Text” or “HTML” view in either the block editor or classic editor and manually create a clickable link using the <a> HTML tag.
Here’s an example:
HTML Code
<a href=”https://www.example.com”>Click me</a>
Replace “https://www.example.com” with the URL you want to link to and “Click me” with the text you want to display as the link.
4. Using Custom Menu Links
If you want to add a clickable link to your navigation menu, you can go to “Appearance” > “Menus” in your WordPress admin dashboard.
Here, you can create a custom menu and add links to it.
Once you’ve added the link, assign it to the menu location where you want it to appear on your website.
Final Thoughts on How to Make Links Clickable in WordPress
In the world of WordPress and web content, the ability to create clickable links is a simple yet crucial skill. It enhances user experience, aids in content navigation, improves SEO, and supports various aspects of website functionality, from engagement to monetization. By mastering the art of making links clickable, you empower your website to connect with users, share information effectively, and achieve your online goals more efficiently. So, don’t underestimate the power of the humble clickable link in your WordPress journey.
Interesting Reads: