WordPress block templates are a powerful feature that enhances the flexibility and design control of your website. These templates allow you to create and apply custom layouts using the block editor (Gutenberg). With block templates, you can establish consistent structures for your posts or pages, ensuring a cohesive design and saving time during content creation. Whether you’re a blogger, business owner, or developer, block templates provide a user-friendly and efficient way to achieve your desired website layout and maintain a professional look across your WordPress site.
What Are Block Templates?
Block templates in WordPress are predefined layouts created using the block editor (Gutenberg) that can be applied to individual posts or pages. They define the structure and design of content by arranging blocks, such as text, images, and other content elements, in a specific format. Block templates are a way to maintain a consistent look and feel across your website’s content and streamline the creation of pages or posts with a predefined layout. They are especially useful for content-heavy websites and help maintain a cohesive design throughout the site.
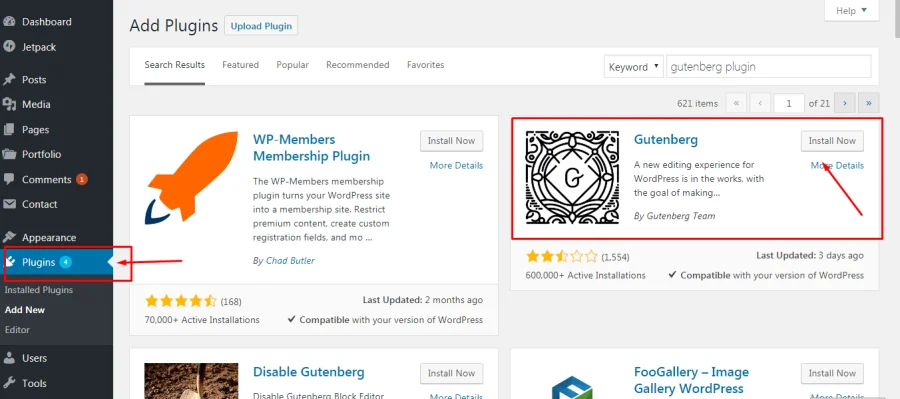
Gutenberg plugin

The Gutenberg plugin is not a standalone plugin but rather the foundation of the WordPress block editor introduced in WordPress 5.0. Gutenberg replaced the classic TinyMCE editor with a modern, block-based editor. It allows users to create content by adding and arranging various content blocks, such as text, images, videos, and more. These blocks provide a flexible and intuitive way to build rich, dynamic web pages and blog posts. Gutenberg is continuously updated and improved, making it a central feature in WordPress for content creation and layout customization.
Why Do We Use Block Templates In WordPress?
Block templates in WordPress are used to ensure consistency in the layout and design of content across a website. They simplify the creation of new posts or pages by providing predefined structures with consistent elements, like headers, footers, or custom sections, using the block editor. This not only saves time but also helps maintain a cohesive and professional look for the entire website. Block templates are particularly beneficial for organizations, businesses, or bloggers who want to streamline content creation and ensure a uniform brand or design across their WordPress site.
How To Build WordPress Block Templates
Building WordPress block templates involves creating a custom layout for your WordPress website using the block editor (Gutenberg). Block templates allow you to define the structure and design of your pages or posts, providing a consistent and reusable layout.
Here are the steps to create WordPress block templates:
1. Set up a WordPress Environment
Make sure you have a self-hosted WordPress website or a local development environment where you can experiment with block templates.
2. Install and Activate a Theme
Choose a theme that supports block templates or create a custom theme if you have the necessary skills. Ensure that the theme is compatible with the latest version of WordPress and follows best practices for block template integration.
3. Create a New Block Template
Block templates can be created using the block editor in WordPress.

Here’s how to create a new template:
a. Create or edit a new page or post
b. Use the block editor to design your layout by adding and arranging blocks.
c. You can create sections, headers, footers, or any other elements that make up your template.
d. Save the page or post as a template by clicking on the three dots (More Options) in the top-right corner of the editor and selecting “Save as Template.”
4. Assign the Block Template to a Specific Post Type
You can assign your block template to a specific post type, such as pages, posts, or custom post types. To do this:
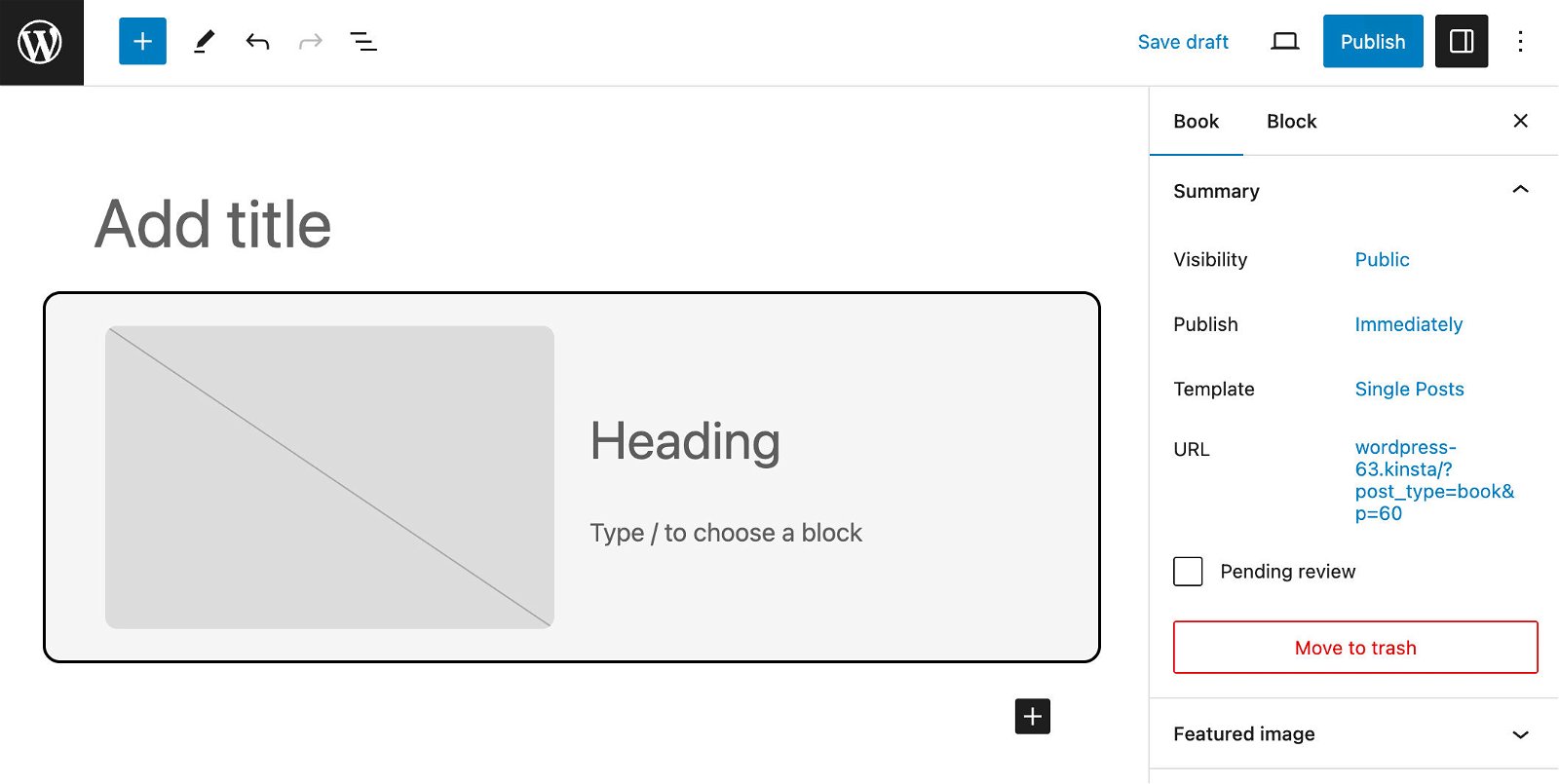
a. Go to the “Document” tab on the right-hand sidebar.
b. Under the “Page Attributes” section, select your block template from the “Template” dropdown.
5. Customize the Template
Once you’ve assigned the template to a post or page, you can customize the content within the blocks while retaining the overall template structure.
You can add or remove blocks, change text and images, and adjust styling.
6. Save and Publish
After customizing your block template, save your changes and publish the post or page.
7. Apply the Block Template
The block template will automatically be applied to all new posts of the chosen post type. However, you can also apply it to existing posts by editing them and selecting the template in the “Page Attributes” section.
Final Thought On How To Build WordPress Block Templates
In the rapidly evolving landscape of technology and information, staying informed, adaptable, and ethical is key. Always prioritize learning and critical thinking, and approach challenges with curiosity and an open mind. Additionally, fostering strong connections, both online and offline, can be invaluable for personal and professional growth.
Finally, remember to balance the digital world with real-life experiences and well-being, as finding harmony between the virtual and the tangible is a critical aspect of a fulfilling and meaningful life.
Interesting Reads:
How to Optimize Your WooCommerce Store