You can Configure the header of your website by navigating through:
Dashboard >> Appearance >> Customize >> Desktop Header >> Select Header.
Here you will find the following options:
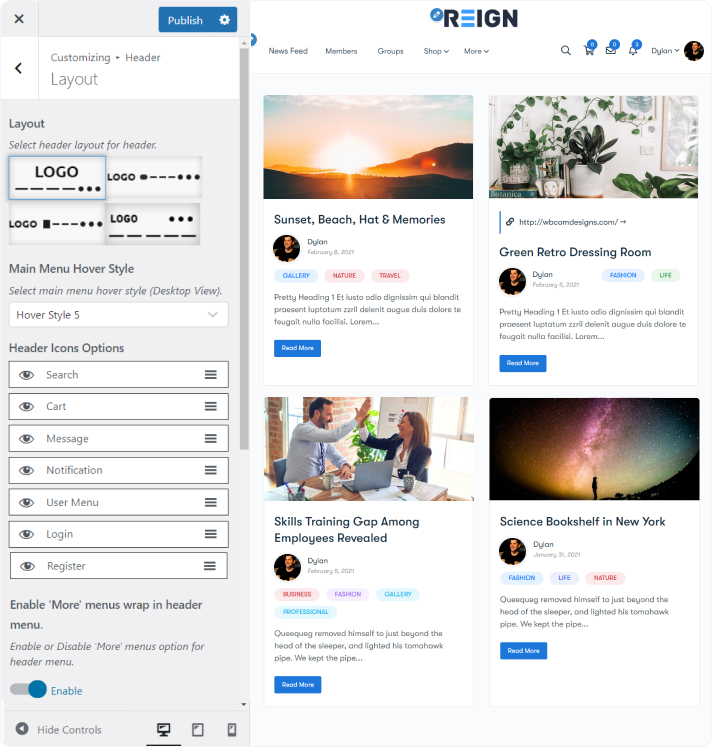
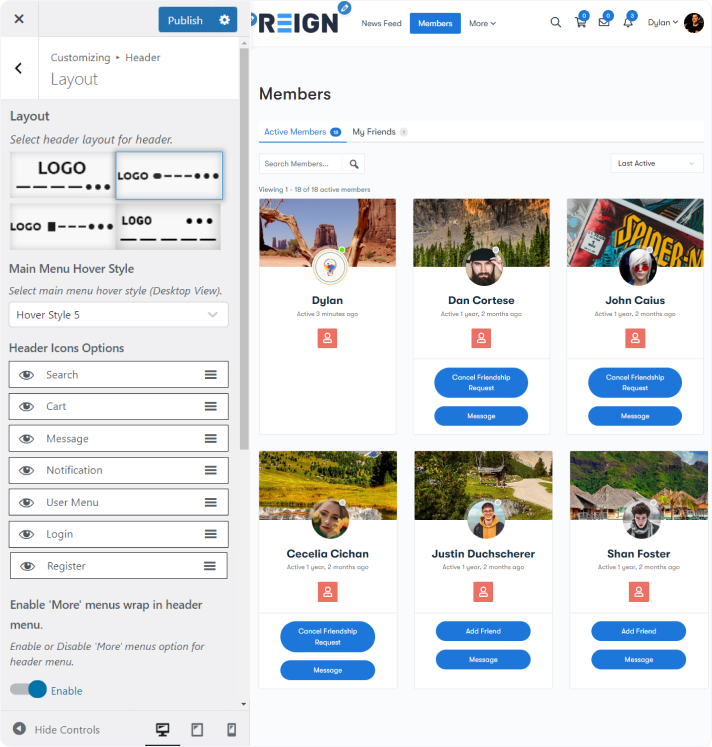
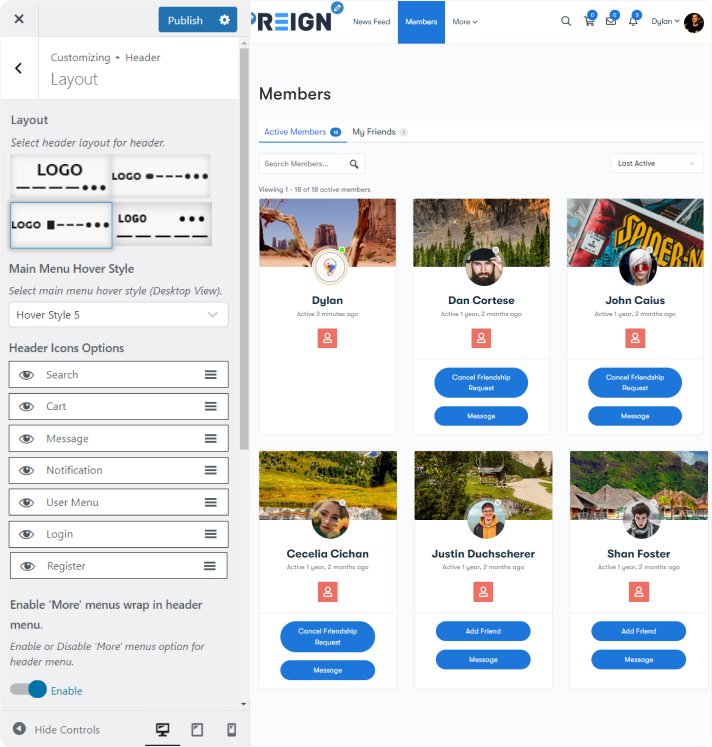
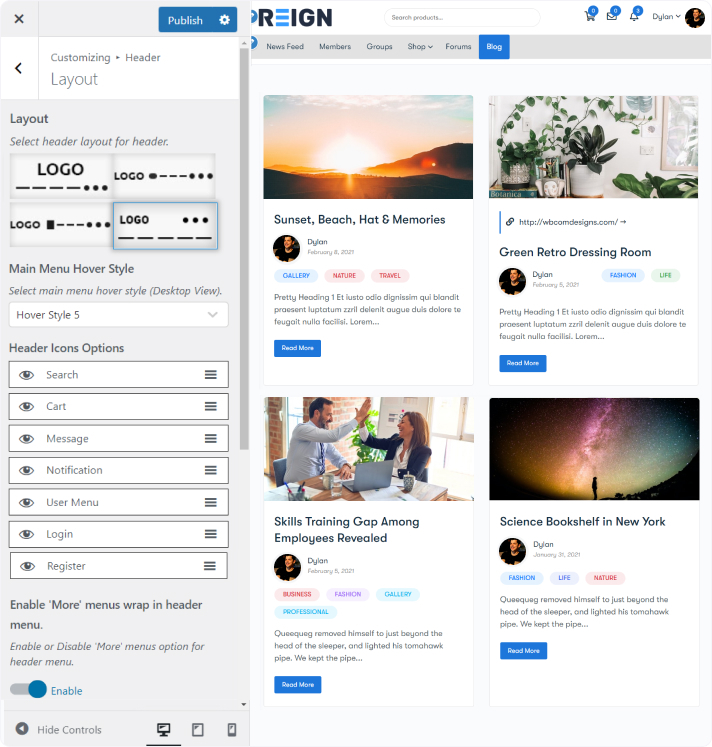
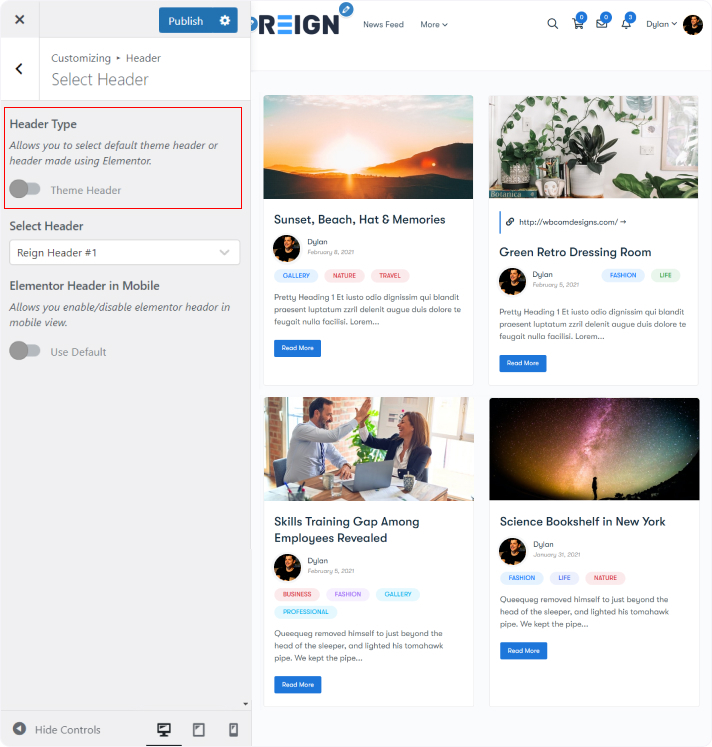
1) Select Header
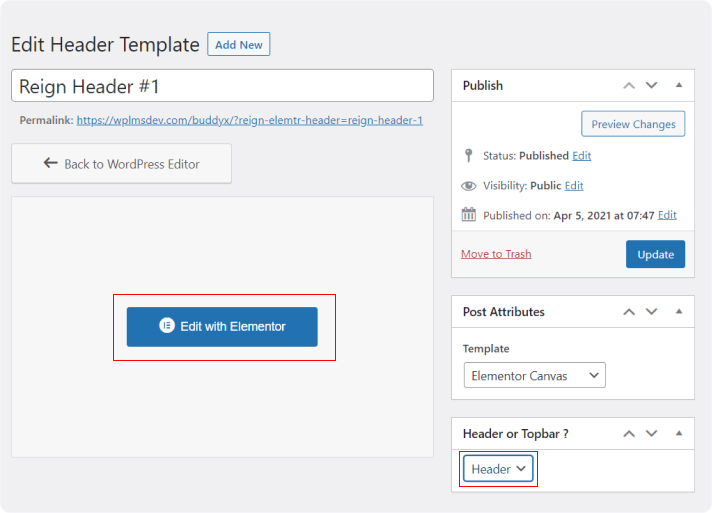
Header Type: This allows you to select the default theme header or a header made by Elementor.
If you enable the option “Elementor Header,” then you will get the drop-down “Select Header” listing the Elementor header so that you can select it.
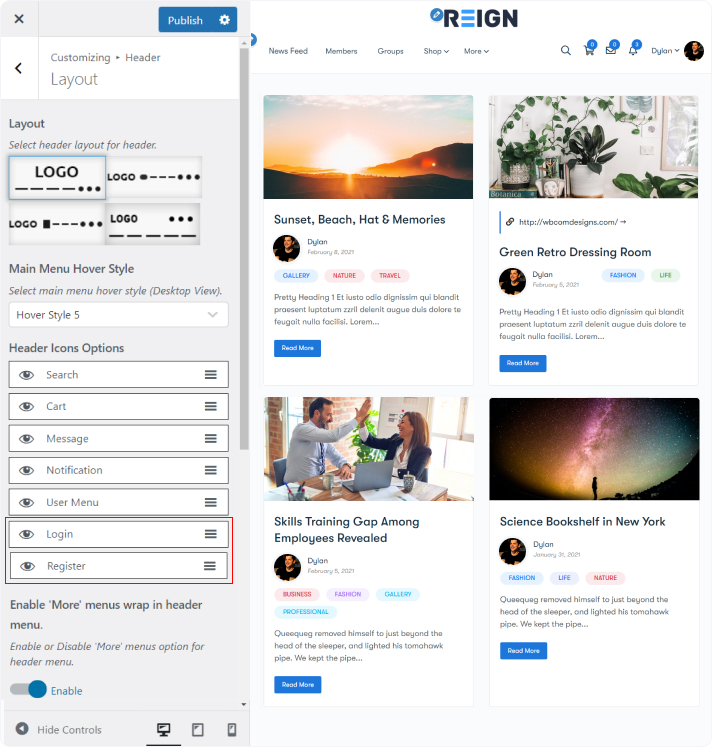
Header Icons: It allows to show/hide BuddyPress icons, search icons, and cart icons on the website header.
More Menu: You can use these options when you have a long list of primary menu options.